1、Promise:代表了未来某个将要发生的事件(通常说就是一个异步操作)
2、可以将异步操作以同步流程表达出来,避免了层层嵌套的回调函数
3、Es6的promise是一个构造函数,用来生成promise实例
4、使用promise基本步骤
(1)创建promise对象
1、let promise=new Promise((resolve,reject)=>{
(1)初始化promise的状态行为pending
(2)if(异步操作成功){
a. Resolve(value)//修改promise的状态为fullfilled
(3)}else{
a. Reject(errMeg)//修改promise的状态为rejected
(4) }
})
(2)调用promise的then()
(3)Promise.then(function(){
Result=>console.log(result);
errMag=>alert(errMeg);
(4)})
(5)Promise对象分为三种状态
Pending初始化状态
Fullfilled成功状态
Rejected失败状态
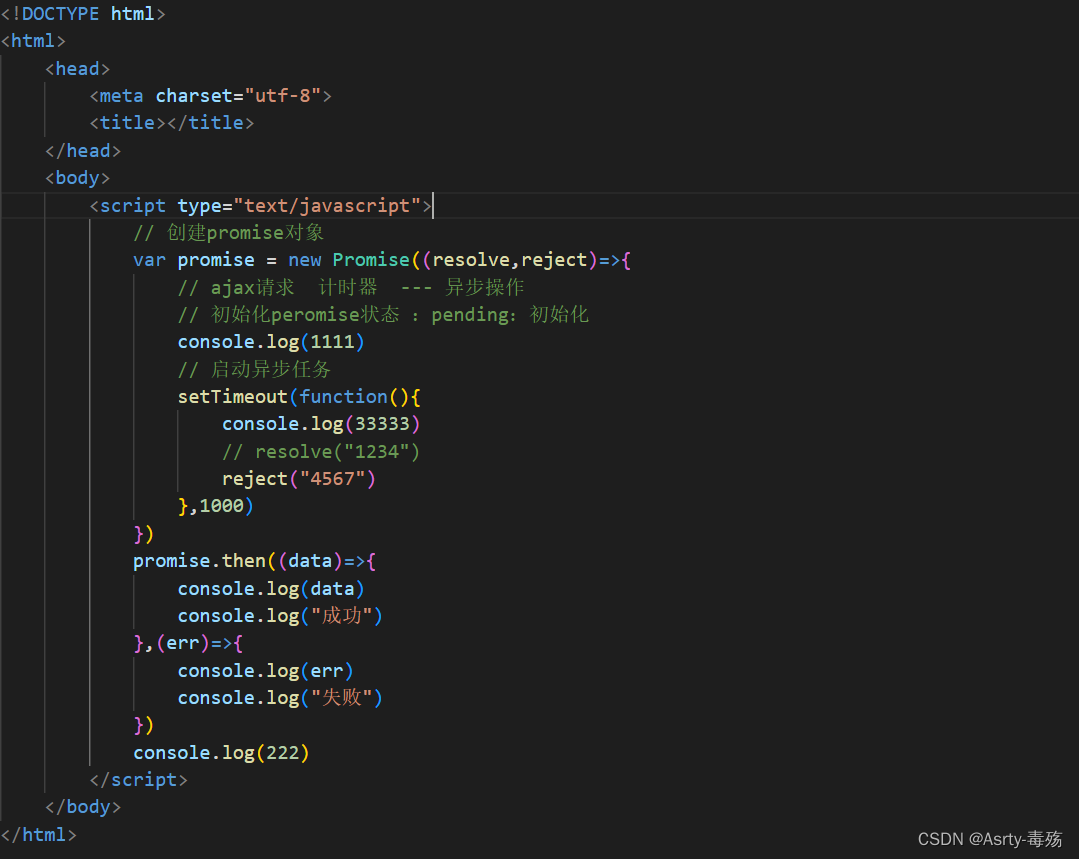
代码如下:





















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








