初始化脚手架
第一步(仅第一次执行):全局安装@vue/cli
npm install -g @vue/cli

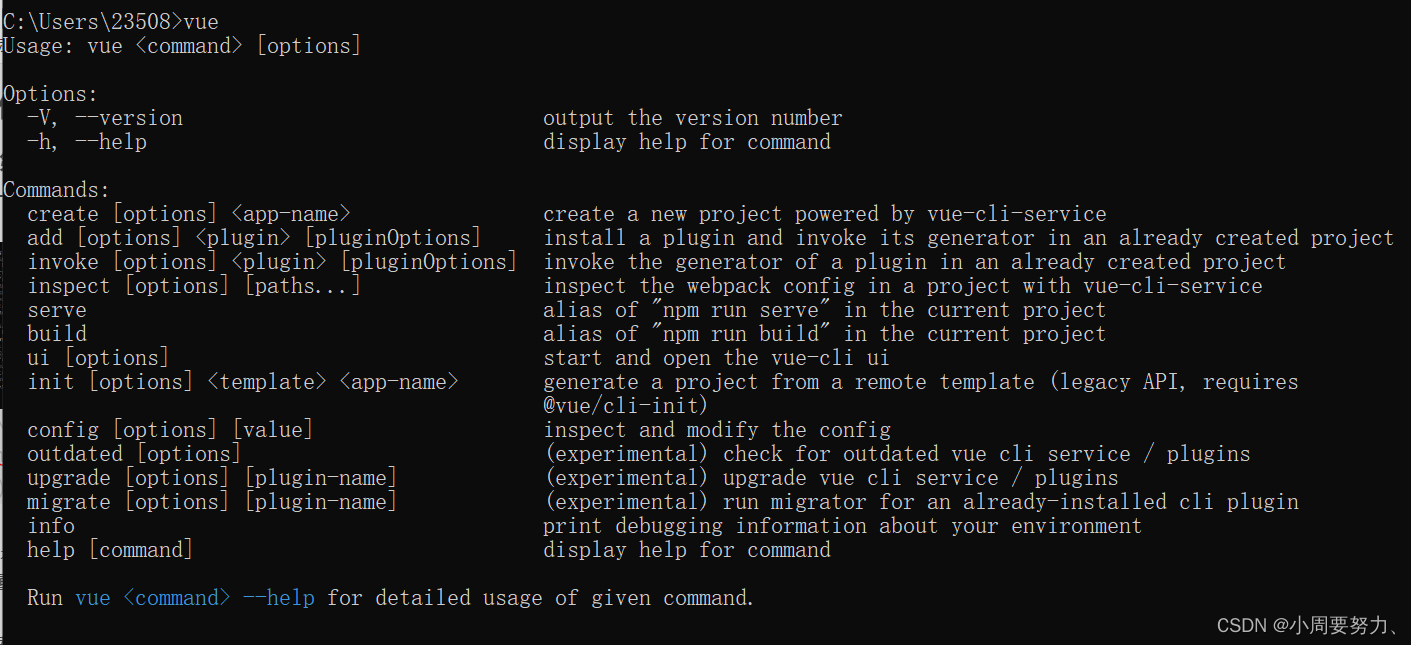
这里的warn是脚手架本身存在的,不用管,安装完成后,重新启动命令行输入vue,不报错则成功安装

第二步:切换到你要创建的项目目录,然后使用命令创建项目,不要一上来就输入命令,要修改目录
命令为: vue create xxx(项目名)

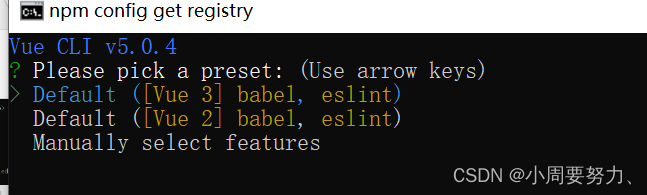
进行选择

这里我选择的vue2
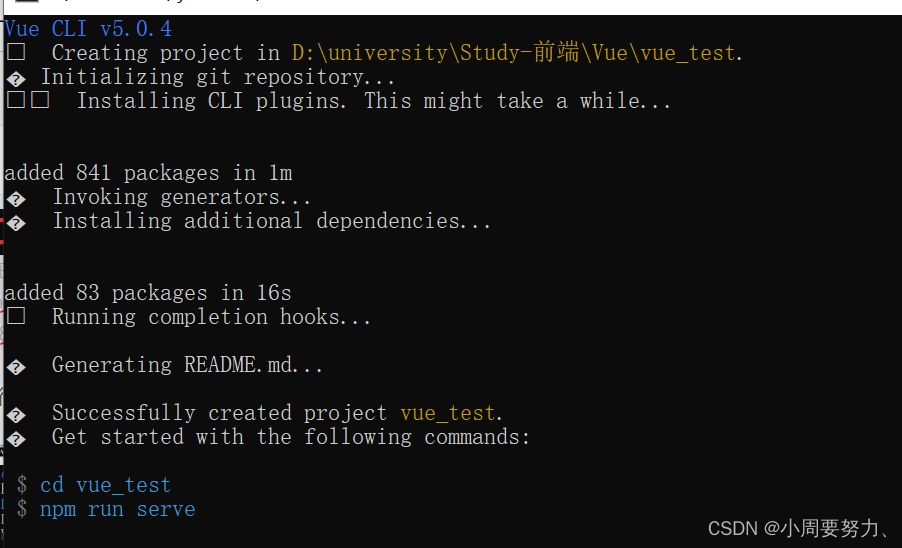
创建

注:出现下载过慢或者出现停止问题,我在这里删掉了原文件重新创建了就好了
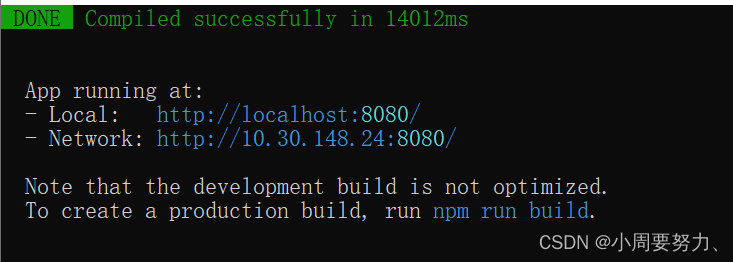
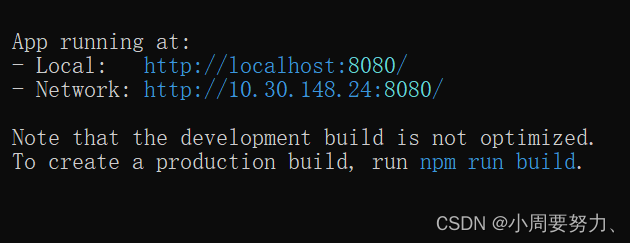
然后进入项目目录输入 npm run serve
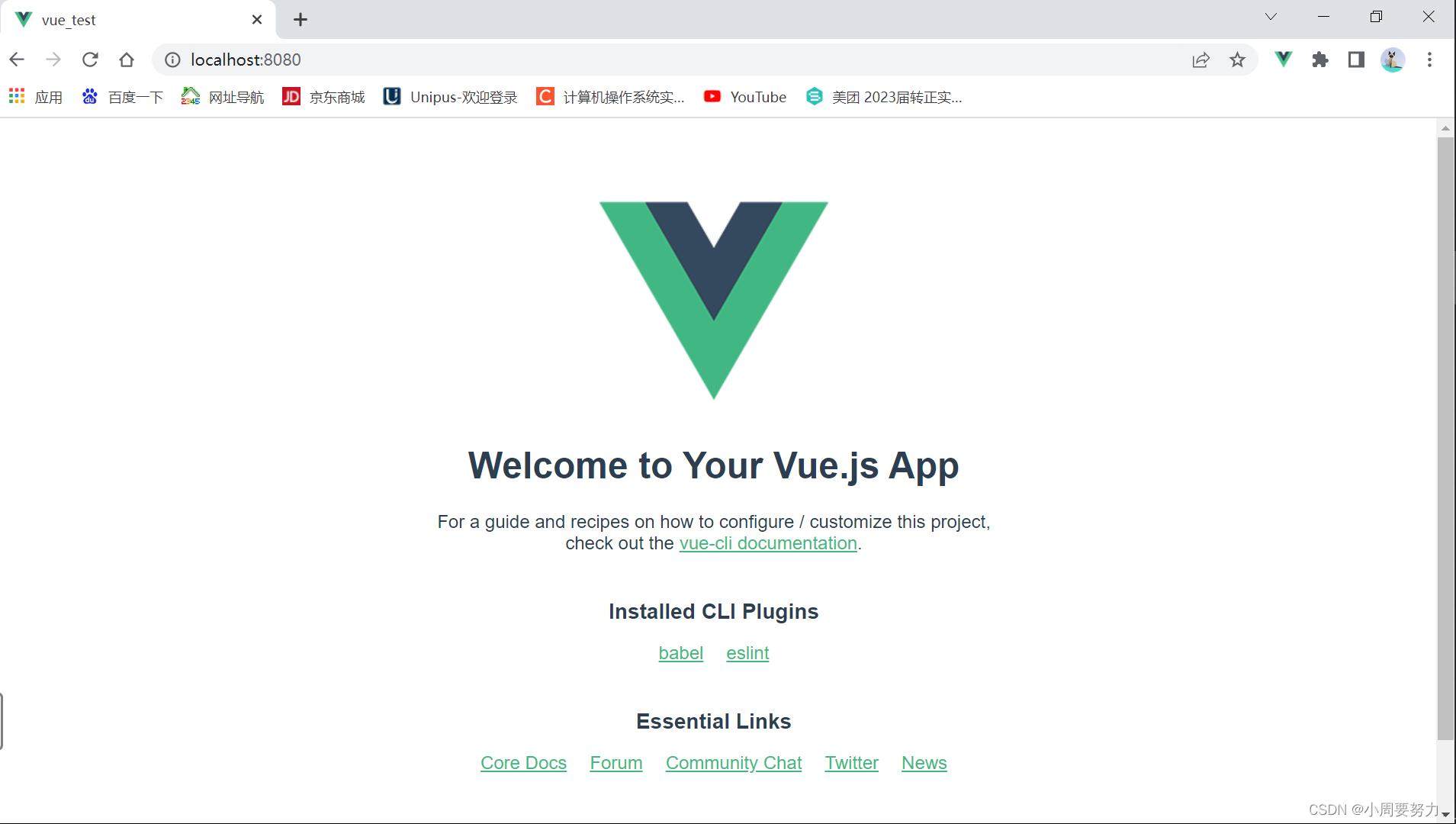
成功界面

在浏览器输入 http://localhost:8080/ 出现以下页面表示成功

注:不要关闭以下页面,如果打不开可以重复一遍进入项目目录输入 npm run serve

注意:
1、如果出现第一步下载缓慢请配置npm淘宝镜像:
npm config set registry http://registry.npm.taobao.org

2、Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,执行命令: vue inspect > output.js




















 1730
1730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








