安装与更新
安装:首先下载安装PostMan,打开PostMan官方网站,根据需求下载 Mac/Windows/Linux版本的Post应用程序。
https://www.getpostman.com/
更新:一般打开PostMan的原生应用程式会在应用程式重新载入或启动时检查更新。该应用程序将显示更新日志,提示您更新应用程序。
认识PostMan
什么是postMan?它有什么用?
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的HTML、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种HTTP请求,毕竟网页的HTTP请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过HTTP请求来与服务器进行交互。
Postman插件就充当着这种交互方式的“桥梁”,它可以利用Chrome插件的形式把各种模拟用户HTTP请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。
PostMan界面布局
请求
postman界面分为两部分:左边的sidebar 右边的request builder:快速创建几乎所有的请求
HTTP请求的4部分:URL,请求的method,headers,body。
详情参考http://www.jianshu.com/p/35678284ce78
https://www.jellythink.com/archives/187 添加json、csv参数文件运行
URL
首先需要设置的就是URL
注意:如果在输入参数时,没有自动decode到URL中,则可以选中参数右键后,选择EncodeURIComponent(一般都会自动填充的):
同样也可以decode,将参数生成dictionary的形式(一般都会自动填充的):
有的URL中有path变量,postman可以自动提取该path变量为一个key

点击headers toggle:
输入key-value时,会有自动提示的下拉面板:
有些headers和cookies是保密的,如:
1.Accept-Charset
2.Accept-Encoding
3.Access-Control-Request-Headers
4.Access-Control-Request-Method
5.Connection
6.Content-Length
7.Cookie
8.Cookie 2
9.Content-Transfer-Encoding
10.Date
11.Expect
12.Host
13.Keep-Alive
14.Origin
15.Referer
16.TE
17.Trailer
18.Transfer-Encoding
19.Upgrade
20.User-Agent
21.Via
postman 0.9.6版本后,这些限制可以解除:
点击右上角的Interceptor 安装这个:

cookies管理器
分开打包的应用程序运行在沙箱浏览器,它不能访问cookie设置浏览器内。这种限制也可以使用拦截器扩展。

PostMan的本机应用程序提供了一个 MANAGE COOKIES 模式,可让您编辑与每个域相关联的Cookie。
上述操作将打开“ MANAGE COOKIES”模式,并显示一个域列表和与之相关联的cookie。
创建一个cookie:
要为域添加新的cookie,请单击添加Cookie按钮。 将创建根据HTTP状态管理标准的预生成的cookie字符串,但您可以使用其下方显示的文本输入进行编辑。点击保存按钮将保存到相关域下的应用程序的Cookie存储区。

添加域 (Adding a domain):
如果要为域列表中不存在的域添加cookie,可以通过http://在顶部的输入框中输入主机名(不带端口或)来添加一个。单击添加按钮将其添加到域列表。然后,您可以通过选择该域添加Cookie,并按上述方式输入新的Cookie值。

更新Cookies:
要更新现有的Cookie,请从域列表中转到域,然后单击要编辑的cookie。您可以编辑任何属性,然后点击Save更新。
通过Set-Cookie头添加Cookie 您还可以通过Set-Cookie标头通过响应来添加/编辑Cookie 。

Generate code snippets(生成代码)
一旦您确定并将您的请求保存在Postman中,您可能希望从您自己的应用程序发出相同的请求。PostMan可以让您以各种语言和框架生成代码段,从而帮助您执行此操作。您需要点击 蓝色发送按钮下的 代码链接打开GENERATE CODE SNIPPETS模式。

选择语言:使用下拉菜单选择语言 - 某些语言有多个选项。这可以让您选择不同的框架来提出请求。

| Language | Framework |
| HTTP | None (Raw HTTP request) |
| C | LibCurl |
| cURL | None (Raw cURL command) |
| C# | RestSharp |
| Go | Built-in http package |
| Java | OkHttp |
| Java | Unirest |
| JavaScript | jQuery AJAX |
| JavaScript | Built-in XHR |
| NodeJS | Built-in http module |
| NodeJS | Request |
| NodeJS | Unirest |
| Objective-C | Built-in NSURLSession |
| OCaml | Cohttp |
| PHP | HttpRequest |
| PHP | pecl_http |
| PHP | Built-in curl |
| Python | Built-in http.client (Python 3) |
| Python | Requests |
| Ruby | Built-in NET::Http |
| Shell | wget |
| Shell | HTTPie |
| Shell | cURL |
| Swift | Built-in NSURLSession |
Method

Request body
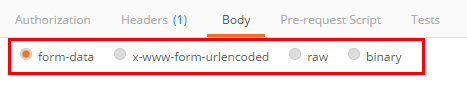
不同的body editor 分为4个区域,根据body类型有不同的控制。
- mutipart/form-data是网页表单用来传输数据的默认格式。可以模拟填写表单,并且提交表单。
可以上传一个文件作为key的value提交(如上传文件)。但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。
2. urlencoded
同前面一样,注意,你不能上传文件通过这个编码模式。
该模式和表单模式会容易混淆。urlencoded中的key-value会写入URL,form-data模式的key-value不明显写入URL,而是直接提交。请注意,您无法通过此编码模式上传文件。形式数据和urlencoded之间可能会有一些混淆,所以请务必先检查一下你的API。
3. raw
raw request可以包含任何东西。所有填写的text都会随着请求发送。
提示: 在编辑器中选择文本并按CMD / CTRL + B 可以自动对XML / JSON内容进行美化。 
4.binary
image, audio or video files.text files 。 也不能保存历史,每次选择文件,提交。二进制数据允许您发送无法在Postman中输入的内容,例如图像,音频或视频文件。您也可以发送文本文件。如前面在表单数据部分所述,如果要通过历史记录或集合加载请求,则必须重新连接文件。
响应
保证API响应的正确性,就是你需要做的大部分工作。postman的response viewer部分会协助你完成该工作且使其变得简单。
一个API的响应包含body,headers,响应状态码。postman将body和headers放在不同的tabs中。响应码和响应时间显示在tabs的旁边。将鼠标悬停在响应码上面可以查看更详细的信息。
保存responses

查看responses
三种视图查看body:
1.Pretty
格式化了JSON和XML,方便查看。 点击里面的URL,postman会创建一个request:

postman自动格式化body必须保证返回了正确的Content-Type.如果API没有返回,则可以点击”Force JSON“来设置
2.Raw
是text。
3.preview
有的浏览器会返回HTML的错误,对于找问题比较方便。由于sandbox的限制,js和图片不会显示在这里的iframe中。你可以maximize该body窗口方便查看结果。
Headers key-value形式展示。鼠标悬停在headers标签上,有详细的HTTP说明。
4.cookies
可以显示browser cookies,需要开启Interceptor。
5.身份验证Authentication
postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。
-
Basic Auth(基本认证)
输入用户名和密码字段,并点击“Update Request”生成授权头
-
Digest Auth
要比Basic Auth复杂的多。使用当前填写的值生成authorization header。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。(Digest auth比基本认证更复杂,并使用当前在请求中设置的值来生成授权头。在生成标题之前,请确保它们已正确设置。PostMan如果已经存在,将删除现有的标题。)
-
OAuth 1.0a
postman的OAuth helper让你签署支持OAuth 1.0基于身份验证的请求。OAuth不用获取access token,你需要去API提供者获取的。OAuth 1.0可以在header或者查询参数中设置value。
-
OAuth 2.0
postman支持获得OAuth 2.0 token并添加到requests中。
四 Writting Test
Postman的Tests标签可以用来写测试:

本质上是javascript code,可以为tests object设置values。这里使用描述性文字作为key,检验body中的各种情况,当然你可以创建任意多的key,这取决于你需要测试多少点。 tests也会随着request保存到collection中。api测试保证前端后台都能正常的于api协作工作,而不用在出错时猜测是哪里的问题。 需要在request的test中创建了test后,再进行request,test的结果在body的test中查看。 注意: 1.这里的key描述必须是唯一的,否则相同描述只会执行第一个。 2.这里的key可以使用中文。 例子: tests[“Body contains user_id”] = responseBody.has(“user_id”)
这里描述性的key为:Body contains user_id。检测点为:responseBody.has(“user_id”),意思是检测返回的body中是否包含”user_id”这个字段。
查看responses中的Tests结果:记过显示每个key,也就是我们测试点的具体结果,是否通过。

-
Testing Sandbox
postman的测试是运行在沙箱环境,是与app独立的。查看什么在沙箱中是可用的,参见Sandbox documentation.
-
Snippets
用于快速添加常用的测试代码。可以自定义snippets。

-
Viewing results
postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量。
-
Testing Sandbox
-
Testing examples
测试代码会在发送request并且接收到responses后执行。
- 1.设置环境变量 postman.setEnvironmentVariable("key", "value");
- 2.设置全局变量 postman.setGlobalVariable("key", "value");
- 3.检查response body中是否包含某个string tests["Body matches string"] =responseBody.has
("string_you_want_to_search"); - 4.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);tests["Your test name"] = data.value === 100;
JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。 如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);tests["program's lenght"] = data.programs.length === 5; - 5.转换XML body为JSON对象 var jsonObject = xml2Json(responseBody);
- 6.检查response body是否与某个string相等 tests["Body is correct"] = responseBody === "response_body_string";
-
7.测试response Headers中的某个元素是否存在(如:Content-Type)
上面的方法,不区分大小写。下面的方法,要区分大小写。
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type"); //getResponseHeader()方法会返回header的值,如果该值存在
或者:
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type"); - 8.验证Status code的值 tests["Status code is 200"] = responseCode.code === 200;
- 9.验证Response time是否小于某个值 tests["Response time is less than 200ms"] = responseTime < 200;
- 10.name是否包含某个值 tests["Status code name has string"] = responseCode.name.has("Created");
- 11.POST 请求的状态响应码是否是某个值 tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
-
12.很小的JSON数据验证器
var schema = { "items": { "type": "boolean" }};var data1 = [true, false];var data2 = [true, 123];console.log(tv4.error);tests["Valid Data1"] = tv4.validate(data1, schema);tests["Valid Data2"] = tv4.validate(data2, schema);
五 Collections
什么是PostMan 集合?
PostMan 集合可以将个别请求分组在一起。这些请求可以进一步组织成文件夹。
为什么要创建集合?
- 组织 - 将请求组合到文件夹和集合中,以便您不必一遍一遍地搜索历史记录。
- 文档 - 向请求,文件夹,集合添加名称和描述。在PostMan中,您可以使用收藏浏览器查看此文档。使用Postman Pro,您可以创建和发布漂亮的API文档页面。
- 测试套件 - 将测试脚本附加到请求并构建集成测试套件。 条件工作流程 - 使用脚本,您可以在API请求之间传递数据,并构建反映您的实际用例的API的工作流。
- postman允许你运行collection,你可以运行任意的次数。 最后会给出一个整体运行的结果。会保存每一次运行的结果,提供给你比较每一次运行解雇的不同。

创建一个新集合

将请求保存到集合
- 在构建器中创建一个新请求。
- 点击Save按钮。
- 选择现有集合或新集合,然后点击Save
保存到历史的集合



复制现有集合
1.单击省略号(...)以展开控件下拉列表

2.从菜单中选择“Duplicate”。

分享收藏

分享收藏模式

管理集合
浏览集合
点击一个集合来显示或隐藏构成集合的请求。使用键盘上的向上和向下箭头键浏览集合。 编辑并查看收藏细节 展开右角括号(>)以显示集合的详细信息视图。折叠左角括号(<)隐藏详细信息视图。您可以添加名称和描述等元数据,以便开发人员使用您的API所需的所有信息都可以轻松获得。

重新排列集合
集合可以按名称或上次更新时间按字母顺序排序。为此,请选择右上角的“排序”图标,然后选择Sort by name或Sort by date。

收藏集合

运行集合
选择collection,选择环境。点击运行按钮。
在需要csv和json文件的地方记得添加。
运行collection测试会在另一个窗口运行。如果需要在main窗口修改东西,在新窗口能正常读取。
Examples(例子)

为什么使用例子?
通常情况下,创建和保存几个example响应以及一个请求(200,404,500等的状态代码)可以让您的API更容易理解。因此,查看您的API的同事可以快速查看这些example ,并了解特定请求将返回的响应 - 所有这一切,而无需在请求上按“Send”。 此外,假设您将使用尚不存在的端点构建API,或者您的服务器尚未准备就绪。通过example ,您可以模拟原始响应并保存它们。然后,您可以使用Postman的模拟服务为每个客户端生成一个模拟端点。通过此设置,开发人员可以向模拟端点发出请求,并根据模拟端点返回的模拟响应开始前端开发或编写测试。
一个新的自定义Response
通过让您从头开始创建自己的自定义response,您可以通过示例来定义response应该是什么样子。下面的图示概述了创建具有新response的示例的步骤。
- 单击“ examples”下拉列表。
- 单击添加示例按钮。基本请求作为示例编辑器中的“request example”加载。
- 输入你的例子的名字。
- 编辑示例的请求部分。
- 输入状态码。
- 为您的示例创建一个新的响应。
- 单击构建器右上角的保存示例按钮以保存示例。


examples如何在Postman文档中显示

Postman脚本
PostMan脚本
Postman包含一个基于Node.js的强大的运行时,它允许您向请求和集合添加动态行为。这允许您编写测试套件,构建可以包含动态参数的请求,在请求之间传递数据等等。您可以在流程中的两个事件中添加要执行的JavaScript代码:
- 在将请求发送到服务器之前,作为Pre-request Script选项卡下的预请求脚本。
- 收到响应后,作为“Tests”选项卡下的测试脚本。

Postman中单个请求的请求执行流程如下所示:

预请求脚本(pre-request script)
预请求脚本是与发送请求之前执行的收集请求相关联的代码片段。这对于例如在请求头中包含时间戳或在URL参数中发送随机字母数字字符串的用例非常适用。 例如,要在请求标头中包含时间戳,可以使用从函数返回的值来设置环境变量。

然后,您可以 通过键入来访问头数据编辑器中的 timestampHeader变量。当请求发送时,您的预请求脚本将被执行,并且timestampHeader的值将被发送代替。{{timestampHeader}}{{timestampHeader}}

注意: 要设置环境变量,环境必须处于活动状态。 预请求脚本使用JavaScript编写,语法与 Tests script 完全相同,但响应对象不存在。
测试脚本
使用Postman,您可以使用JavaScript语言为每个请求编写和运行测试。

写PostMan测试
Postman测试本质上是为特殊测试对象设置值的JavaScript代码。测试脚本在发送请求后执行,允许访问响应对象。您可以为对象中的元素设置描述性键,然后说明是否为true。例如,tests[“Body contains user_id”] = responseBody.has(“user_id”); 将检查响应正文是否包含user_id字符串

Sandbox
PostMan测试在沙盒环境中运行,这与应用程序的执行环境是分开的。
代码段
虽然在编写测试时,几乎没有什么需要记住的东西,但Postman会尝试通过在编辑器旁边列出常用的代码段来简化此过程。您可以选择要添加的代码段,并将相应的代码添加到测试编辑器中。这是快速构建测试用例的好方法

查看结果

 PostMan每次运行请求时都会运行测试。当然,您可以选择不查看测试结果! 结果显示在响应查看器下的“Tests”选项卡中。该选项卡标题显示了传递了多少测试,并在此列出了在测试变量中设置的键。如果值为true,则测试通过。
PostMan每次运行请求时都会运行测试。当然,您可以选择不查看测试结果! 结果显示在响应查看器下的“Tests”选项卡中。该选项卡标题显示了传递了多少测试,并在此列出了在测试变量中设置的键。如果值为true,则测试通过。
测试示例:




分支和循环
运行集合时,您可以使用该postman.setNextRequest("request_name"); 功能在Postman中分支和循环使用API请求 。

一些关键点postman.setNextRequest():
- 指定后续请求的名称或ID,集合运行者将处理其余请求。
- 它可以在预请求或测试脚本中使用。在多于一个作业的情况下,考虑最后一个设定值。
- 如果postman.setNextRequest()在请求中不存在,则收集运行器默认为线性执行并移动到下一个请求
环境和全局变量

动态变量
PostMan还有一些动态变量,您可以在您的请求中使用。 请注意,动态变量不能在沙盒中使用。您只能 以请求URL / headers / body 中的格式使用它们 。{{..}}

请求/响应相关属性

环境和全局变量
eg:
Postman 中设置全局变量
var jsonData=JSON.parse(responseBody);
pm.globals.set("ss",jsonData.data.hot.info.count);
pm.globals.get("ss");




管理环境(Manage environments)





Mock Servers(模拟服务器)https://blog.csdn.net/qq_33242907/article/details/78722644


MOCK实例

设置需要的一些基础知识
步骤1:发送请求(R1) 从PostMan应用程序发送GET请求到URL https://postman-echo.com/get?test=123。该请求命中Postman Echo服务,您可以使用它来测试您的REST客户端并进行示例API调用。 所产生的响应可以在右边看到,这个请求的记录现在将在左边的Histroty中显示。




这将带我们到示例屏幕,可以用来保存请求响应作为一个例子。我们来举个例子P1。

输入此示例的名称。请求方法,URL和状态代码对于确定我们将创建的模拟将返回哪些响应至关重要。验证这些元素都是所需的,并按“ save example”按钮。点击左上角的返回箭头返回到请求构建器,现在我们可以看到我们在右上角创建的示例,添加到请求中。




关于访问权限,创建时可以设定是否私有访问,如果设定私有访问 通过x-api-key 访问调用







































 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








