(一)pre标签(<pre></pre>):
- pre元素可定义预格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
注:pre不要用来拼版,主要用来做调试
(二)实体
- <:<
- >:>
-  :空格
- ":"
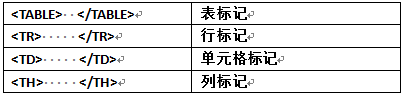
(三)表格
默认情况下,网页的布局是流布局(排队),不能随意摆放位置,要通过表格来布局。
- 与表格相关的标记:

例:border(边框)
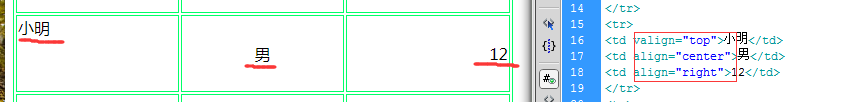
- 单元格数据的对齐方式:水平对齐和垂直对齐
- 水平对齐(align)=left、center、right
- 垂直对齐(valign)=top、middle、bottom
- 单元格间距与单元格填充
单元格间距(cellspacing):两个单元格之间的距离。
单元格填充(cellpadding):内容与单元格的距离。
注:默认情况下,单元格间距为2像素,单元格填充为1像素。
cell:单元
padding:填充
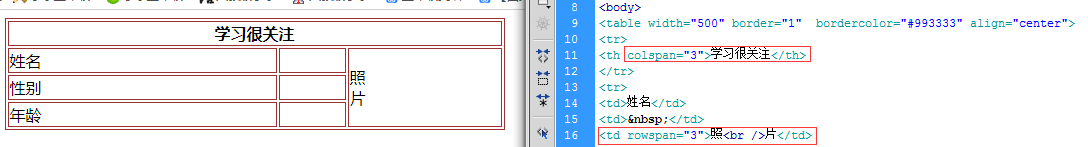
- 单元格合并
- 合并行:把不同 的行合并起来
- 合并列:把不同的列合并起来
colspan:并列
rowspan:并行
column:柱状体,柱子
(四)表单
用途:收集用户提交的数据
- 用户注册某种服务时,收集其姓名、地址、电话号码、电子邮件地址和其他信息
- 收集购买武平所需的信息。如姓名、地址
- 表单域(<form></form>):表单的区域,用来控制表单提交时候的数据访问
- 表单元素:
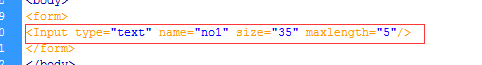
文本框:text
type:表单元素类型,取text为文本框
name:文本框的名字。命名规则可以包含字母、数字、下划线,只能以字母开头。
size:文本框的长度,以“字符”为单位
maxLength:最多可以输入多少个字符
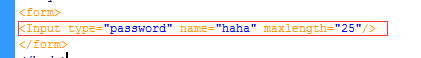
密码框:password
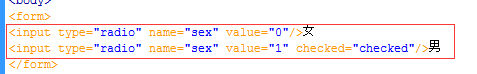
单选按钮:radio
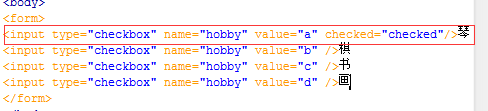
复选框:checkbox
注:
- 同一组名字要相同
- 无法输入的表单元素必须赋值
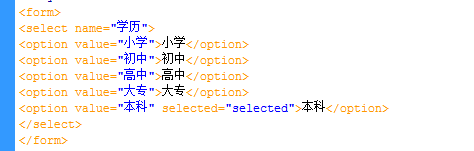
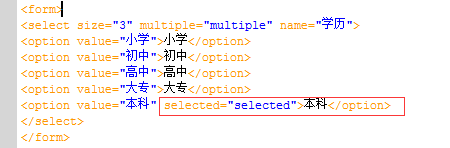
下拉菜单: select option
下拉列表:
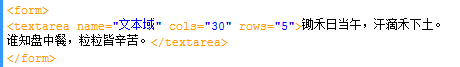
文本域(多行文本):<textarea>
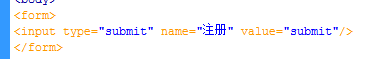
提交按钮:submit
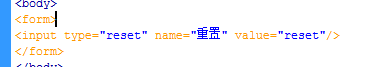
重置按钮(reset):清空填写的数据,恢复初始值
普通按钮:button
<input type="button" name="按钮" value="返回"/>- 使用表单:有两个属性
- Action=“url地址”:action表示数据提交的地址,action=‘ ’表示提交到本页面。
- Method=“get|post”,数据提交的方式,分为get和post。







































 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








