模块加载器兼打包工具
ES6 --> ES5
安装
npm install webpack -g
npm install webpack-cli -g
测试
webpack -v
webpack-cli -v
配置
创建webpack.config.js 配置文件
- entry:入口文件,指定WebPack用哪个文件作为项目的入口
- output:输出,指定WebPack把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins: 插件,如:热更新、代码重用等
- resolve: 设置路径指向
- watch: 监听,用于设置文件改动后直接打包
使用
-
创建项目

-
创建目录 modules ,放置 JS 模块等资源文件
-
在 modules 下创建模块文件,用于编写 JS 模块相关代码
//暴露一个方法 exports.sayHi = function (){ document.write("<div>初识webpack</div>"); } -
在 modules 下创建入口文件 main.js 用于打包时设置 entry 属性
//require 导入一个模块 调用该模块中的方法 var hi = require("./hi"); hi.sayHi(); -
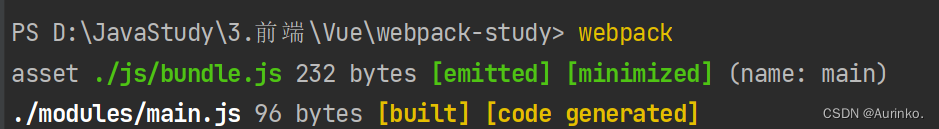
创建配置文件 webpack.config.js 使用webpack命令打包
module.exports = { entry: "./modules/main.js", output: { filename: "./js/bundle.js" } }
-
创建 HTML 页面,导入 webpack 打包后的 JS 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>初识webpack</title> </head> <body> <script src="dist/js/bundle.js"></script> </body> </html> -
运行 index.html
webpack --watch 用于监听变化 实现热部署 动态打包配置文件





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








