主业是做C#桌面应用开发,因工作需要,开发一款微信小程序。从未接触过前端,于是从零开始学习。
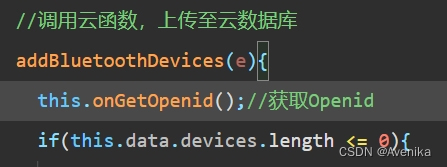
小程序需要实现的功能是通过云函数获取Openid然后上传到云端,按照写C的习惯,代码是顺序执行,于是我将获取Openid的函数放在上传函数的入口处,既先获取再上传。

运行后发现上传的信息里面Openid的内容为空,但是如果换另一种方式,先在界面点击按钮触发Openid函数,再点击按钮触发上传函数,这时上传的信息里Openid就是正确的内容。这说明我写的函数功能是没有问题的,只是没有按照预想的方式执行。
由于小程序开发工具不能像VS一样插入断点,我想了个很傻瓜的办法,在函数的各个位置插入信息提示框,这样根据提示框我就能知道函数究竟哪一步没有执行。经过测试发现,微信小程序中的JS函数是先执行本体函数,然后再执行本体函数中的其他函数,无论这个其他函数的位置在哪。所以才会出现一开始的问题,即使我将获取Openid函数放在了上传函数的入口处,小程序依然会先执行上传函数。知道这个运行逻辑后,我将获取Openid函数放在其他优先执行的函数中,然后在上传函数里调用Openid的值,这样就解决了之前的问题。
这个问题困扰了我好几天,网上又搜不到类似的案例,解决后非常有成就感,想记录同时分享一下,希望能帮到遇到同样问题的同学。





















 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








