uniapp不支持阿里多色图标,需要使用工具iconfont-tools进行处理
1.首先 在阿里图标库将 需要的图标添加到项目中 并下载压缩包,取出iconfont.js文件

2.安装iconfont-tools,安装完成会显示出安装到了电脑的那个目录
 3,进入目录就会看到下面的iconfont-tools编译器
3,进入目录就会看到下面的iconfont-tools编译器

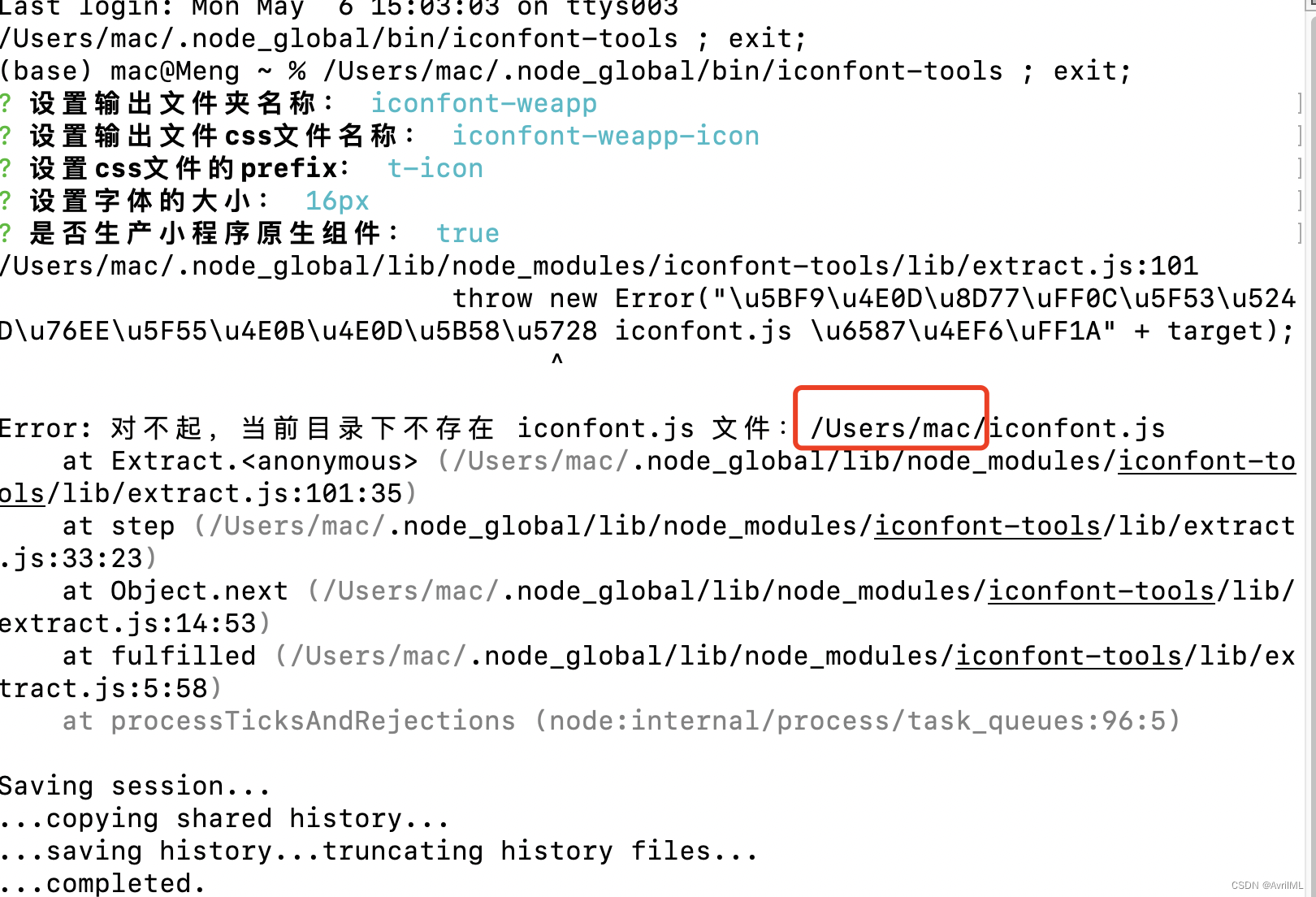
4.双击打开,它会爆出在哪个目录缺少iconfont.js文件,然后把阿里图标解压出来的iconfont.js放进/Users/mac目录去

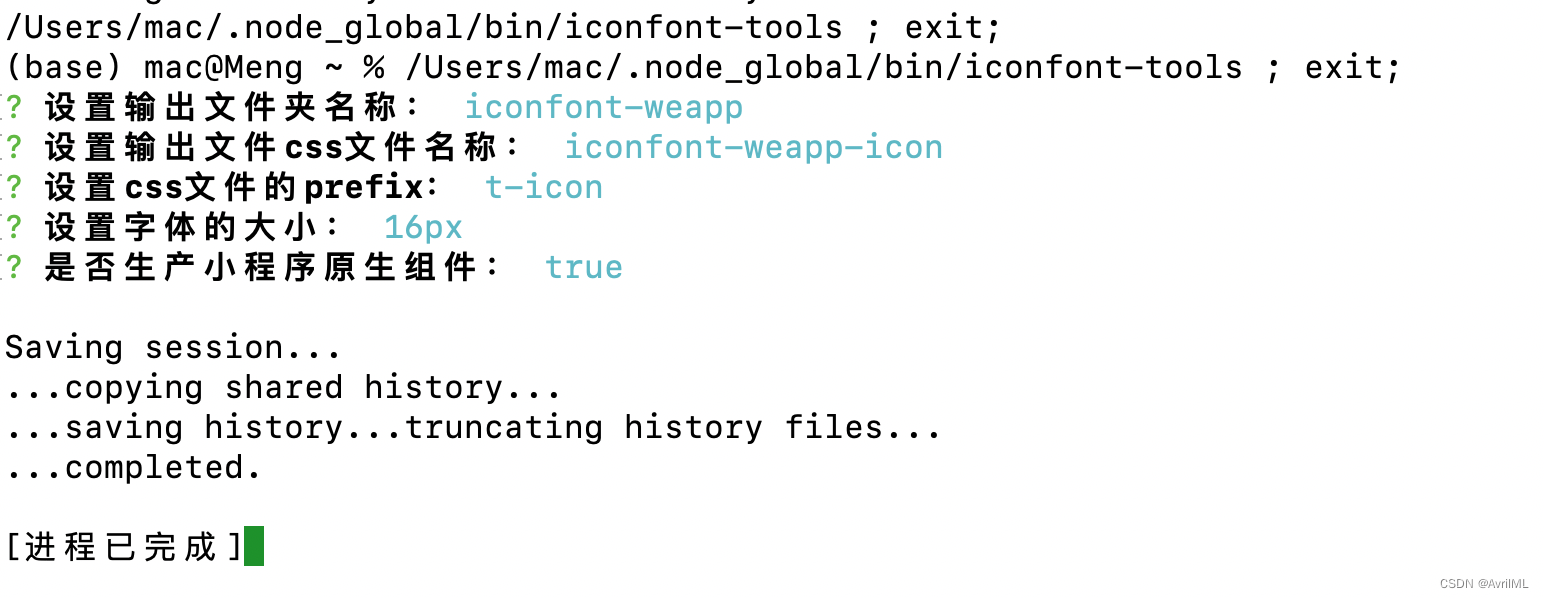
5,再次执行iconfont-tools,会展示执行成功

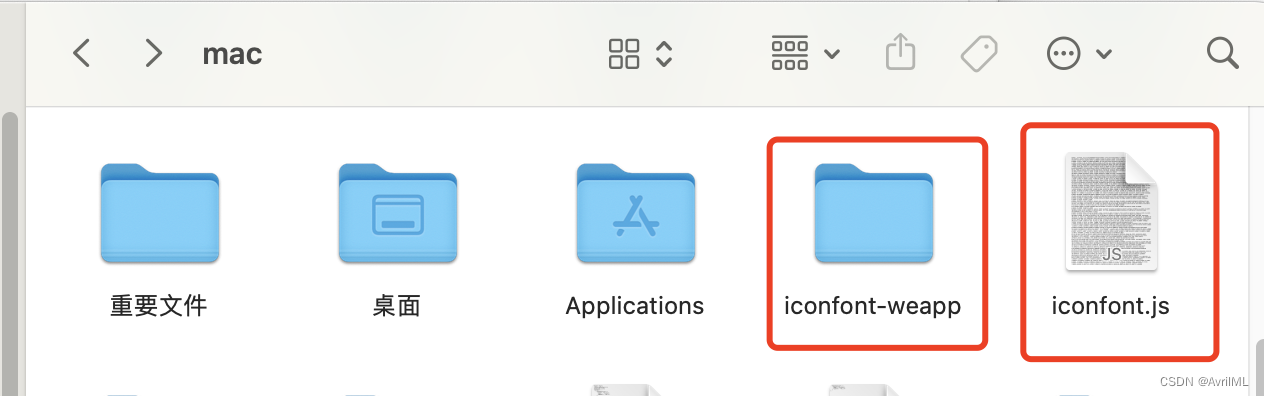
在mac目录下会生成iconfont-weapp目录,

把下面iconfont-weapp-icon.css文件拷贝到项目目录里

在main.js中引入
import './static/iconcss/iconfont-weapp-icon.css'在文件中使用
<i class="t-icon t-icon-call"></i>




















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








