背景
在企数保项目开发前期,由于项目紧急,需要先做一个独立于后端的纯前端演示项目,即不依赖于后端打包纯前端静态资源。现有的项目代码和打包配置,需要基于以上需求进行修改,本文章是对修改过程中遇到的问题进行记录和总结。
解决方案
修改 VueRouter 的路由模式为默认的 hash 模式
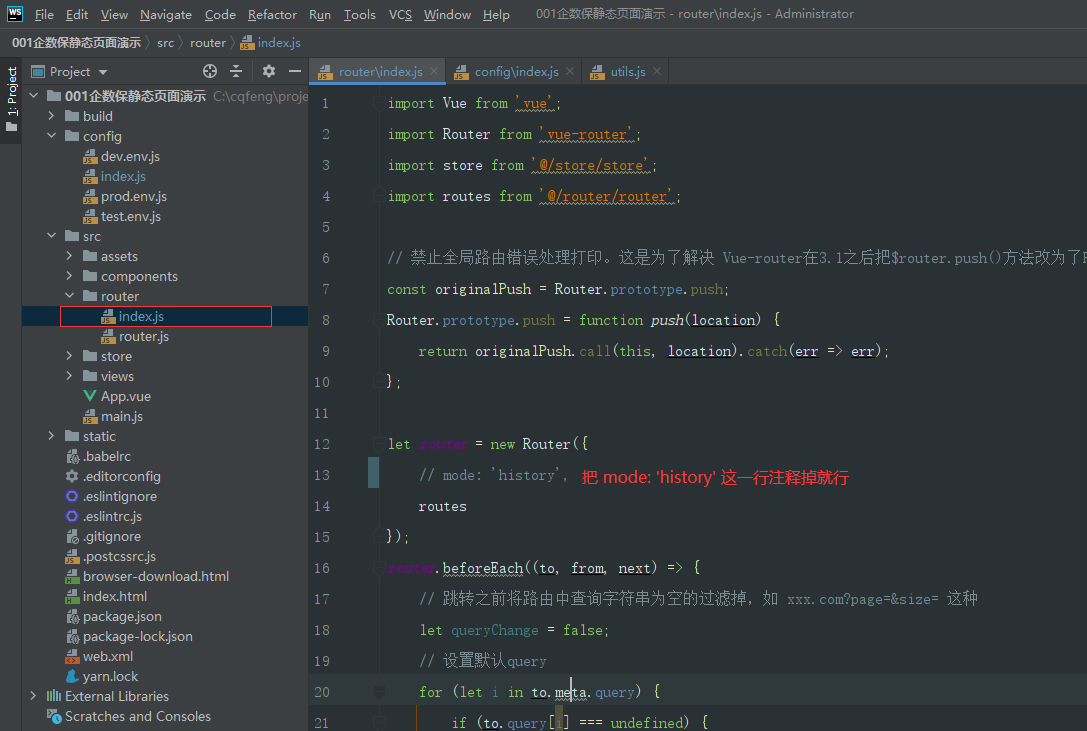
修改 src/router/index.js 文件,把 mode: 'history' 这一行注释掉就行 
修改 Webpack 打包配置
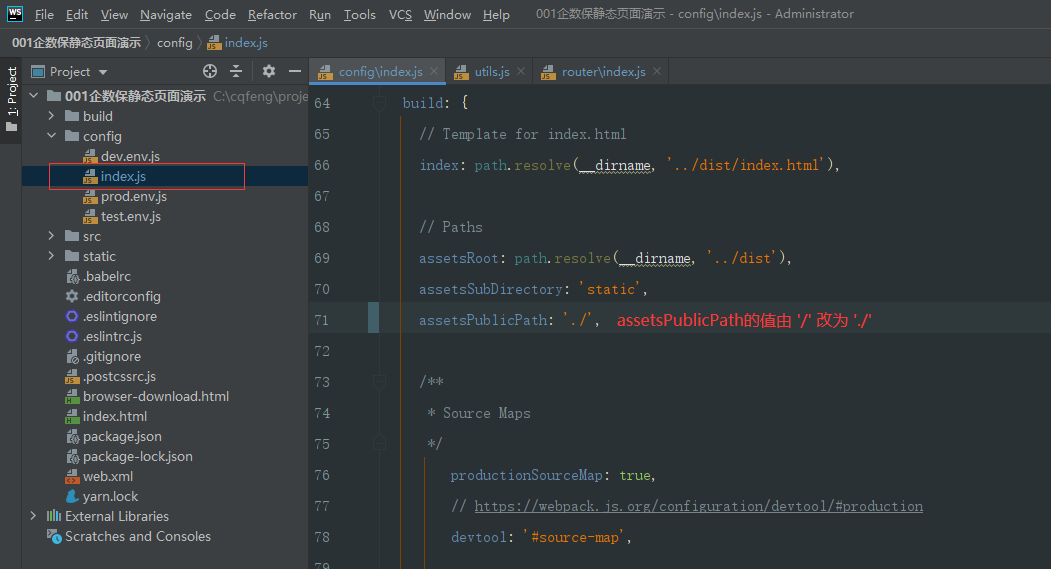
修改 build/index.js 文件,把 build 对象下的 assetsPublicPath 的值由 '/' 改为 './' 
修改代码中图片的引入方式为相对路径
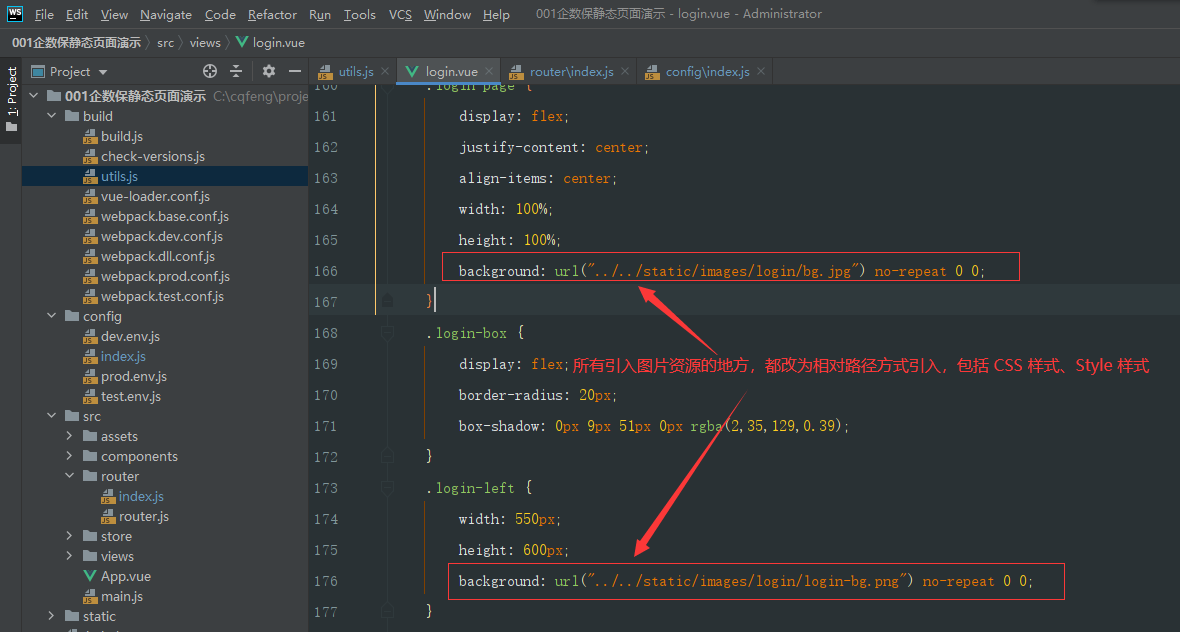
首先,所有引入图片资源的地方,都改为相对路径方式引入,包括 CSS 样式、Style 样式  其次,由于 CSS 内容在打包之后会输出到另一个文件夹,导致代码里写的相对路径和实际打包后的相对路径对不上,所以要修改对应的打包配置
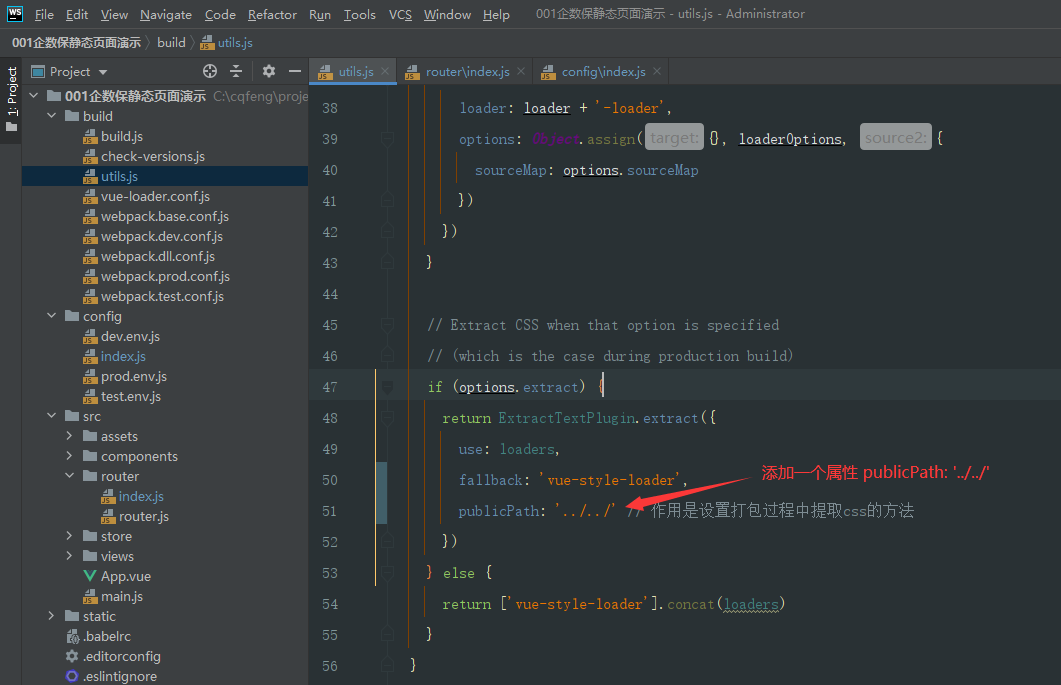
其次,由于 CSS 内容在打包之后会输出到另一个文件夹,导致代码里写的相对路径和实际打包后的相对路径对不上,所以要修改对应的打包配置 
最终效果






















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








