之前写一个功能组组件里面的点选

三个红框框是三个组件,checkbox都用我请求数据后给每个元素增加一个字段:checked, 然后偶然发现点选承揽的时候没法将下面三个小元素选中。
开始排查
- 首先打了log看元素是不是选中状态 结果:元素中checked字段确实是true
- 然后想了想,有没有可能字段没有同步更新到子组件中? 细看了log,发现只有checked的字段没有get和set,我就想可能是赋值的问题
下面这个是我之前的赋值代码:

改正之后

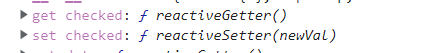
使用了vue的$set后终于解决了,我们看一下打印的log

果然有了相关的set和get
所以兄弟们,重中之重

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








