实现目标效果
1 使用虚拟列表加载大量数据,防止滚动卡顿
2 处理不定高列表场景,适用于常规业务复杂场景
设计思路

实现思路:
定高的虚拟列表很好实现,如果要考虑不定高的场景则需要采取其他解决方案
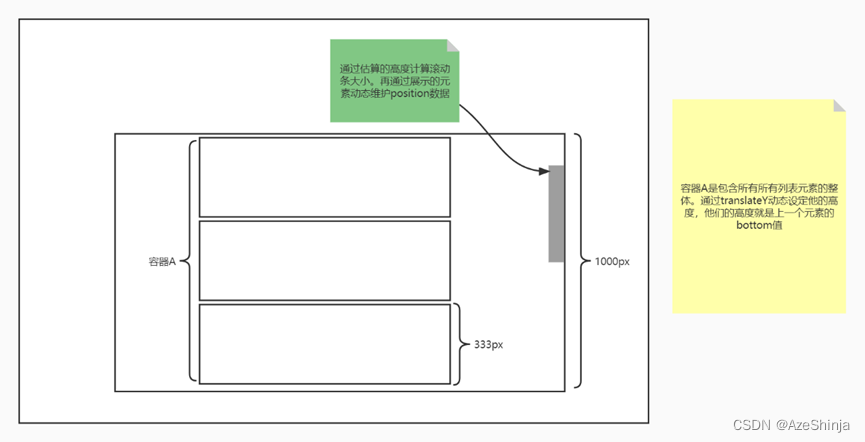
1 比如现有数据1000条,先假定每行数据占用100px,也就是总列表高度为100*1000px。通过这样推算来的高度可以先假定滚动条容器的高度,并维护号一个每个元素高度等数据的数组对象
2 在我们知道高度之后需要加载第一个页面的数据,通过可视窗口高度/每个预估的高度可得每个可视窗口加载的数据数量
3 现在既然已经可以加载出了第一个页面中的可视数据,但是由前几条思路可知,目前的高度是通过我们计算出来的,不是真的高度。所以我们需要对已经加载出来的数据进行高度获取并更新我们的之前维护的高度列表
常规的不定高虚拟列表到这里就结束了,已经可以实现基础功能了。但是我们没有考虑到一点,就是虚拟列表可能出现列表中有大图片加载速度慢的问题。可能出现出在页面中获取的高度是加载图片之前的高度。
所以我们需要借用resizeObserver去对可视元素进行高度监听
实现:
通过vue3的update生命周期对每个新增的元素进行高度监听以及对历史元素进行解绑。在元素刚加载图片还没有加载的情况下我们会获取一个错误的高度,在图片加载完成后出发了resize的回调函数,我们再通过target获取加载图片(动态更换高度就算)后的高度再更新我们之前维护好的数组对象数据中即可。
我直接放仓库地址吧,本地跑一下就能看























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








