关于造成这个问题的原因
为什么Object.keys等遍历对象keys值会造成乱序输出的问题
我的需求:
每个试题名字后有相关的单元ID,我是根据截取字符串做的排序规则,这会使单元1正常显示在第一个的位置
如果说没有相关规则,兄弟可以自己想办法造一个,或者和后端沟通好,显示的顺序是什么,因为毕竟想要有顺序展示的需求就一定是有相关规则的
我给出的这个问题的其中之一的解决方案如下:
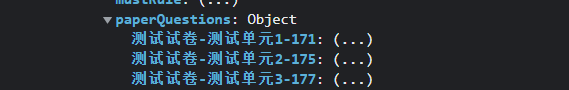
我的处理之前的数据类型

看起来这里没有什么问题,但是通过Object.keys输出后 是单元2 在单元1的前面,所以这里我们需要对处理后的数据进行排序
const stringToArrSort = (target) => {
return Number(target.slice(target.lastIndexOf('-') + 1));
};
const sortArrByUnitId = (listData) => {
return listData.sort((a, b) => {
const sortA = stringToArrSort(a);
const sortB = stringToArrSort(b);
return sortA - sortB;
});
};
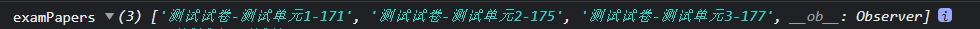
我是通过 ‘-’ 把id取出来,进行比大小,这样输出出来的结果就能正常按顺序展示了

























 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








