前言
作者是中原某高校在校大学生,平时就是闲着发发文章,欢迎大家及时提出问题,保证第一时间回复。如果感兴趣,就给博主来个免费的赞吧!
最近有小伙伴出个前端的教程,奈何才疏学浅没有能力,就简简单单写个页面,表达一下我的情调。
作诗
生查子·元夕
欧阳修
去年元夜时①,花市灯如昼②。
月到柳梢头,人约黄昏后。
今年元夜时,月与灯依旧。
不见去年人,泪满春衫袖。
注释
①元夜:正月十五为元宵节。这夜称为元夜、元夕。
②花市:繁华的街市。
赏析
这是首相思词,写去年与情人相会的甜蜜与今日不见情人的痛苦,明白如话,饶有韵味。词的上阕写“去年元夜”的事情,花市的灯像白天一样亮,不但是观灯赏月的好时节,也给恋爱的青年男女以良好的时机,在灯火阑珊处秘密相会。“月到柳梢头,人约黄昏后”二句言有尽而意无穷。柔情密意溢于言表。下阕写“今年元夜”的情景。“月与灯依旧”,虽然只举月与灯,实际应包括二三句的花和柳,是说闹市佳节良宵与去年一样,景物依旧。下一句“不见去年人”“泪满春衫袖”,表情极明显,一个“满”字,将物是人非,旧情难续的感伤表现得淋漓尽致。
上图

撸代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>poem</title>
<!-- <link rel="stylesheet" href="../css/css.css"> -->
<style>
*{
margin: 0;
padding: 0;
}
body{
background: url("images/w3b.png") repeat-y,url("images/w3b.png") right repeat-y;
}
.poem{
width: 540px;
height: 463px;
background: url("images/black.jpg") no-repeat;
color: #ffffff;
margin: 150px auto 0;
padding: 10px 30px;
}
.poem h1{
font-size: 20px;
line-height: 40px;
}
.poem h2{
font-size: 18px;
line-height: 40px;
letter-spacing: 8px;
}
.poem h3{
font-size: 16px;
line-height: 40px;
}
.poem p{
font-size: 14px;
line-height: 20px;
}
.poem ul{
list-style-type: none;
font-size: 14px;
line-height: 20px;
}
.poem sup{
color: #ff0000;
}
.poem span{
color: #ff0000;
}
</style>
</head>
<body>
<div class="poem">
<h1>生查子·元夕</h1>
<h2>欧阳修</h2>
<p>
去年元夜时<sup>①</sup>,花市灯如昼<sup>②</sup>。<br>
月到柳梢头,人约黄昏后。<br>
今年元夜时,月与灯依旧。<br>
不见去年人,泪满春衫袖。
</p>
<h3>注释</h3>
<ul>
<li><span>①</span>元夜:正月十五为元宵节。这夜称为元夜、元夕。</li>
<li><span>②</span>花市:繁华的街市。</li>
</ul>
<h3>赏析</h3>
<p>
这是首相思词,写去年与情人相会的甜蜜与今日不见情人的痛苦,明白如话,饶有韵味。词的上阕写“去年元夜”的事情,花市的灯像白天一样亮,不但是观灯赏月的好时节,也给恋爱的青年男女以良好的时机,在灯火阑珊处秘密相会。“月到柳梢头,人约黄昏后”二句言有尽而意无穷。柔情密意溢于言表。下阕写“今年元夜”的情景。“月与灯依旧”,虽然只举月与灯,实际应包括二三句的花和柳,是说闹市佳节良宵与去年一样,景物依旧。下一句“不见去年人”“泪满春衫袖”,表情极明显,一个“满”字,将物是人非,旧情难续的感伤表现得淋漓尽致。
</p>
</div>
</body>
</html>
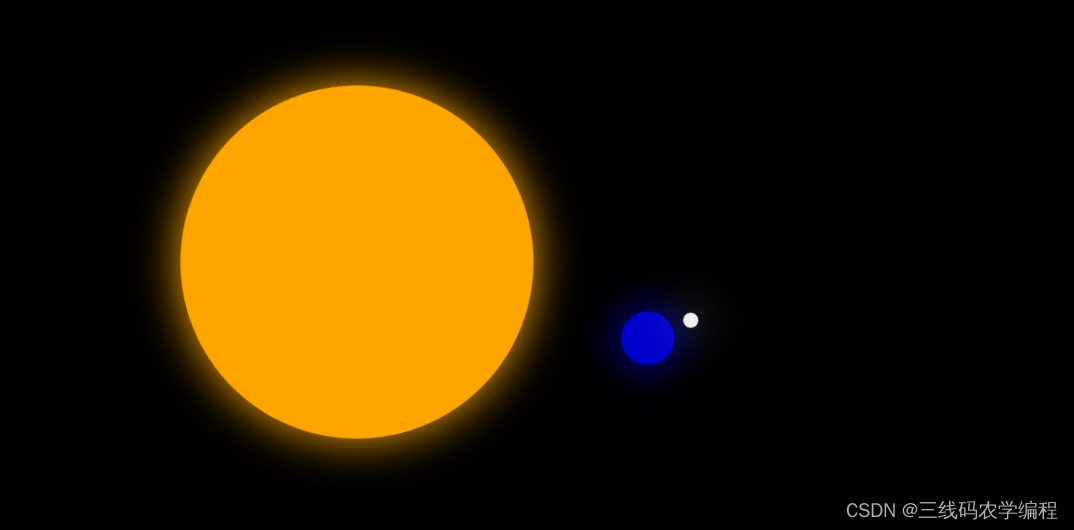
我们一起看星星吧

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行星系统</title>
<style type="text/css">
body {
background: #000;
}
.sun {
width: 280px;
height: 280px;
margin-top: 200px;
margin-left: 300px;
border: 1px solid #FFA500;
background: #FFA500;
border-radius: 50%;
box-shadow: 0px 0px 35px #FFA500;
animation: action 10s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes action {
0% {
transform: rotate(0deg)
}
100% {
transform: rotate(360deg)
}
}
.earth {
border: 1px solid #0000CC;
background: #0000CC;
box-shadow: 0px 0px 35px #0000CC;
width: 40px;
height: 40px;
border-radius: 50%;
margin-left: -90px;
animation: actions 5s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes actions {
0% {
transform: rotate(0deg)
}
100% {
transform: rotate(360deg)
}
}
.moon {
border: 1px solid #F0F0F0;
background: #F0F0F0;
box-shadow: 0px 0px 35px #F0F0F0;
width: 10px;
height: 10px;
border-radius: 50%;
margin-left: -20px;
}
</style>
</head>
<body>
<div class="sun">
<div class="earth">
<div class="moon"></div>
</div>
</div>
</body>
</html>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










