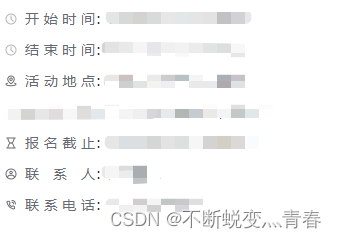
- 背景:有时会遇到下面这种问题,不同字数作为标题需要进行对齐,我们可能会想到使用
进行操作对齐,但这种方式总是不完美的。

解决方式:
方式一:
每个标题后面加一对span标签
span标签设置css样式
display: inline-block;
padding-left: 100%;
标题的css样式设置
text-align: justify;
这样就可以实现标题不同数量文字对齐了,具体代码如下
<!-- 结构部分 -->
<view class="detail-item flex">
<image src="../../../static/grey-user.png" class="detail-item-icon"></image>
<view class="detail-item-title">联系人<span></span></view>
<view class="mao-hao">:</view>
<view class="detail-item-text"> 联系人</view>
</view>
<view class="detail-item flex">
<image src="../../../static/grey-tel.png" class="detail-item-icon"></image>
<view class="detail-item-title">联系电话<span></span></view>
<view class="mao-hao">:</view>
<view class="detail-item-text">联系电话</view>
</view>
<!-- 样式部分 -->
.detail-item-title {
width: 140upx;
height: 38upx;
// margin-right: 16upx;
color: #686B73;
text-align: justify; // 关键
// 关键
span {
display: inline-block;
padding-left: 100%;
}
}
方式二
也可以不用span标签,直接用::after伪元素
<!-- 结构部分 -->
<view class="detail-item flex">
<image src="../../../static/grey-user.png" class="detail-item-icon"></image>
<view class="detail-item-title">联系人</view>
<view class="mao-hao">:</view>
<view class="detail-item-text"> 联系人</view>
</view>
<view class="detail-item flex">
<image src="../../../static/grey-tel.png" class="detail-item-icon"></image>
<view class="detail-item-title">联系电话</view>
<view class="mao-hao">:</view>
<view class="detail-item-text">联系电话</view>
</view>
<!-- 样式部分 -->
.detail-item-title {
width: 140upx;
height: 38upx;
// margin-right: 16upx;
color: #686B73;
text-align: justify; // 关键
&::after {
content:'';
width: 100%;
display: inline-block;
height: 0;
}
}























 3981
3981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










