场景
Angualr 是一款来自谷歌的开源的web 前端框架,诞生于2009 年,由Misko Hevery 等
人创建,后为Google 所收购。是一款优秀的前端JS 框架,已经被用于Google 的多款产品当
中。
Angualr 基于TypeScript 和react、vue 相比Angular 更适合中大型企业级项目。
Angular官网:
开发Angular项目的IDE推荐使用VisualStudioCode
VisualStudioCode下载安装与安装中文插件教程(图文教程):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105556884
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
Angular环境搭建
确保电脑已经安装最新的稳定版本的node.js
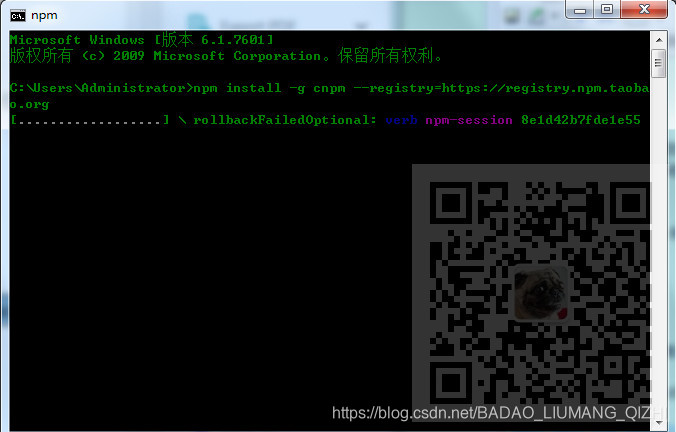
为了提高npm install的速度与效率,这里安装cnpm使用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

然后全局安装angular脚手架
npm install -g @angular/cli或者
cnpm install -g @angular/cli
Angular创建项目
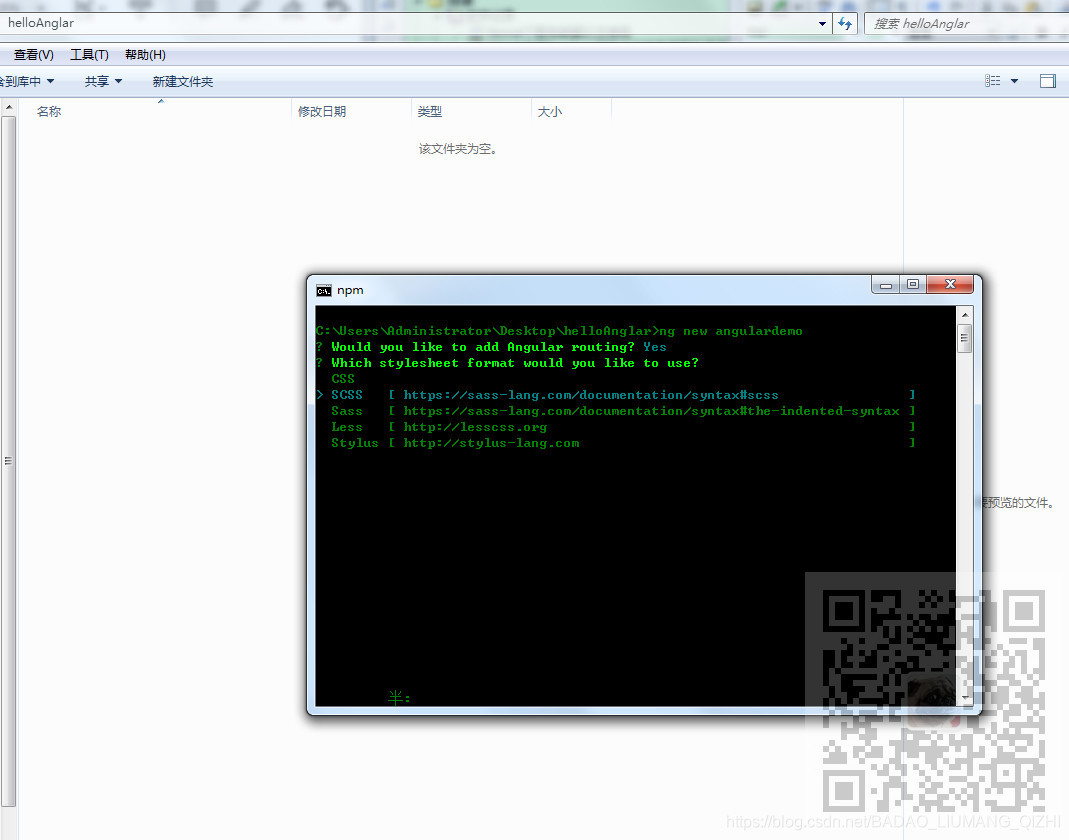
新建一个文件夹helloAngular,然后在此文件夹下打开命令行输入
ng new angulardemo其中angulardemo是项目名称
然后会提示是否添加路由配置,这里选择是,并且选择css预编译器,这里选择SCSS并回车。

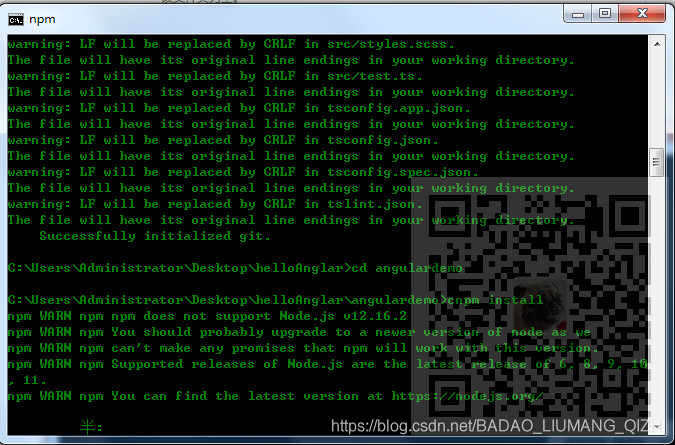
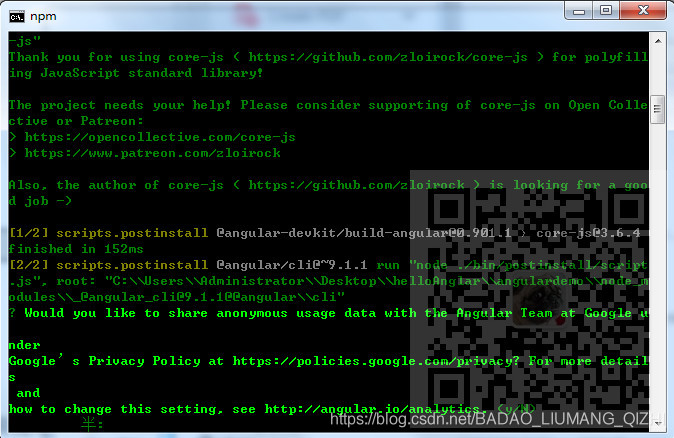
这样安装会将相关依赖进行安装,即执行npm install 操作,所以速度会慢点。
如果只是新建项目跳过npm install,可以执行以下命令。
ng new angulardemo --skip-install然后进入到项目目录
cd angulardemo然后再安装项目依赖
cnpm install这样会快些

如果在安装过程中出现resource busy or locked
关闭杀毒软件,然后将node_modeules删掉重新执行cnpm install 即可
安装过程中若出现提示,输入Y回车即可。

运行Angular项目
ng serve --open



























 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










