场景
需要在Winform的页面初始化之后,调用http的接口,并将返回的json数据
解析,赋值到窗体中的TextBox组件中。
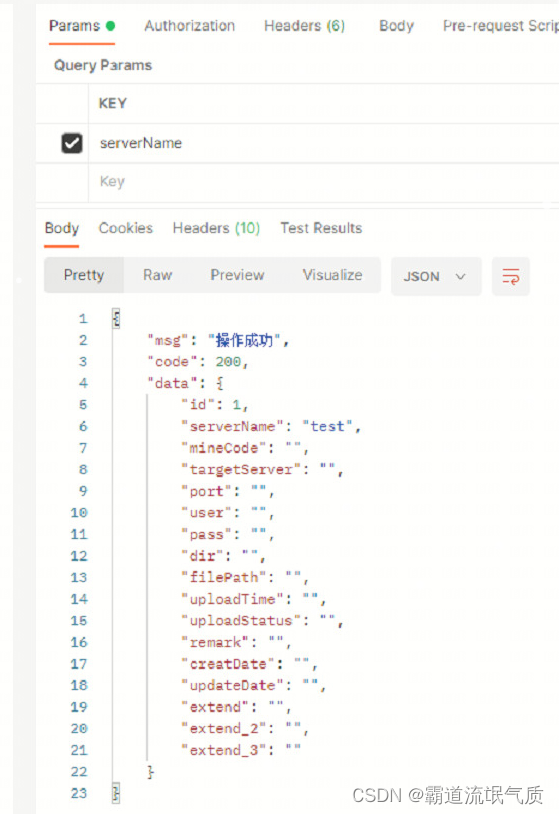
使用接口测试工具测试的接口返回数据如下

注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、调用get接口
var httpClient = new HttpClient();
var url = new Uri("http://后台接口ip:8091/monitor/pathInfo/get?serverName=zlw");
var response = httpClient.GetAsync(url).Result;
var data = response.Content.ReadAsStringAsync().Result;这里传递参数直接在url中拼接的方式传递,传递了一个参数为serverName,值为zlw
其中HttpClient需要引用
using System.Net.Http;此时data的返回数据是json字符串,示例结果
{"msg":"操作成功","code":200,"data":{"id":7,"serverName":"zlw","mineCode":"","targetServer":"","port":"","user":"","pass":"","dir":"","filePath":"","uploadTime":"","uploadStatus":"","remark":"","creatDate":"2022-04-13 00:00:00","updateDate":"","extend":"","extend_2":"","extend_3":""}}2、调用post接口并传参
var url = new Uri("http://后台接口Ip:8091/monitor/pathInfo/update");
var body = new FormUrlEncodedContent(new Dictionary<string, string>
{
{"serverName", "zlw"},
{"mineCode", this.textBox_mineCode.Text.Trim().ToString()},
{"targetServer",this.textBox_targetServer.Text.Trim().ToString()},
{"port", this.textBox_port.Text.Trim().ToString()},
{"user", this.textBox_user.Text.Trim().ToString()},
{"pass", this.textBox_pass.Text.Trim().ToString()},
{"dir", this.textBox_dir.Text.Trim().ToString()},
{"filePath", this.textBox_filePath.Text.Trim().ToString()},
});
// response
var response = httpClient.PostAsync(url, body).Result;
var data = response.Content.ReadAsStringAsync().Result;传递参数通过这种键值对的方式进行赋值。
3、怎样将返回的json字符串数据进行解析为实例类。
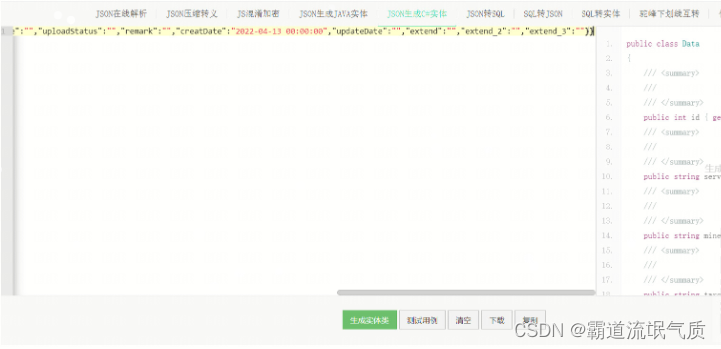
首先获取到示例的返回json数据,然后通过JSON转换C#实体类的一些在线网站
Json在线生成C#实体类,Json生成C# Model类工具 - 在线工具(nhooo.com)
JSON转C#实体类|在线JSON转C#工具 - JSON.cn
进行转换成实体类

比如上面转换的实体类就是
namespace bdtdDataUpload
{
public class Data
{
/// <summary>
///
/// </summary>
public int id { get; set; }
/// <summary>
///
/// </summary>
public string serverName { get; set; }
/// <summary>
///
/// </summary>
public string mineCode { get; set; }
/// <summary>
///
/// </summary>
public string targetServer { get; set; }
/// <summary>
///
/// </summary>
public string port { get; set; }
/// <summary>
///
/// </summary>
public string user { get; set; }
/// <summary>
///
/// </summary>
public string pass { get; set; }
/// <summary>
///
/// </summary>
public string dir { get; set; }
/// <summary>
///
/// </summary>
public string filePath { get; set; }
/// <summary>
///
/// </summary>
public string uploadTime { get; set; }
/// <summary>
///
/// </summary>
public string uploadStatus { get; set; }
/// <summary>
///
/// </summary>
public string remark { get; set; }
/// <summary>
///
/// </summary>
public string creatDate { get; set; }
/// <summary>
///
/// </summary>
public string updateDate { get; set; }
/// <summary>
///
/// </summary>
public string extend { get; set; }
/// <summary>
///
/// </summary>
public string extend_2 { get; set; }
/// <summary>
///
/// </summary>
public string extend_3 { get; set; }
}
public class Root
{
/// <summary>
/// 操作成功
/// </summary>
public string msg { get; set; }
/// <summary>
///
/// </summary>
public int code { get; set; }
/// <summary>
///
/// </summary>
public Data data { get; set; }
}
}转换之后注意类名与文件名一致。
然后在获取到结果时解析为实体类
var data = response.Content.ReadAsStringAsync().Result;
JavaScriptSerializer js = new JavaScriptSerializer();//实例化一个能够序列化数据的类
Root result = js.Deserialize<Root>(data);这里的Root就是上面生成的实体类
这里需要引用
using System.Web.Script.Serialization;然后就可以获取到对应的数据进行使用了
var response = httpClient.GetAsync(url).Result;
var data = response.Content.ReadAsStringAsync().Result;
//Console.WriteLine(data);
JavaScriptSerializer js = new JavaScriptSerializer();//实例化一个能够序列化数据的类
Root result = js.Deserialize<Root>(data);
this.textBox_mineCode.Text = result.data.mineCode;
this.textBox_targetServer.Text = result.data.targetServer;
this.textBox_port.Text = result.data.port;
this.textBox_user.Text = result.data.user;
this.textBox_pass.Text = result.data.pass;
this.textBox_dir.Text = result.data.dir;
this.textBox_filePath.Text = result.data.filePath;






















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










