场景
Java+GeoTools实现WKT数据根据EPSG编码进行坐标系转换:
Java+GeoTools实现WKT数据根据EPSG编码进行坐标系转换_霸道流氓气质的博客-CSDN博客
上面使用GeoTools实现坐标系转换。
Vue+Openlayers+proj4实现坐标系转换:
Vue+Openlayers+proj4实现坐标系转换_霸道流氓气质的博客-CSDN博客
以及讲了在Vue中使用proj4js实现前端的坐标系转换。
除此之外还可以使用proj4j在java后端中根据epsg编码进行不同坐标系数据转换。
注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
实现
1、proj4j
用于坐标重投影的project .4库的Java端。
https://github.com/locationtech/proj4j
添加项目依赖
<!-- https://mvnrepository.com/artifact/org.locationtech.proj4j/proj4j -->
<dependency>
<groupId>org.locationtech.proj4j</groupId>
<artifactId>proj4j</artifactId>
<version>1.2.3</version>
</dependency>
2、新建转换类,比如还是跟上面一样实现EPSG:4524转EPSG:2334
import org.locationtech.proj4j.*;
public class HelloProj4J {
public static void main(String[] args) {
CRSFactory crsFactory = new CRSFactory();
//源坐标系统
//根据投影字符串参数获取坐标系统
String SourceCRS= "4524";<BR> StringSourceCRS_params="+proj=tmerc +lat_0=0 +lon_0=108 +k=1 +x_0=36500000 +y_0=0 +ellps=GRS80 +units=m +no_defs";
CoordinateReferenceSystem source = crsFactory.createFromParameters(SourceCRS, SourceCRS_params);
//根据名称获取坐标系统
//CoordinateReferenceSystem source = crsFactory.createFromName("epsg:4524");
//目标坐标系统
根据投影字符串参数获取坐标系统
String TargetCRS= "2334";<BR> StringTargetCRS_params="+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=20500000 +y_0=0 +ellps=IAU76 +units=m +no_defs";
CoordinateReferenceSystem target = crsFactory.createFromParameters(TargetCRS, TargetCRS_params);
//根据名称获取坐标系统
//CoordinateReferenceSystem target = crsFactory.createFromName("epsg:2334");
//定义转换类
CoordinateTransformFactory ctf = new CoordinateTransformFactory();
CoordinateTransform transform = ctf.createTransform(source, target);
//坐标系转换
ProjCoordinate projCoordinate = new ProjCoordinate(37360817.569479, 5127237.510467304);
//ProjCoordinate projCoordinate = new ProjCoordinate(119.0632442, 45.7414338);
transform.transform(projCoordinate, projCoordinate);
System.out.println("转换后x:"+projCoordinate.x);
System.out.println("转换后y:"+projCoordinate.y);
}
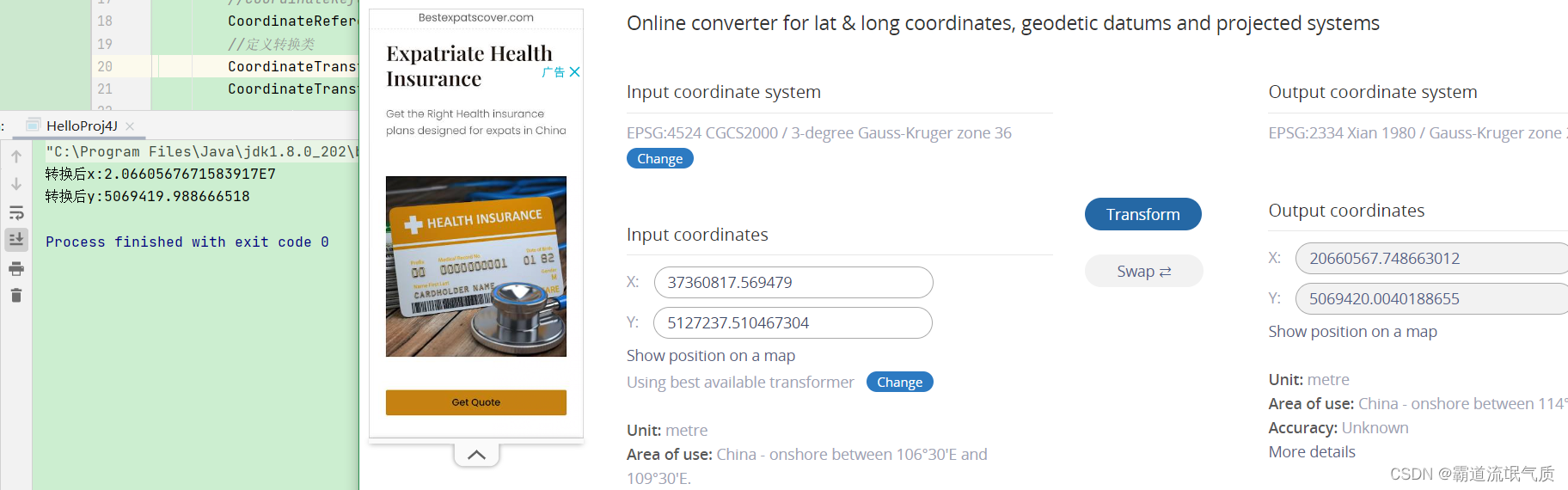
}运行以上代码,与epsg网站转换效果对比
EPSG.io: Coordinate Systems Worldwide

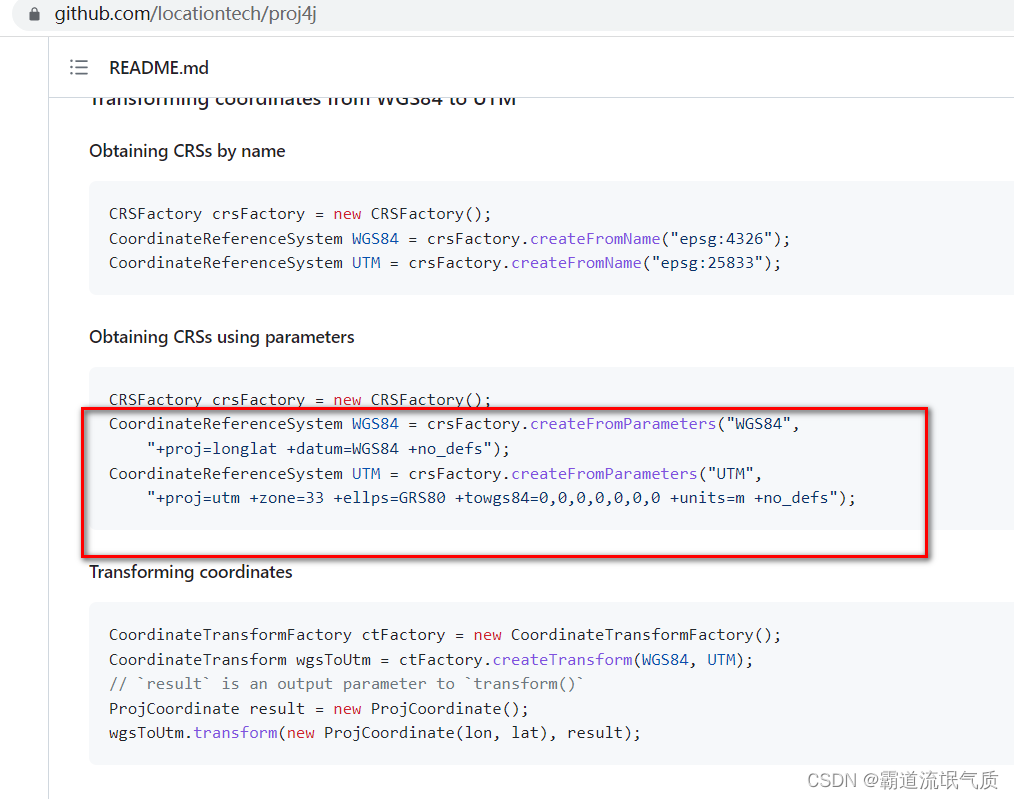
3、注意这里获取坐标系统有两种方式
一种是直接通过名字
CoordinateReferenceSystem source = crsFactory.createFromName("epsg:4524");一种是通过投影字符串参数以及自定义名字
String SourceCRS = "4524";
StringSourceCRS_params="+proj=tmerc +lat_0=0 +lon_0=108 +k=1 +x_0=36500000 +y_0=0 +ellps=GRS80 +units=m +no_defs";
CoordinateReferenceSystem source = crsFactory.createFromParameters(SourceCRS, SourceCRS_params);投影字符串的获取方式和规则
参考上面proj4js的文章中。
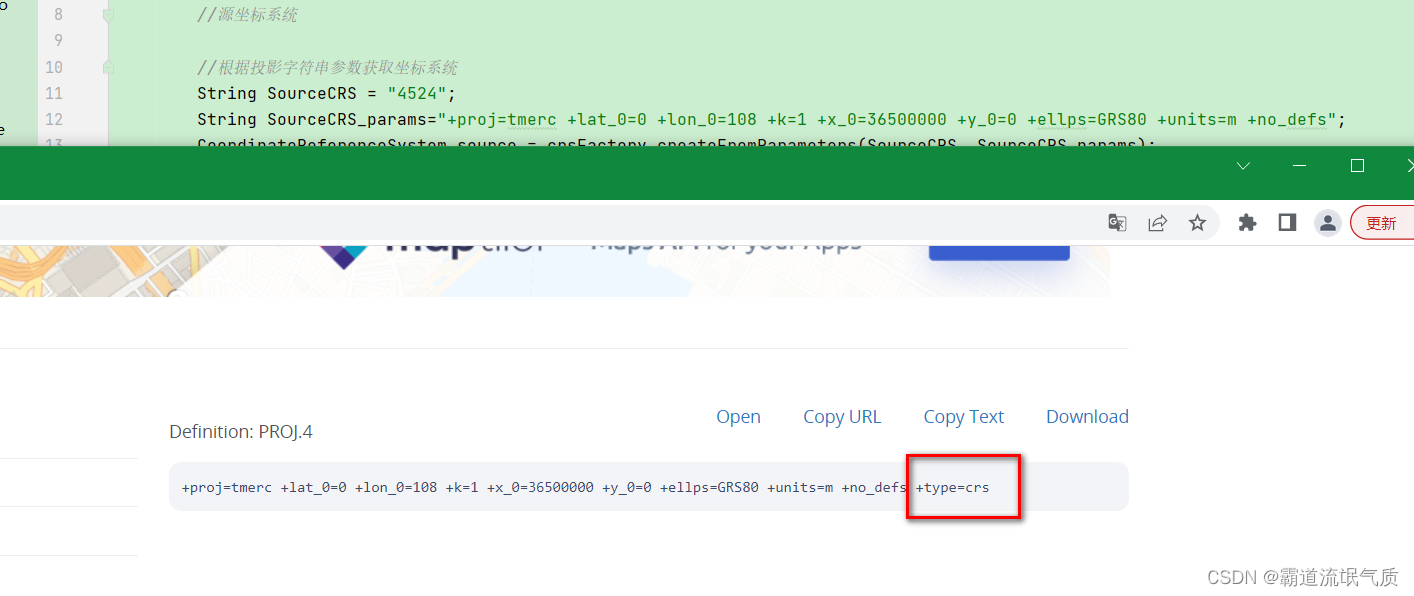
将从epsg.io获取的proj.4的参数去掉后面的 +type=crs部分
截取到+no_defs以及前面的部分。

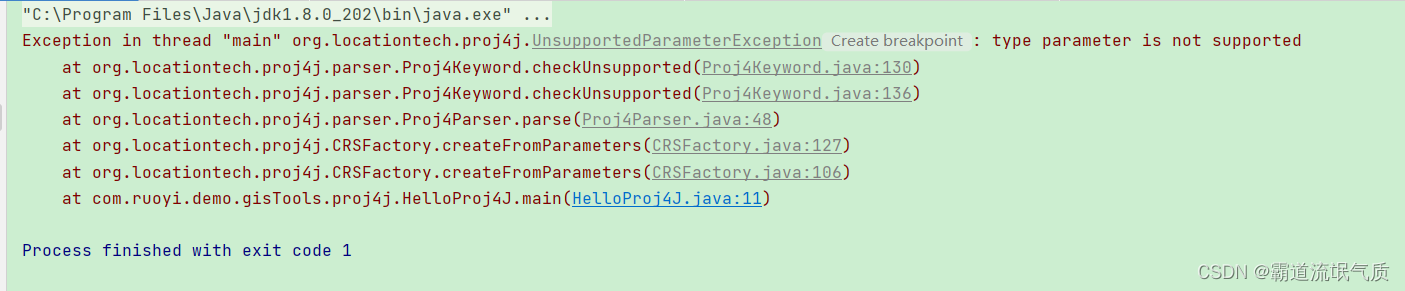
规则的由来是依据文档中示例转换的参数与官网同样参数做对比得出

否则proj4j会提示:type parameter is not supported

























 1130
1130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










