场景
textarea设置隐藏滚动条。
实现
设置横向滚动条:
<textarea id=txtComments style="overflow-x:hidden"></textarea>设置竖向滚动条:
<textarea id=txtComments style="overflow-y:hidden"></textarea>效果对比:
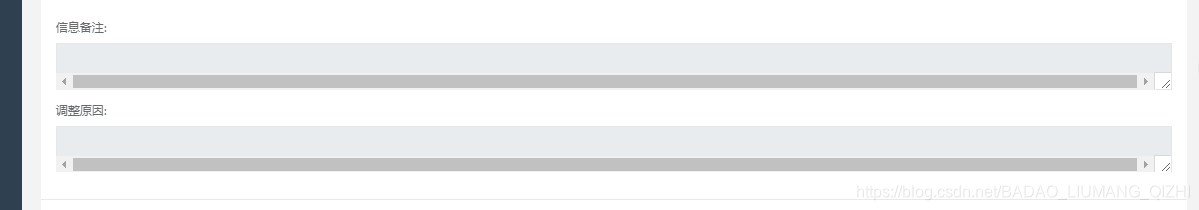
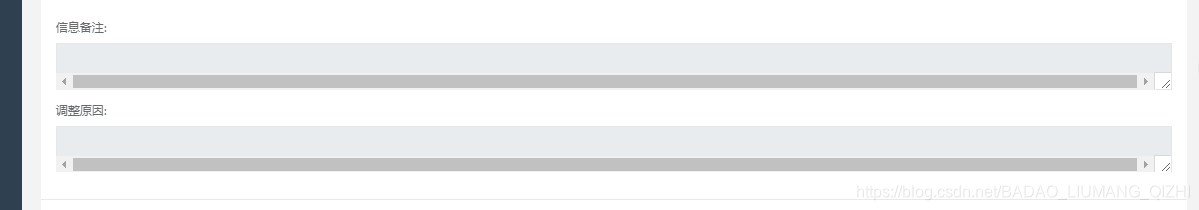
设置前:


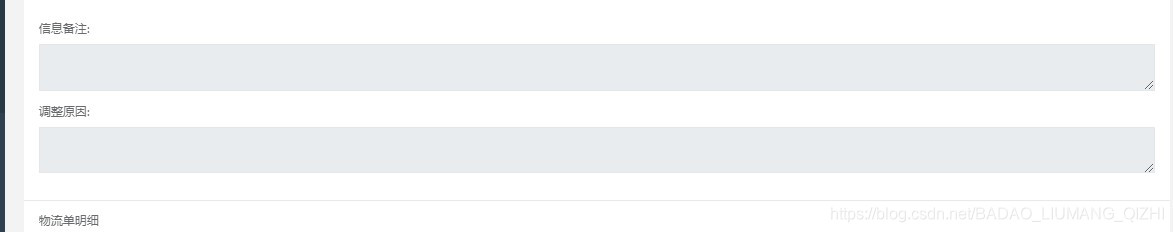
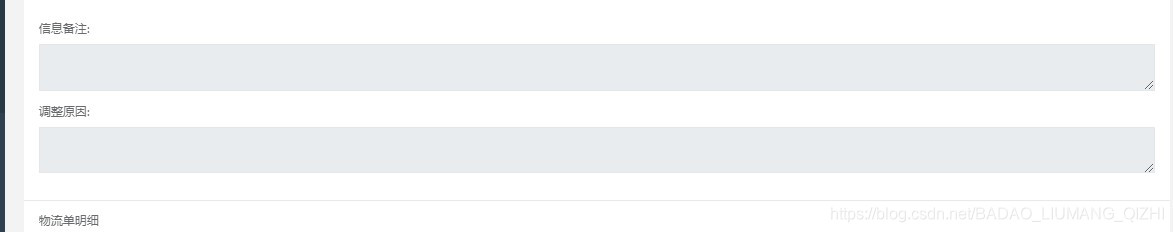
设置后:


textarea设置隐藏滚动条。
设置横向滚动条:
<textarea id=txtComments style="overflow-x:hidden"></textarea>设置竖向滚动条:
<textarea id=txtComments style="overflow-y:hidden"></textarea>效果对比:
设置前:


设置后:



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


