文章目录
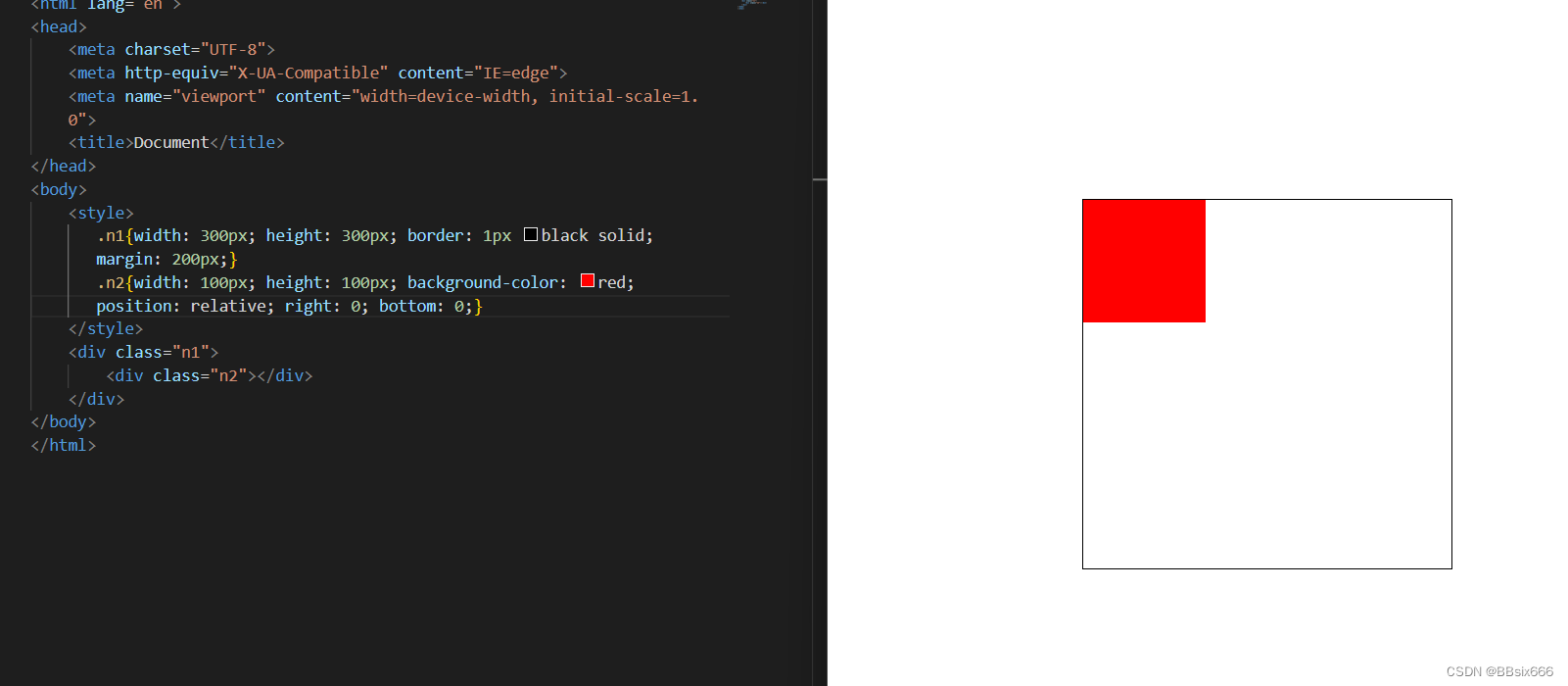
八十四、relative相对定位

八十五、absolute绝对定位

#box1{ width: 100px; height: 100px; background: red; position: absolute;}


<style>
.n1{width: 300px; height: 300px; border: 1px black solid; margin: 200px; position: relative;}
.n2{width: 100px; height: 100px; background-color: red; position: absolute; right: 0; top: 0;}
</style>
<div class="n1">
<div class="n2"></div>
</div>
八十六、fixed和sticky及zlndex


<style>
.n1{background-color: red; position: sticky; top: 0;}
</style>
<style>
.n1{width: 200px; height: 200px; background-color: red; position: absolute; z-index: 1;}
.n2{width: 200px; height: 200px; background-color: blue; position: absolute; left: 80px; top: 80px;}
</style>
<div class="n1">
</div>
<div class="n2">
</div>

八十七、定位实现下拉菜单
<style>
*{margin: 0; padding: 0;}
ul{list-style: none;}
.pig{width: 100px;height: 30px; margin: 20px auto; border: 1px black solid; position: relative;}
.pig ul{width: 100px; border: 1px black solid; position: absolute; left: -1px; top: 30px; background-color: white; display: none;}
.pig:hover ul{display: block;}
.pig ul li:hover{background-color: grey;}
p{text-align: center;}
</style>
<div class="pig">猪的种类
<ul>
<li>公猪</li>
<li>母猪</li>
<li>肥猪</li>
<li>瘦猪</li>
<li>病猪</li>
<li>笨猪</li>
</ul>
</div>
<p>鸡你太美鸡你太美鸡你太美鸡你太美</p>
<p>鸡你太美鸡你太美鸡你太美鸡你太美</p>
<p>鸡你太美鸡你太美鸡你太美鸡你太美</p>
<p>鸡你太美鸡你太美鸡你太美鸡你太美</p>
八十八、定位实现居中和装饰点
.pig ul li::before{content: ""; display:block; width:3px; height: 3px; background-color: red; position: absolute; left: 6px; top: 6px; margin-top: -2px;}
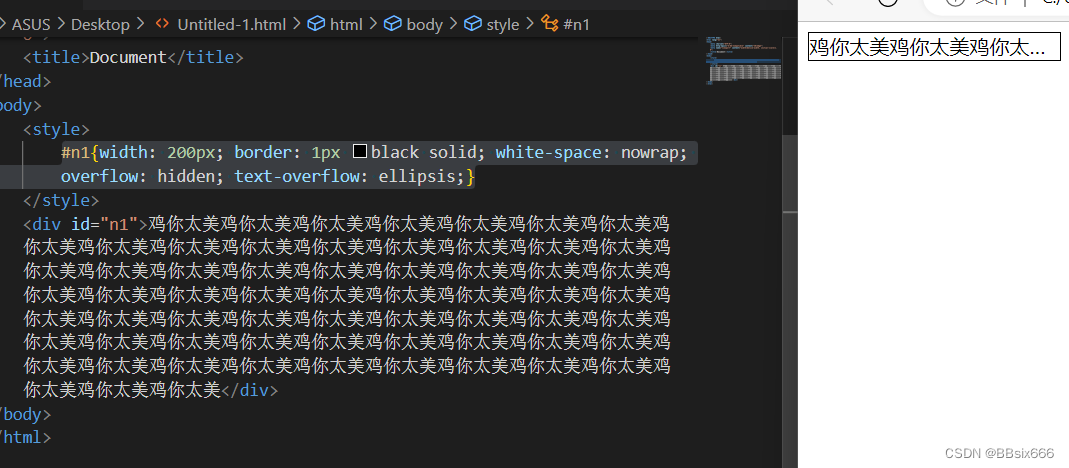
八十九、CSS添加省略号

#n1{width: 200px; border: 1px black solid; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}

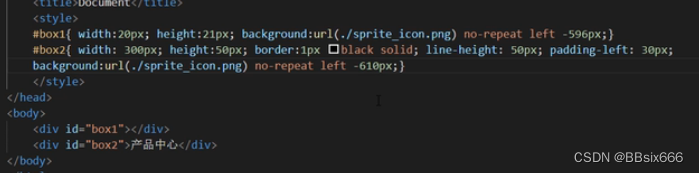
九十、CSS精灵及好处

注:用PS测量选取素材。

九十一、CSS圆角设置
border-radius
正圆形 → border-radius: 50%;
两个值:左上右下,左下右上
四个值:左上,右上,右下,左下
椭圆
九十二~九十九、PC端企业类型整页制作


HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>达达的博文尚美</title>
<link rel="stylesheet" href="./CSS/common.css">
<style>
#banner{position: relative;}
#banner .banner_list{width: 100%; height: 469px; position: relative;}
#banner .banner_list li{width: 100%; height: 469px; background: center 0 no-repeat; position: absolute; left: 0; top: 0; opacity: 0; z-index: 1;}
#banner .banner_list a{display: block; width: 100%; height: 100%;}
#banner .banner_list li.active{opacity: 1; z-index: 10;}
#banner .banner_btn{width: 100%; position: absolute; bottom: 19px; z-index: 20; font-size: 0; text-align: center; }
#banner .banner_btn li{display: inline-block; width: 12px; height: 12px; border: 2px solid white; border-radius: 50%; box-sizing: border-box;margin: 0 6px; cursor: pointer;}
#banner .banner_btn li.active{background-color: white;}
#service{overflow: hidden; min-height: 407px;}
#service .service_list{text-align: center; margin-top: 34px;}
#service .service_list li{float: left; width: 250px; margin: 10 10px;}
#service .service_list div{width: 102px; height: 102px; margin: 0 auto;}
#service .service_list li:nth-of-type(1) div{background-image: url(./images/web1.png);}
#service .service_list li:nth-of-type(2) div{background-image: url(./images/mail1.png);}
#service .service_list li:nth-of-type(3) div{background-image: url(./images/graphic1.png);}
#service .service_list li:nth-of-type(4) div{background-image: url(./images/e-bussiness1.png);}
#service .service_list h3{font-size: 18px; color: #434343; line-height: 36px; margin-top: 25px;}
#service .service_list p{font-size: 14px; color: #6d6d6d; line-height: 22px; margin-top: 9px;}
#case{background-color: #f8f8f8;}
#case .container{min-height: 460px; width: 1080px; overflow: hidden;}
#case .area_title{margin-top: 55px;}
#case .area_title h2{color: #66c584;}
#case .case_list{margin-top: 28px;}
#case .case_list li{float: left; width: 340px; margin: 0 10px;}
#case .case_btn{width: 176px; height: 37px; background-color: #66c584; margin: 0 auto; border-radius: 25px; line-height: 37px; text-align: center; font-size: 14px; margin-top: 250px;}
#case .case_btn a{display: block; width: 100%; height: 100%; color: white;}
#news{min-height: 450px;width: 1080px; overflow: hidden;}
#news .area_title{margin-top: 65px;}
#news dl{margin-top: 48px;}
#news dt{width: 234px;}
#news dd{width: 846px;}
#news .news_list{width: 100%;}
#news .news_list li{width: 50%; float: left; margin-bottom: 48px;}
#news .news_date{width: 71px;height: 70px; border-right: 1px solid #DCDCDC; text-align: center;}
#news .news_date i{color: #66c584; font-size: 39px; display: block; font-weight: bold;}
#news .news_date span{color: #999999; font-size: 20px; line-height: 36px;}
#news .news_text{width: 310px; margin-left: 20px;}
#news .news_text h3{font-size: 14px;}
#news .news_text h3 a{color: #3f3f3f;}
#news .news_text p{color: #a4a4a4; font-size: 12px; line-height: 21px; margin-top: 17px;}
</style>
</head>
<body>
<div id="head" class="container">
<div class="head_logo l">
<a href="a">
<img src="images/logo.png" alt="博文尚美" title="博文尚美">
</a>
</div>
<ul class="head_menu r">
<li>
<a href="#">HOME</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">PROTFOLIO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">NEWS</a>
</li>
<li>
<a href="#">CONTACT</a>
</li>
</ul>
</div>
<div id="banner" class="contaner-fluid">
<ul class="banner_list">
<li class="active" style="background-image:url(./images/banner.png)">
<a href="#"></a>
</li>
<li class="active" style="background-image:url(./images/banner.png)">
<a href="#"></a>
</li>
<li class="active" style="background-image:url(./images/banner.png)">
<a href="#"></a>
</li>
<li class="active" style="background-image:url(./images/banner.png)">
<a href="#"></a>
</li>
</ul>
<ol class="banner_btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<div id="service" class="container">
<div class="area_title">
<h2>服务范围</h2>
<p>OUR SERVICE</p>
</div>
<ul class="service_list">
<li>
<div>
</div>
<h3>1.WEB DESIGN</h3>
<p>企业品牌网站设计/手机网站制作
<Br>
动画网站创意设计
</p>
</li>
<li>
<div>
</div>
<h3>2.GRAPHIC DESIGN</h3>
<p>标态LOGO设计/产品宣传册设计
<Br>
企业广告/海报设计
</p>
</li>
<li>
<div>
</div>
<h3>3.E-BUSINESS PLAN</h3>
<p>淘宝/天猫装修设计及运营推广
<Br>
企业微博、微信营销
</p>
</li>
<li>
<div>
</div>
<h3>4.MAILBOXAGENTS</h3>
<p>腾讯/网易企业邮箱品牌代理
<Br>
个性化邮箱定制开发
</p>
</li>
</ul>
</div>
<div id="case" class="container-fluid">
<div class="container">
<div class="area_title">
<h2>{ 客户案例 }</h2>
<p>with the best professional technology, to design the best innovative web site</p>
</div>
<ul class="case_list" clear>
<li><a href="#"><img src="./images/20141121095216750.png" alt=""></a></li>
<li><a href="#"><img src="./images/20141121095528549.png" alt=""></a></li>
<li><a href="#"><img src="./images/20141121105856226.png" alt=""></a></li>
</ul>
<div class="case_btn">
<a href="#">VIEW MORE</a>
</div>
</div>
</div>
<div id="news" class="container">
<div class="area_title">
<h2>最新资讯</h2>
<p>TEH LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="./images/xs1.png" alt="">
</dt>
<dd class="l">
<ul class="news_list">
<li>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l" >
<h3><a href="#">网站排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...</p>
</div>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">flash网站制作的优缺点</a></h3>
<p>虽然HTML5程序语言出现,大有逐渐代替Flash网站的趋势,但是过于生硬的HTML5动画效果,始终...</p>
</div>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">做个网站多少钱?</a></h3>
<p>“做个网站多少钱?”很多客户打电话过来直接第一句就抛出来的问题。这好比买辆车多少钱,你是要...</p>
</div>
<div class="news_date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news_text l">
<h3><a href="#">哪些网站优化手法属于网站过度优化</a></h3>
<p>大部分人都想让自己的网站,一夜之间出现在搜索栏独占鳌头。但是事实告诉我们罗马不是...</p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
<div id="foot" class="container-fluid">
<div class="container">
<p class="l">Copyright 2006-2014 Bowenshangmei Culture ALL Rights Reserved</p>
<div class="r">
<a href="#">HOME</a><a href="#">ABOUT</a><a href="#">PROTFOLIO</a><a href="#">CONTACT</a>
</div>
</div>
</div>
</body>
</html>
CSS
*{margin: 0; padding: 0;}
ul,ol{list-style: none;}
img{display: block;}
a{text-decoration: none; color: #646464FF;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial;}
.l{float: left;}
.r{float: right;}
.clear::after{content: ""; display: block; clear: both;}
.container{width: 1000px; margin: 0 auto; position: relative;}
.container-fluid{width: 100%;}
#head{height: 81px;}
#head .head_logo{ width: 162px; height: 44px; margin-top: 19px;}
#head .head_menu{font-size: 14px; line-height: 81px;}
#head .head_menu li{float: left; margin-left: 58px;}
.area_title{margin-top: 60px; text-align: center;}
.area_title h2{height: 20px; line-height: 20px; font-size: 20px; color: #363636; background: url(../images/title_bg.png) no-repeat center 7px; font-weight: normal;}
.area_title p{color: #9f9f9f; font-size: 14px; line-height: 34px;}
#foot{background-color: #66c5b4;}
#foot .container{height: 54px; line-height: 54px; font-size: 12px; color: white;}
#foot div a{color: white; margin: 0 10px;}
一百 ~ 一百零九、PC端游戏类型整页制作
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>来自瑞典森林</title>
<link rel="stylesheet" href="./CSS/css.css">
<style>
#body{background-color: rgb(247, 244, 240); width: 100%;height: 100%;}
#head{height: 200px;}
#head .logo{margin-top: 26px; margin-left: 45px;}
#head .menu{ margin-top: 50px;}
#head .menu a{color: #848182; margin-right: 30px;font-weight: bold; text-decoration: none;}
#head .menu :hover{text-decoration: underline darkgoldenrod;}
#lan{height: 371px;}
#lan .pic{float: left; position: relative;}
#three{height: 311px;}
#three .wen{position: relative;}
#three .wen h2{text-align: center;}
#three .wen p{text-align: center; margin-top: 25px;}
#three .wen a{display: block; text-align: center; margin-top: 25px; text-decoration: none;}
#three .wen li{width: 440px; float: left;}
#four{height: 309px;}
#five{background-color: #1f1a1a; height: 67px; overflow: hidden;}
#five .bosum h4{text-align: center; margin-top: 24px;}
</style>
</head>
<body id="body">
<div id="head" class="container-fluid">
<div class="logo l">
<img src="./images/favicon.png" alt="来自瑞典森林" width="65px" height="65px">
</div>
<div class="menu r">
<a href="#">建造 Bosum</a>
<a href="#">可持续建筑</a>
<a href="#">我们的房子</a>
<a href="#">托卡熊</a>
<a href="#">博苏姆胡瑟</a>
<a href="#">关于我们</a>
<a href="#">接触</a>
</div>
</div>
<div id="lan" class="container">
<div class="pic l">
<div class="picc l">
<img src="./images/1.jpg" alt="实心松木块" width="435px" height="330px">
</div>
<div class="picc l">
<img src="./images/2.jpg" alt="博苏姆胡瑟" width="435px" height="330px">
</div>
<div class="picc l">
<img src="./images/3.jpg" alt="真正的环保" width="435px" height="330px">
</div>
</div>
</div>
<div id="three" class="container">
<ul class="wen l">
<li>
<h2>实心松木块</h2>
<p>Bosum 房屋是用芯木建造的,也就是树干的内部。<br>心材取自允许缓慢生长的树木。这使得木材更坚<br>硬、更耐用并且更不容易吸收水分。</p>
<a href="#">在这里阅读更多 →</a>
</li>
<li>
<h2>博苏姆胡瑟</h2>
<p>他们有所作为,实现了定制家居的梦想。他们重视<br>真正的工艺并关心环境。他们享受生活。他们选择<br>了我们。我们称他们为 Bosum。</p>
<a href="#">在这里阅读更多 →</a>
</li>
<li>
<h2>真正的环保</h2>
<p>Bosum不仅仅是一所房子。这是一个在框架中拥有<br>清洁、可再生天然产品的家。它隔音、节能且量身<br>定制。尽管有多年的天气、风和时间的蹂躏,它仍<br>然屹立在那里,一如既往地耐用。</p>
<a href="#">在这里阅读更多 →</a>
</li>
</ul>
</div>
<div id="four" class="container-fluid">
<img src="./images/4.jpg" alt="来自瑞典森林" width="100%" height="100%">
</div>
<div id="five" class="container-fluid">
<div class="bosum">
<h4>Bosum的网站</h4>
</div>
</div>
</body>
</html>
CSS
*{margin: 0; padding: 0;}
ul,ol{list-style: none;}
img{display: block;}
h2{font-size: 36px; font-weight: bold; color:black;}
a{font-size: 17px; color: #bda37e;}
h4{font-size: 14px; color: grey;}
p{font-size: 17px; color: #a4a2a0;}
body{font-family: Arial;}
.l{float: left;}
.r{float: right;}
.container{width: 1320px; margin: 0 auto; position: relative;}
.container-fluid{width: 100%;}























 1586
1586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








