文章目录
七十六、案例-记住用户名
<div>
名字
<input type="text" id="name">
</div>
<div>
年龄
<input type="text" id="age">
</div>
<div>
<button id="login">登录</button>
</div>
<script>
login.onclick = function(){
localStorage.setItem("name",name.value)
localStorage.setItem("age",age.value)
}
</script>
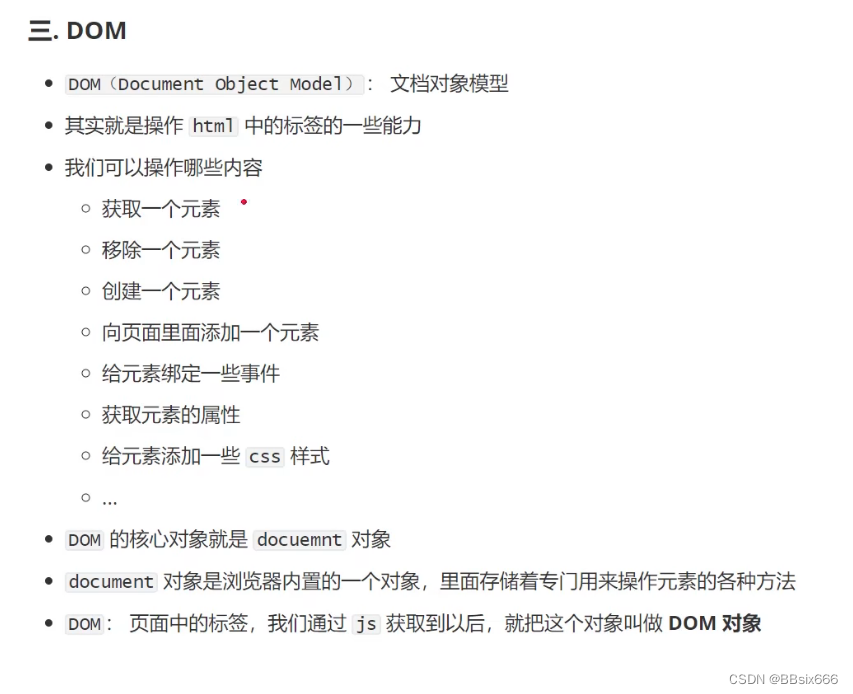
七十七、初识DOM

七十八、获取元素的方法
doucment.getElementById() 填id
doucment.getElementByClassName() 填class
console.log(items) 伪数组
doucment.getElementByTagName(“li”) 填标签
doucment.getElementByName() 填name来*(用于input)*

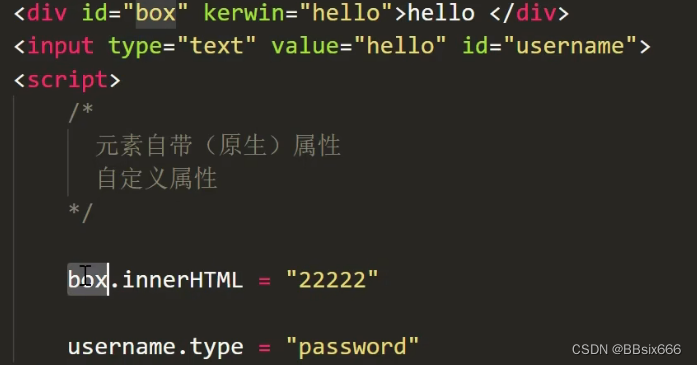
七十九、操作元素属性

用innerHTML改变值
id + . + 标签 改变标签类型

.src = 引入地址
八十、案例-密码可视
<input type="password" id="password">
<button id="eyebtn">eye</button>
<script>
var passInput = document.getElementById("password")
var eyeBtn = document.querySelector("#eyebtn")
eyeBtn.onclick = function () {
console.log(passInput.type)
if (passInput.type === "password") {
passInput.type = "text"
} else {
passInput.type = "password"
}
}
</script>
八十一、案例-购物车全选
<input type="checkbox"id="all">全选/全不选
<hr>
<ul class="shop">
<li>
<input type="checkbox">商品1
</li>
<li>
<input type="checkbox">商品2
</li>
<li>
<input type="checkbox">商品3
</li>
<li>
<input type="checkbox">商品4
</li>
</ul>
<script>
var oAll=document.querySelector("#all")
var oitems=document.querySelectorAll(".shop input")
oAll.onclick=function(){
console.log(oAll.checked )
for(var i=0;i<oitems.length;i++){
oitems[i].checked=oAll.checked
}
}
for(var i=0;i<oitems.length;i++){
oitems[i].onclick=handler
}
function handler(){
var count=0
for(var i=0;i<oitems.length;i++){
if(oitems[i].checked) count++
}
if(count===oitems.length){
oAll.checked=true
}else{
oAll.checked=false
}
}
</script>
八十二、操作元素文本内容
innerHTML
innerText

value

八十三、案例-渲染页面
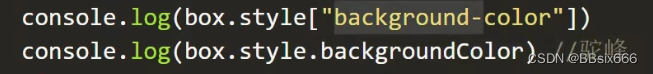
八十四、操作元素样式
内部样式,外部样式,行内getComputedStyle 获取,不能赋值写样式。

获取背景色(注意不能写成.background-color)
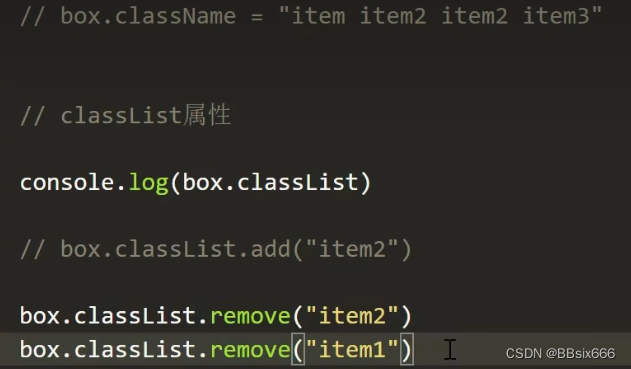
八十五、操作元素类名

.className 赋值
classList属性
add方法 增加
remove方法 删除
toggle 切换
八十六、案例-简易选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active {
color: brown;
}
</style>
</head>
<body>
<ul>
<li class="active" id="item1">文字一</li>
<li id="item2">文字二</li>
</ul>
<script>
item1.onclick = function () {
item1.classList.add("active")
item2.classList.remove("active")
}
item2.onclick = function () {
item2.classList.add("active")
item1.classList.remove("active")
}
</script>
</body>
</html>
八十七、案例-选项卡
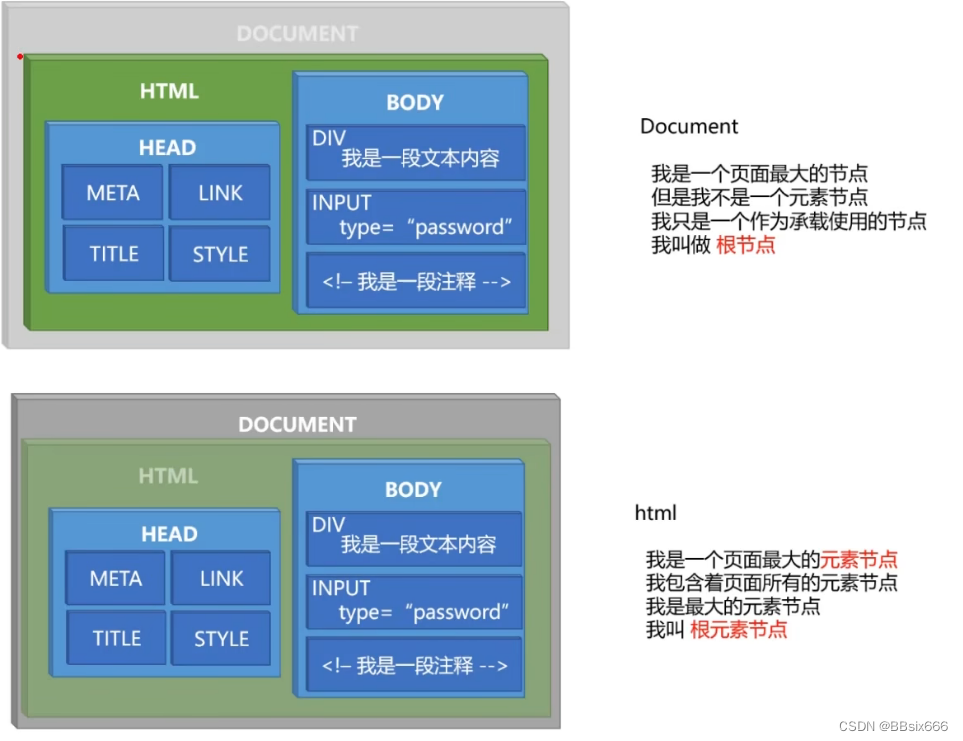
八十八——九十、DOM节点

<div type ="..."><p>猪</p></div>
div是父节点
p是子节点
猪是文本节点
p是元素节点
type是属性节点

获取节点
childNodes 所有节点
children 所有元素节点
firstchildren 第一个子节点
lastchildren 最后一个
firstElementChild 第一个元素节点
lastElementChild 最后一个
previousSibling 上一个兄弟节点
previousElementSibling 上一个元素节点
nextSibling 下一个兄弟节点
nextElementSibling 下一个元素节点
parentNode 父节点
parentElement 父节点且必须是元素节点
getAttribute 拿到精准的一个属性节点
attributes 拿到全部属性节点
操作节点

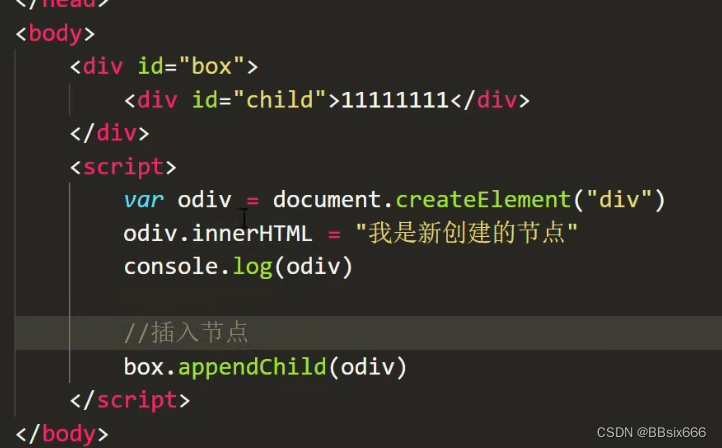
createElement 创建一个元素节点

appendChild 插入节点

insertBefore() 在之前插入节点

removeChild 删除节点
remove 删除自己和后代节点
replaceChild 替换节点(新节点,旧节点)
cloneNode() 复制节点 默认为false不复制后代,true复制后代

九十一、案例-动态删除
<ul id="list">
</ul>
<script>
var arr = ["111", "2222", "333"]
for (var i = 0; i < arr.length; i++) {
var oli = document.createElement("li")
oli.innerHTML = arr[i]
var obutton = document.createElement("button")
obutton.innerHTML = "delete"
obutton.onclick = handler
oli.appendChild(obutton)
list.appendChild(oli)
}
function handler() {
this.parentNode.remove()
}
</script>
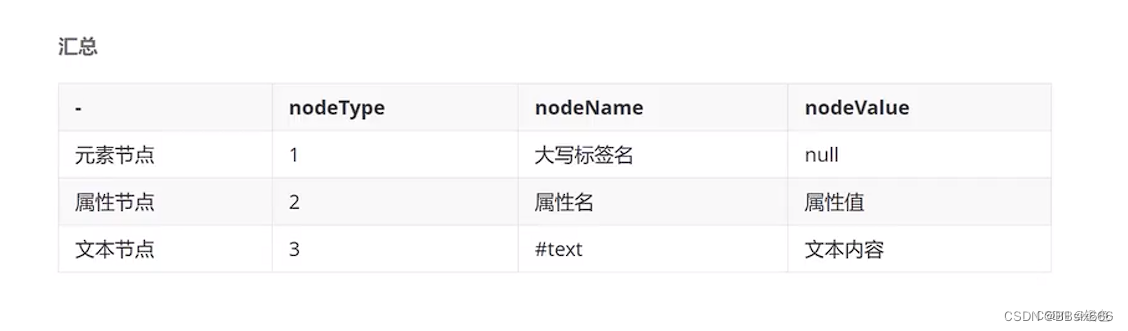
九十二、节点属性
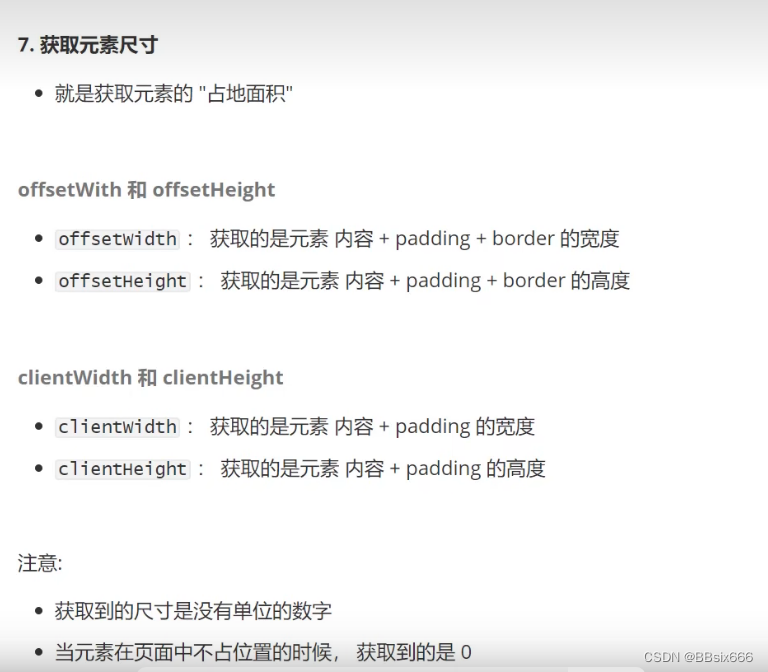
九十三、获取元素尺寸



九十四、获取元素偏移量
offsetLeft 左偏移量
offsetTop 顶部偏移量
参考点是:定位父级。如果父级元素都没有定位,则相对于body的偏移量
clientLeft 左边框长度
clientTop 顶部边框长度
九十五、获取可视窗口的尺寸
document.documentElement.clientWidth 宽度
document.documentElement.clientHeight 高度
不包含滚动条的宽,高
九十六、案例-懒加载
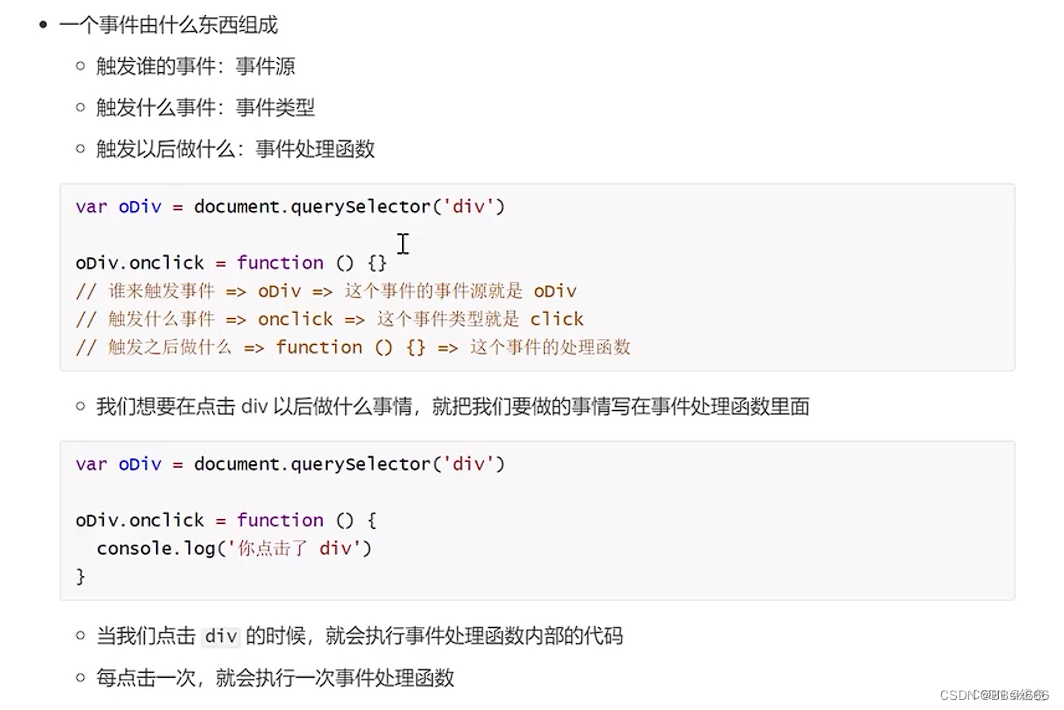
九十七、初识事件


dom2 绑定多个事件处理函数,按顺序执行
九十八、事件解绑
disabled 禁用

dom0方式
.οnclick=null 赋值为空,用于解绑

dom2方式
removeEventListener(“click”,handler) 解绑

九十九、事件类型
鼠标事件
click 单击执行
dblclick 双击执行
contextmenu 右键单击
mousedown 鼠标按下
mousemove 鼠标移动
mouseup 鼠标抬起
mouseover 移入 mouseout 移出 在子元素上也能触发
mouseenter 移入 mouseleave 移出 在子元素上不会触发
键盘事件
keydown 键盘按下
keyup 键盘抬起
表单事件
focus 获取焦点
blur 失去焦点
change 获取焦点和失去焦点时里面内容不一样才会触发
input
submit 提交 reset 重置 对form绑定
触摸事件(只针对移动端)
touchstart 触摸开始
touchmove 触摸移动
touchend 触摸结束
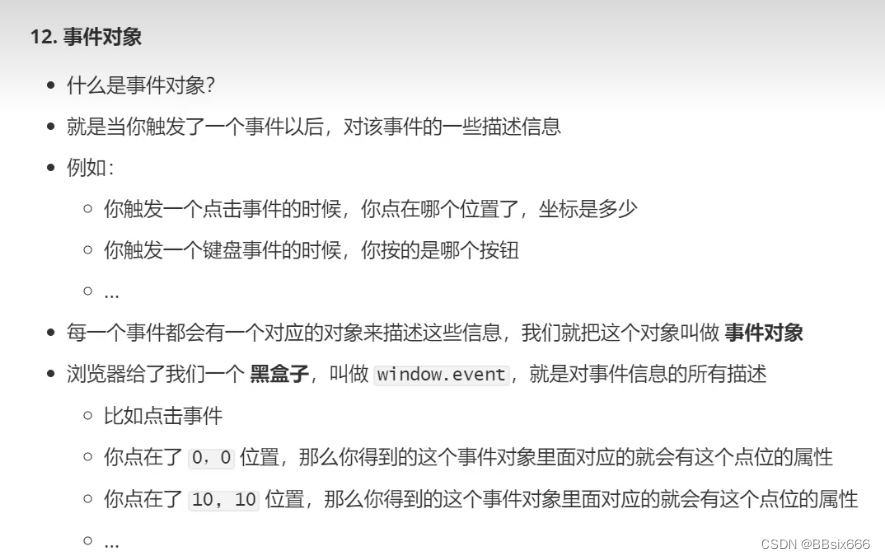
一百、事件对象

一百零一、事件对象-鼠标事件
clientX clientY 距离浏览器可视窗口左上角的坐标值
pageX pageY 相对于页面文档流左上角的位置
offsetX offsetY 距离触发元素的左上角的坐标值
一百零二、案例-鼠标跟随

box.onmouseover = function(){
this.firstElementChild.style.display="block"
}
box.onmouseout = function(){
this.firstElementchild.style.display="none"
}
box.onmousemove = function(evt){
// console.log(evt.offsetx, evt.offsetY)
this.firstElementChild.style.left = evt.offsetX +"px"this.firstElementChild.style.top = evt.offsetY +"px"
}
一百零三、案例-鼠标拖拽
一百零四——一百零八、DOM事件流

捕获:window=>document=>body=>outer
目标:inner
冒泡:outer=>body=>document=>window
默认情况 只在冒泡触发
按照dom2事件绑定,并进行配置 才能看到捕获的回调函数触发
阻止事件传播
evt.stopPropagation()
evt.canaleBubble=true 适用于ie低版本
阻止默认行为
return false dm0方式
evt.preventDefault() dom2方式
evt.returnValue=false ie低版本方式
案例、自定义右键菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
width: 200px;
padding: 10px;
border: 1px solid black;
display: none;
position: absolute;
}
</style>
</head>
<body>
<ul id="list">
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
<li>aaa</li>
</ul>
<script>
document.addEventListener("contextmenu", function (evt) {
evt.preventDefault()
list.style.display = "block"
var x = evt.clientX
var y = evt.clientY
if (x >= document.documentElement.clientWidth - list.offsetWidth)
x = document.documentElement.clientWidth - list.offsetWidth
list.style.left = x + "px"
list.style.top = y + "px"
})
</script>
</body>
</html>
事件委托
把子元素事件委托给父元素
evt.target
evt.srcElement
好处:减少性能损耗
动态添加li,也会有事件处理,不用再次添加





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








