之前有朋友通过我的教程–创建博客的方法,搭建了自己的个人博客,由于是通过GitHub部署的静态页面,所以在国内访问起来有些慢。这篇文章就是教给大家如果将自己的博客部署到coding上从而实现博客网站的加速。
coding是一款代码托管网站,是腾讯旗下的产品,通过coding可以实现博客网站的加速,也可以将你的网站提交到百度收录。
创建一个项目
首先,我们打开Coding的官网,在首页种选择个人版登陆。

没有账号的话就先注册一个,注册非常简单,在这里我就不多说了。
打开以后会显示以下界面,选择全部项目,并选择新建项目。


选择新建代码托管项目

然后便是填写项目信息,值得注意的是,在填写信息的时候要使项目名称和你的用户名一致,这样部署后便可以通过user_name.coding.me访问你的博客,否则要通过user_name.coding.me/project_name才能访问。例如我的用户名是isbeichen,创建的项目也要起名为isbeichen。

到这里,部署的第一步就完成了。
配置公钥和 _config.yml
配置公钥
配置公钥在搭建博客时曾在GitHub上配置过,在coding上配置的方法差不多,具体的步骤都在图中有体现。

之前在GitHub上已经配置过一次公钥了,只需要将GitHub上的公钥复制过来就好了,如果觉得麻烦的话可以将本地的公钥复制过来就好了。要注意新增公钥的时候要选择永久有效。
PS:公钥储存位置一般在 C:\Users\用户名.ssh 目录下的 id_rsa.pub 文件里,用记事本打开复制其内容即可。
添加成功后,我们要查看一下是否配置成功:
右键 Get Bash 输入下面的指令
ssh -T git@git.coding.net
如果部署成功了,会有成功的提示,就像下图种的一样。

如果出现上面的这种提示,便说明公钥配置成功了,接下来就是配置_config.yml了。
配置_config.yml
首先进入你刚刚创建的项目,在右下角的选择连接方式选择SSH方式,然后在点击右边的一键复制。

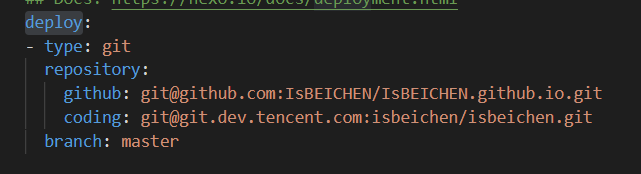
然后在打开你本地博客的根目录,打开里面的 _config.yml文件,在下面找的 deploy 关键字,里面原本有GitHub的地址,然后再将你的coding地址粘贴上去(在前面输入coding: 然后将刚刚粘贴的内容粘贴上即可)。

然后保存并关闭文件,接下来在博客文件夹的根目录下执行hexo clean命令,清理一下缓存,再执行hexo g -d命令检查是否配置成功。
开启 Coding Pages
第三步,就是开启 Coding Pages了。
在项目中点击静态页面然后新建即可。
这时候便可以通过xxxx.coding.me来访问博客了。

绑定域名
在项目的静态网站界面,找到设置。

然后在里面找到绑定域名,再绑定上自己域名就好了。根据规则,绑定之前要在域名的解析加上一条coding分配的域名的解析记录。
申请证书失败的解决方法
有的时候,大家在绑定域名后会显示证书申请失败,这是因为域名中有GitHub Page的解析记录,大家要先在域名的控制台中暂停或者删除GitHub的解析,然后在重新添加Coding的解析,再申请证书,如果还不成功就暂停后多等一会再申请。这样,Coding Page的证书就可以申请成功了,申请成功后大家再把GitHub的解析启动就可以了。






















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








