快速搭建ElementUI风格管理系统?vue-element-admin为你解决
文章目录
一、vue-element-admin简介
vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
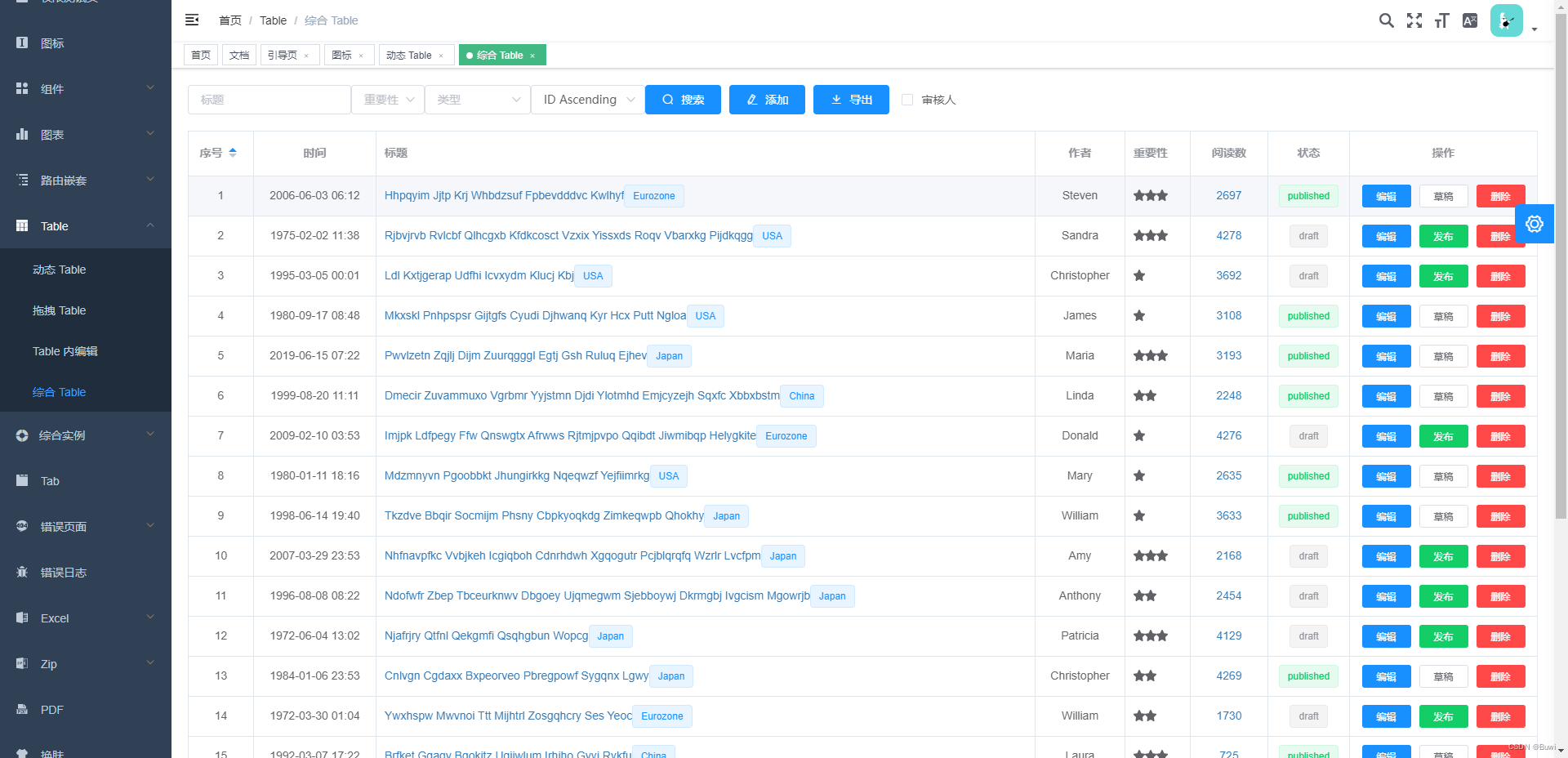
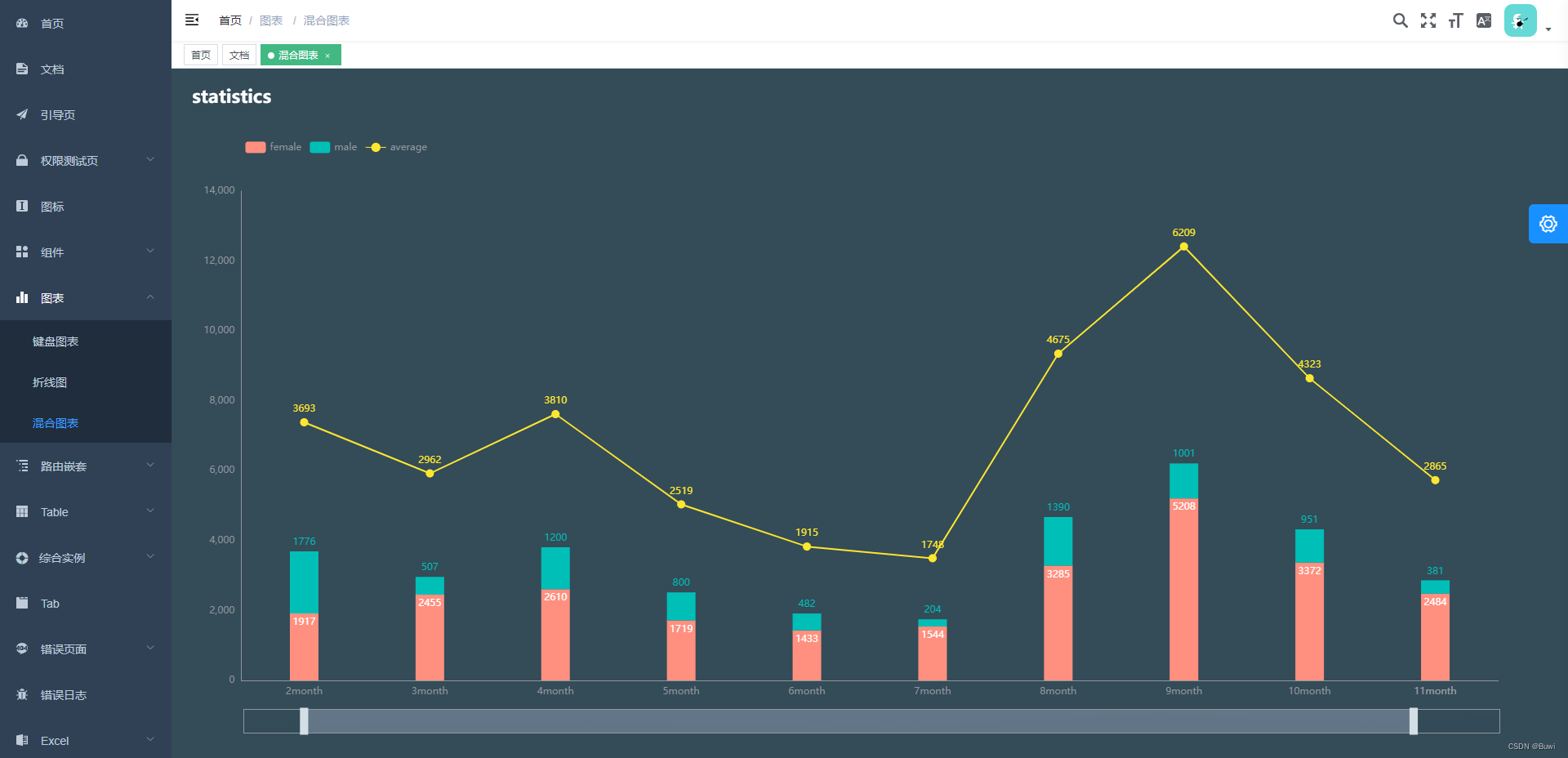
部分示例:



二、代码下载并使用
1.npm下载代码
#通过 github 下载代码解压后,进入目录
cd vue-element-admin-master
#安装依赖
npm install
#启动
npm run dev
2.基本模块模板 vue-admin-template
由于 vue-element-admin 拥有丰富的管理系统的功能,但对日常来说有些繁琐,通常我们只需要一些基础功能。
vue-admin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
下载方式同上方。
GitHub地址:http://panjiachen.github.io/vue-admin-template
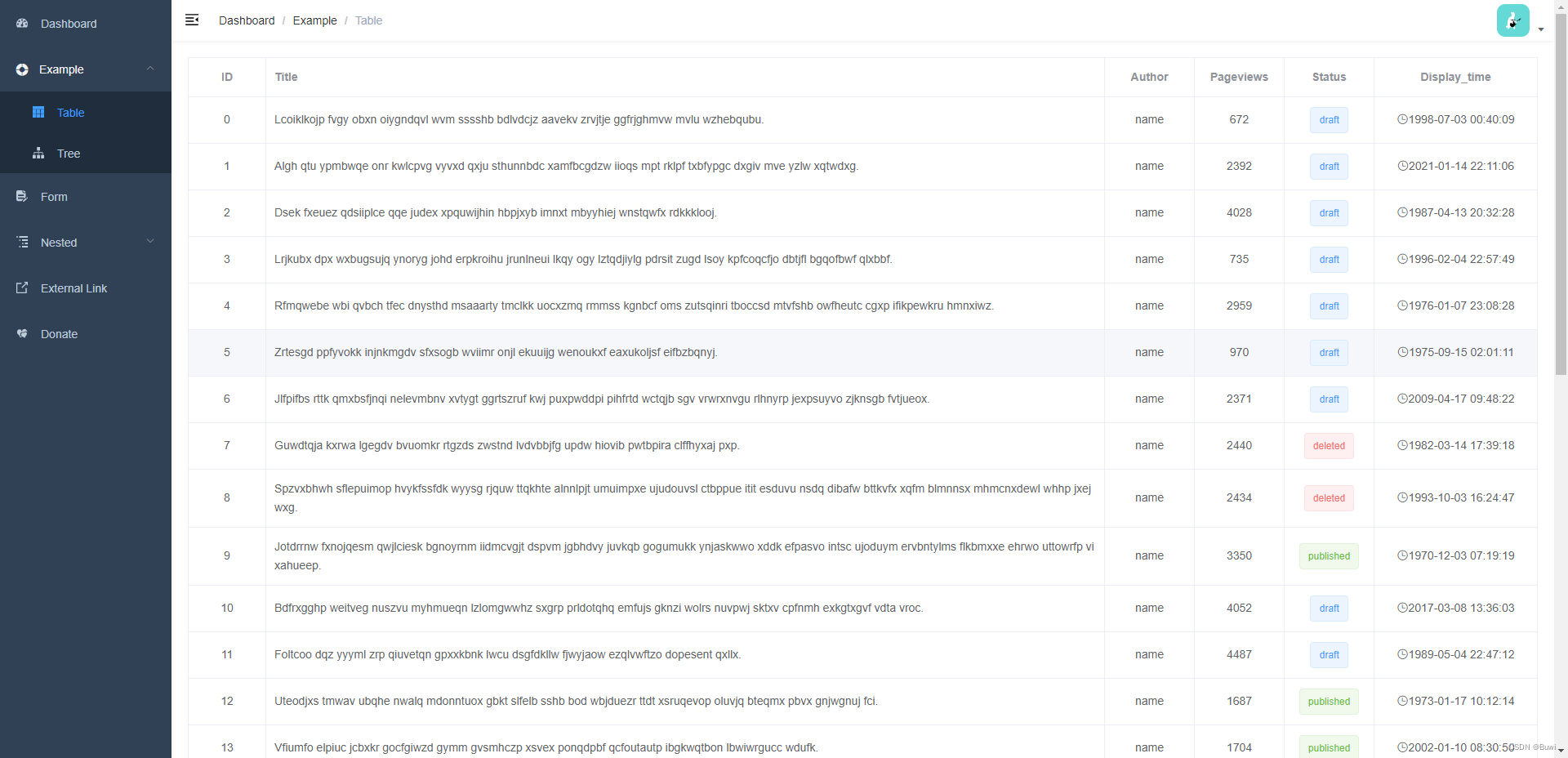
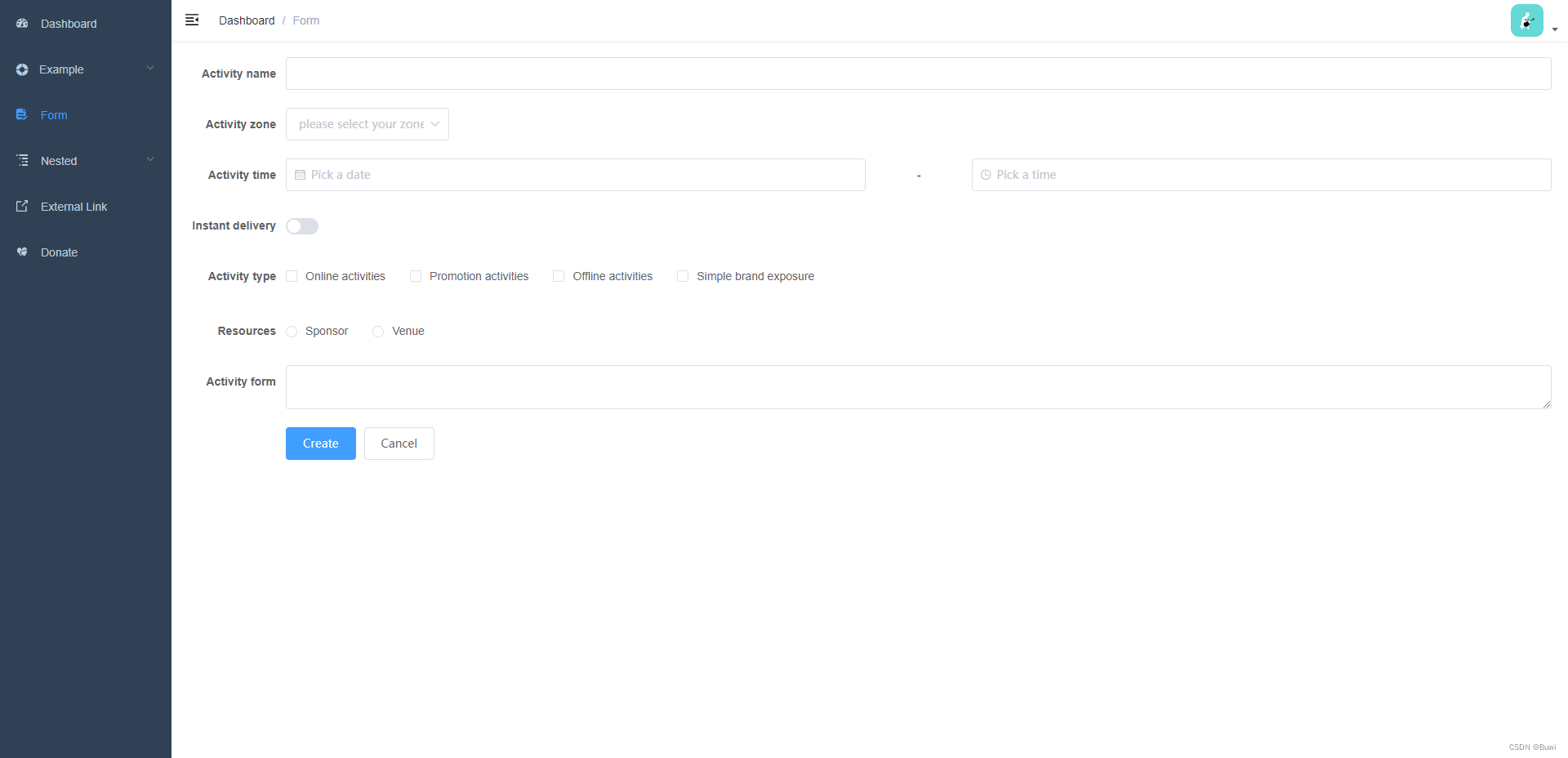
部分示例:


总结
可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
以此作为模板为此开发可以大大提高开发效率!





















 7090
7090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








