后端代码的调试方法
后端我们可以通过设置断点来查看变量和对象。例如在controoler中,可以通过断点查看接收到的前端的数据,以及运行service后获取的结果等。
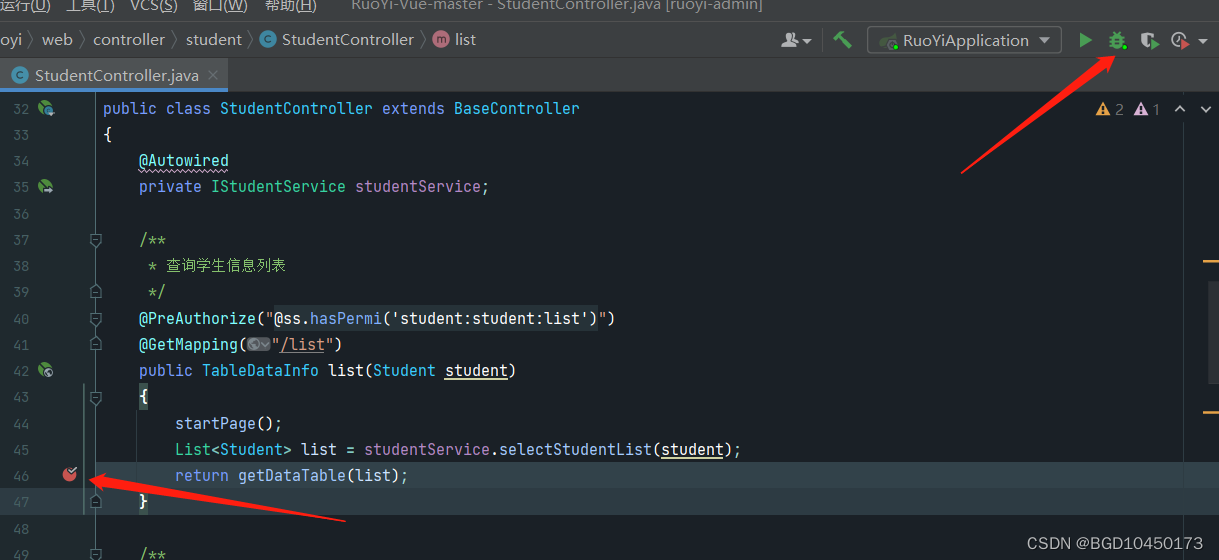
首先在Idea中需要设置断点的代码的行号区域,点击,即可设置断点。例如我们在46行设置断点。注意,46行设置断点,46行中断的时候是没有运行的,也就是数据没有返回到前端,可以看到前端是卡在数据显示这里的。

然后,右上角绿色的箭头是运行程序,右边的小瓢虫就是调试了。点击调试,系统启动,然后当运行到设置的断点处,会停止运行显示环境变量。
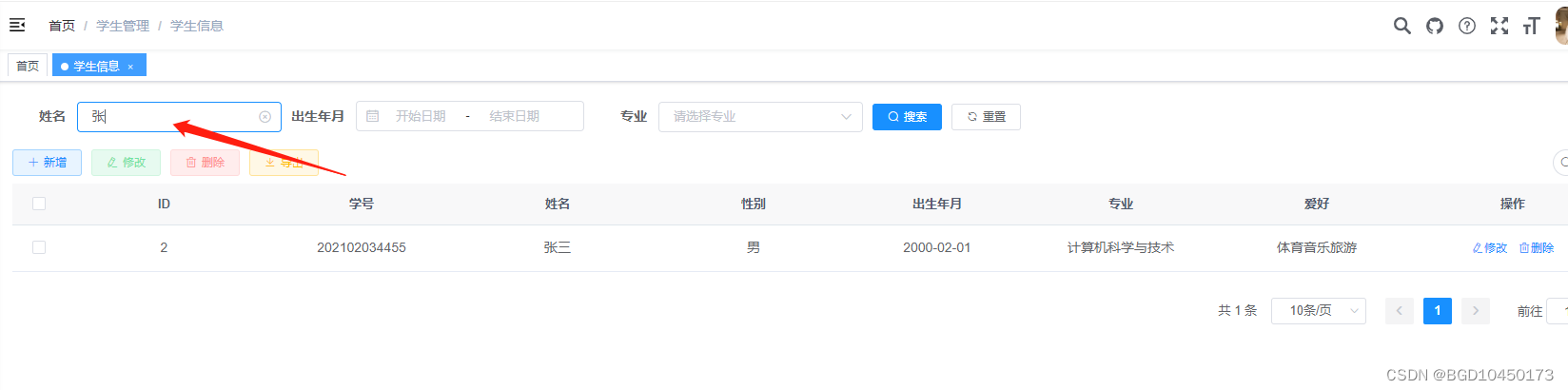
我们在前端登陆,然后打开学生信息,姓名输入张,然后后端设置断点,进入调试模式。前端点击搜索。

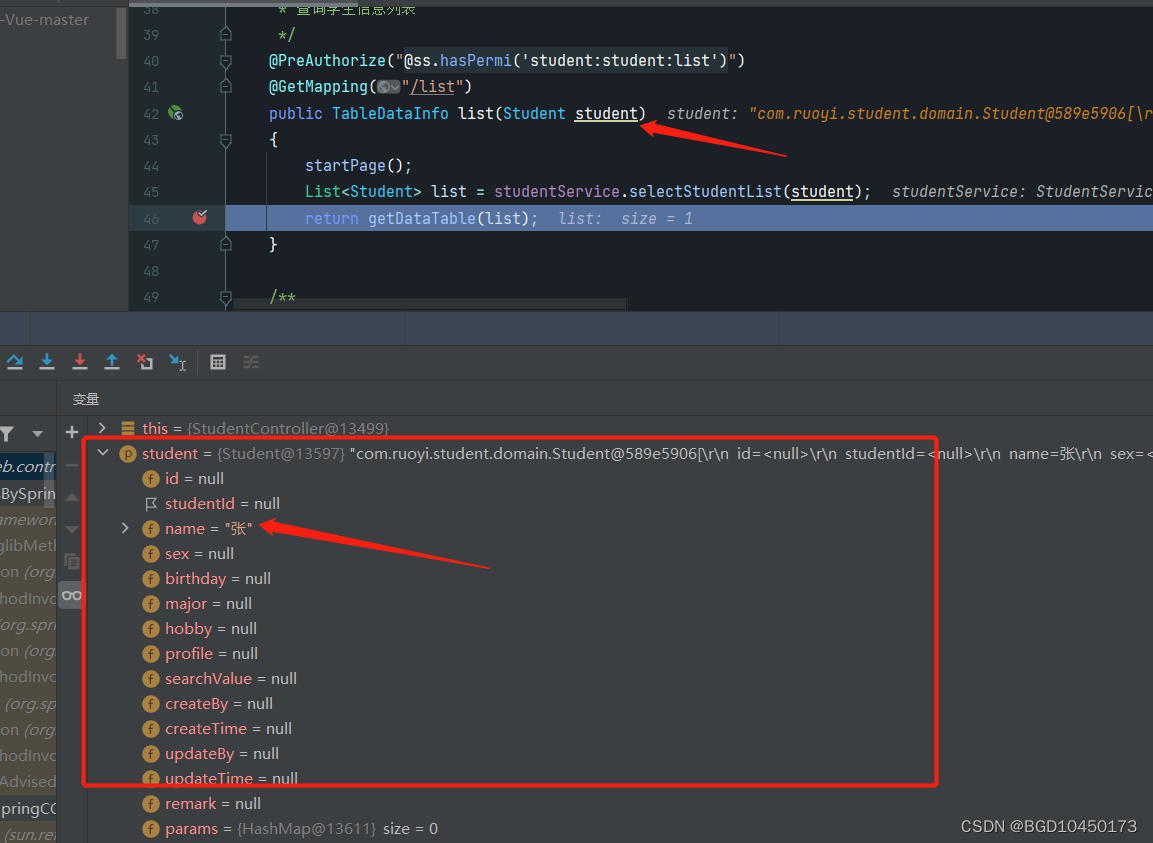
我们到Ieda中,会看到程序在我们设置的断点处停顿了,然后我们点击下方的调试窗口,会看到我们接收的前端的数据在student对象中,其他都是空的,只有name='张',同我们在前端输入的是一致的。

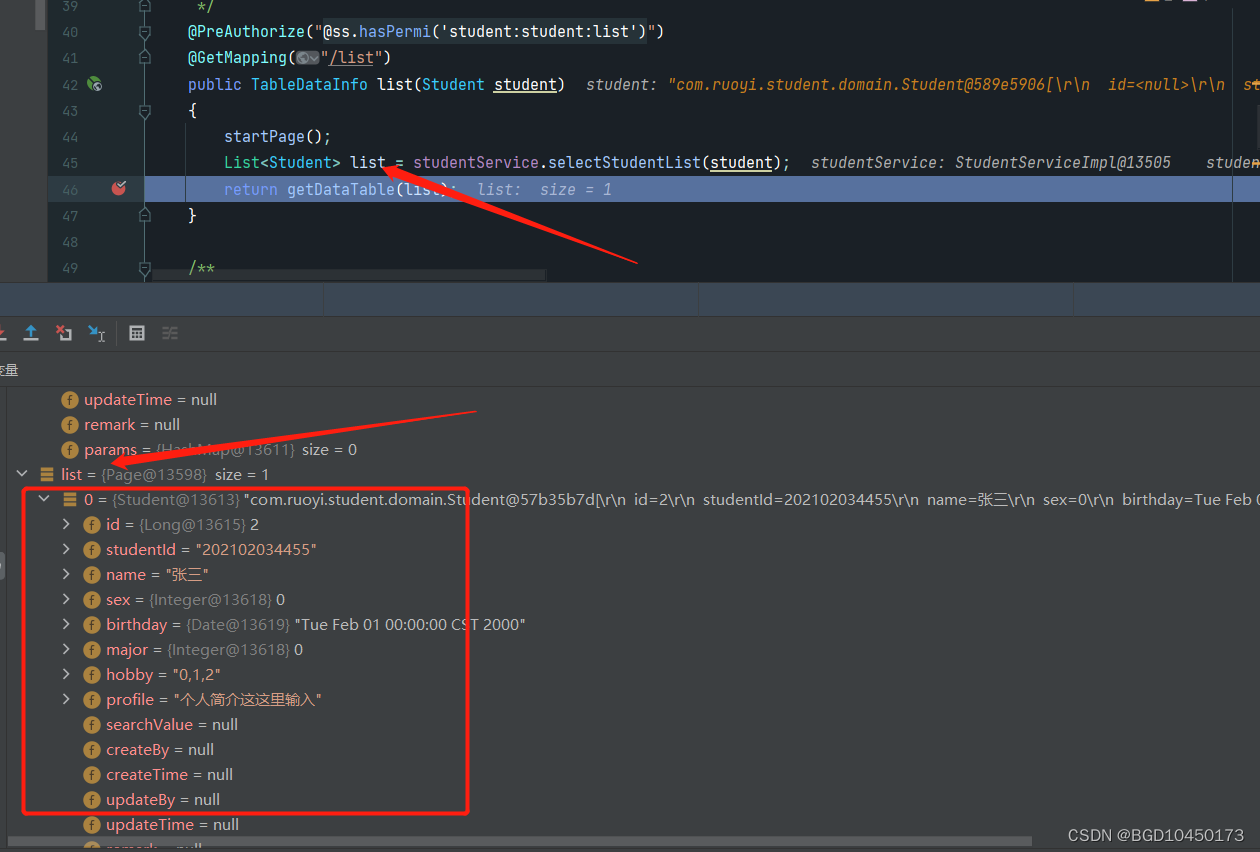
然后查看service到数据库中查询的姓名包含张的信息,是在list对象返回的,可以看到service已经从数据库中查询出来,返回到list中了,下一句就是发送到前端了。
我们取消断点,可以在有断点的行号再点一次,红色圆点取消,就说明断点取消了。
通过设置断点,我们可以非常方便调试后端程序。
前端代码的调试方法
前端代码主要利用浏览器的调试工具进行调试。
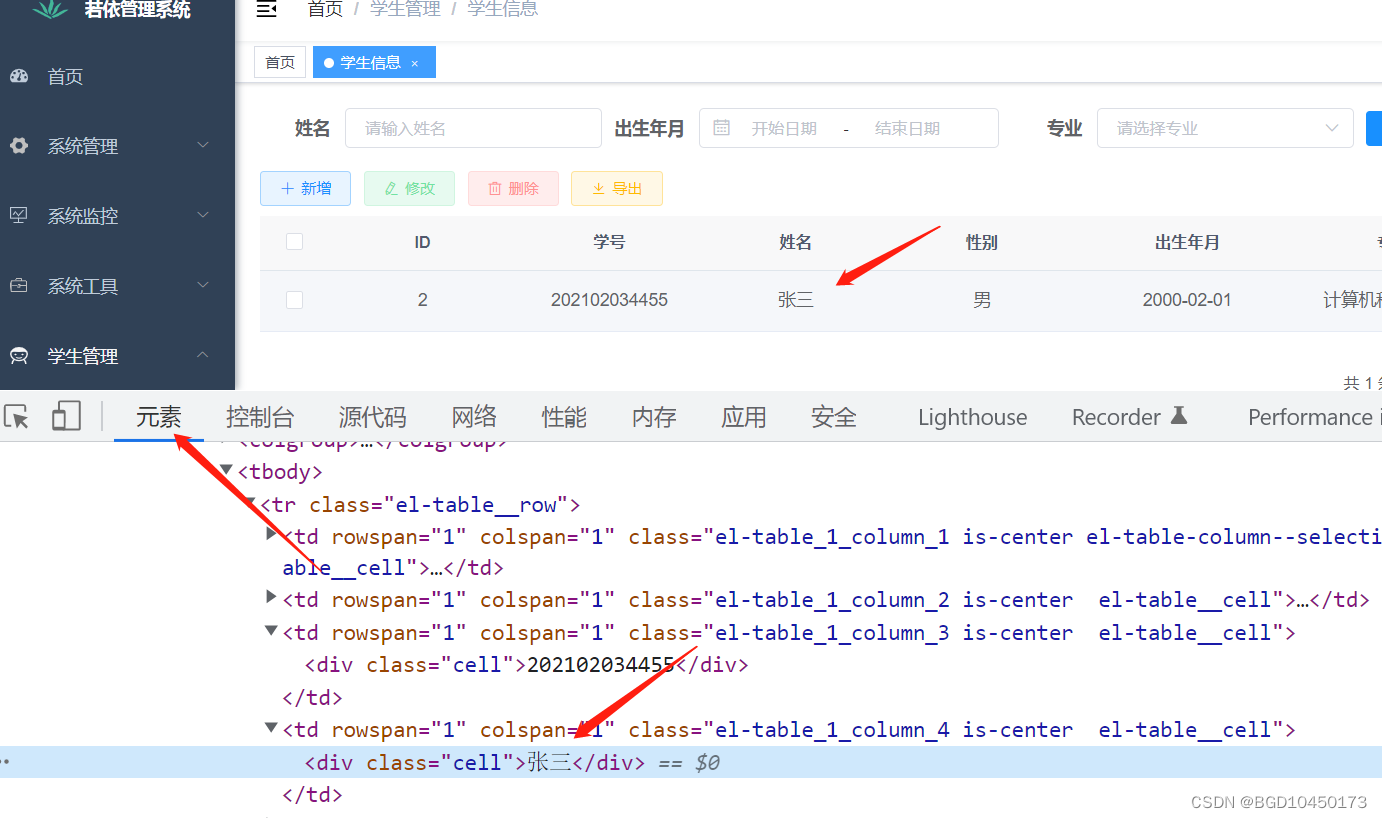
网页打开调试工具,谷歌浏览器是右键-检查,360浏览器是右键-审查元素,
下面是谷歌浏览器的调试工具,第一个元素是对应页面的不同部分,下面显示对一个的HTML和CSS元素。合格我们来查看页面上显示的那个部分是用什么HTML和CSS代码显示的非常方便。注意这里的HTML和CSS是VUE编译后的代码,和我们的VUE代码不一样。

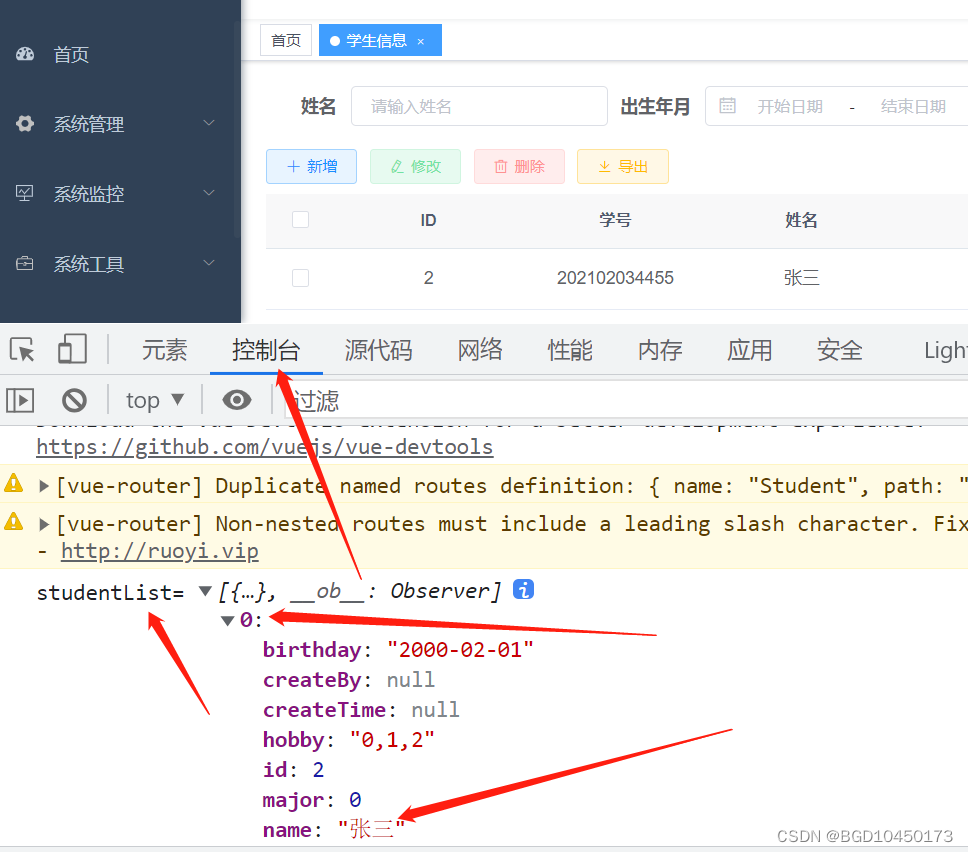
第二部分的控制台是我们最常用的调试窗口,因为我们在VUE页面的主要调试方式就是通过console.log("标识=",变量名称)
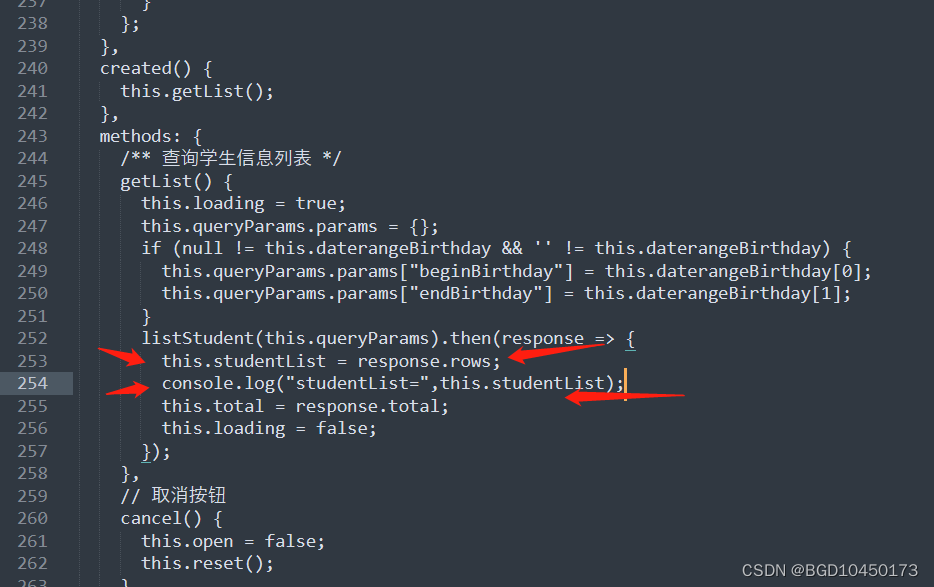
例如,我们在我们的VUE页面student下的index.vue中,从后端程序读取数据,就是调用api目录下的listStudent函数向后端调用数据,结果是通过response返回,在response的rows中返回数据,我们在253行付给了studentList变量,我们想看看页面上我们取回来的数据是否正确,于是在254添加了一个console.log(变量名称)来在浏览器显示我们设置的变量。点击保存。我们到浏览器上,到学生信息查询页面。

我们会看到浏览器上在控制台上已经显示了我们添加的studentlist变量,只有一条记录,可以看到后端发送回来的数据的格式。

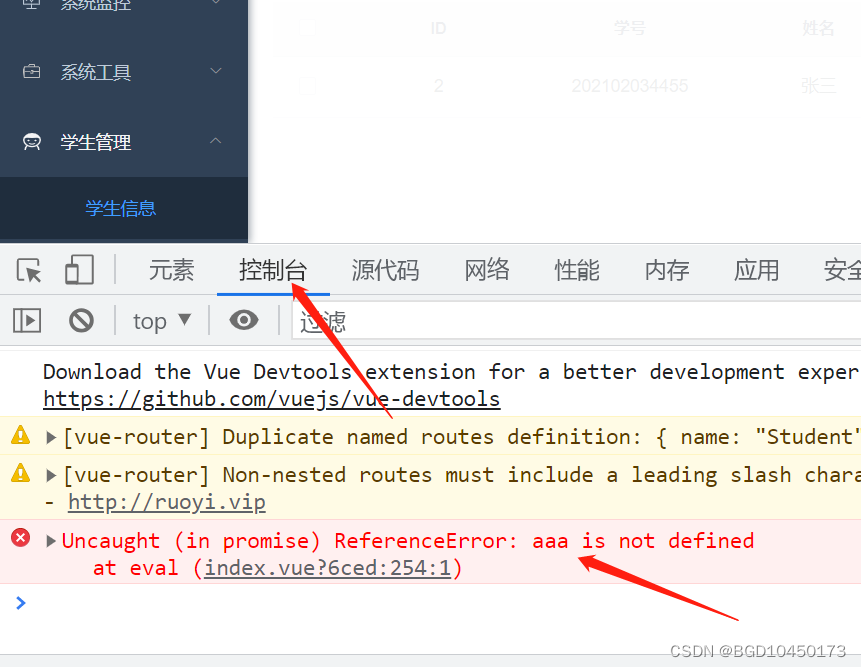
注意:当页面的代码出现错误时,显示会不正常,页面不会提示,需要随时在控制台查看是否有VUE的代码出错。
例如,我们随便在VUE中添加一个aaa的非法语句,

然后运行,页面就不能正常显示了。

这个时候,需要及时到调试工具的控制台中查看,如果出现红色的错误提示,需要及时修改VUE页面。这一点切记。

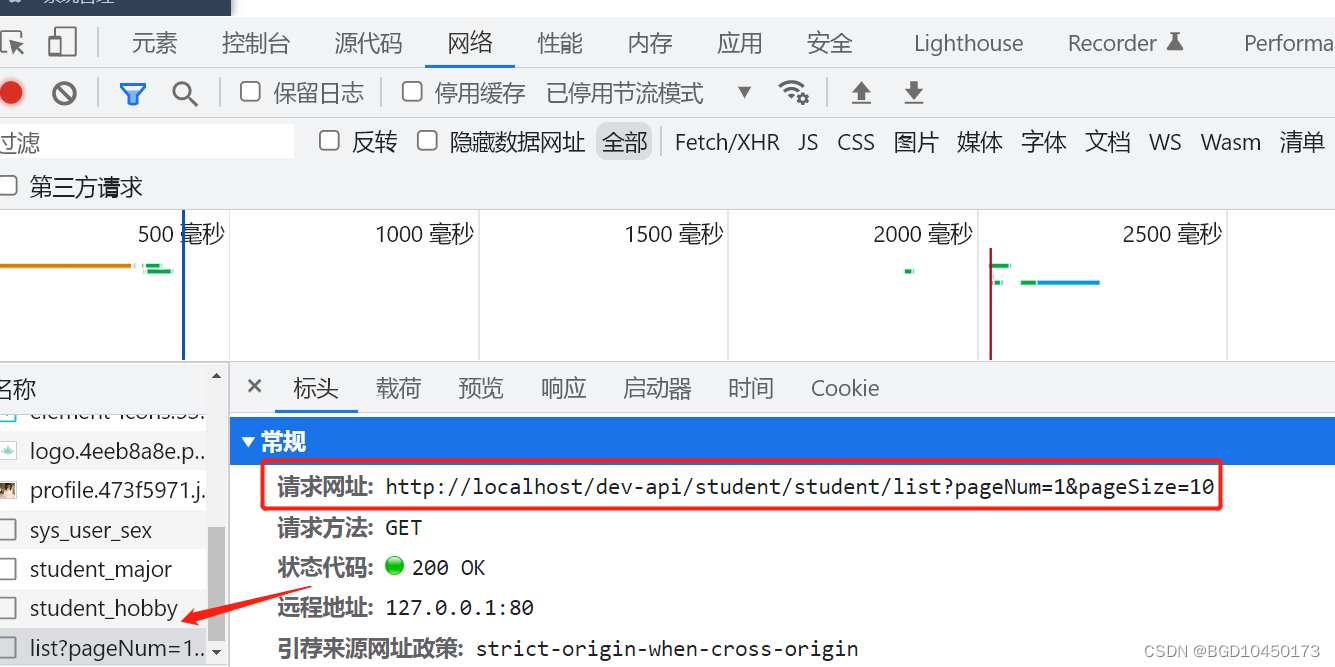
后面的网络也是对我们非常有用的工具,当我们想查看一下前端是如何访问的后端的地址,前端发送的请求,以及后端返回的响应的时候,这个时候我们点击网络,通过左侧选择不同的到后端的访问,就能看到具体的请求和响应。例如,我们的学生信息查询页面,对应的是list,可以看到访问时后端的地址,

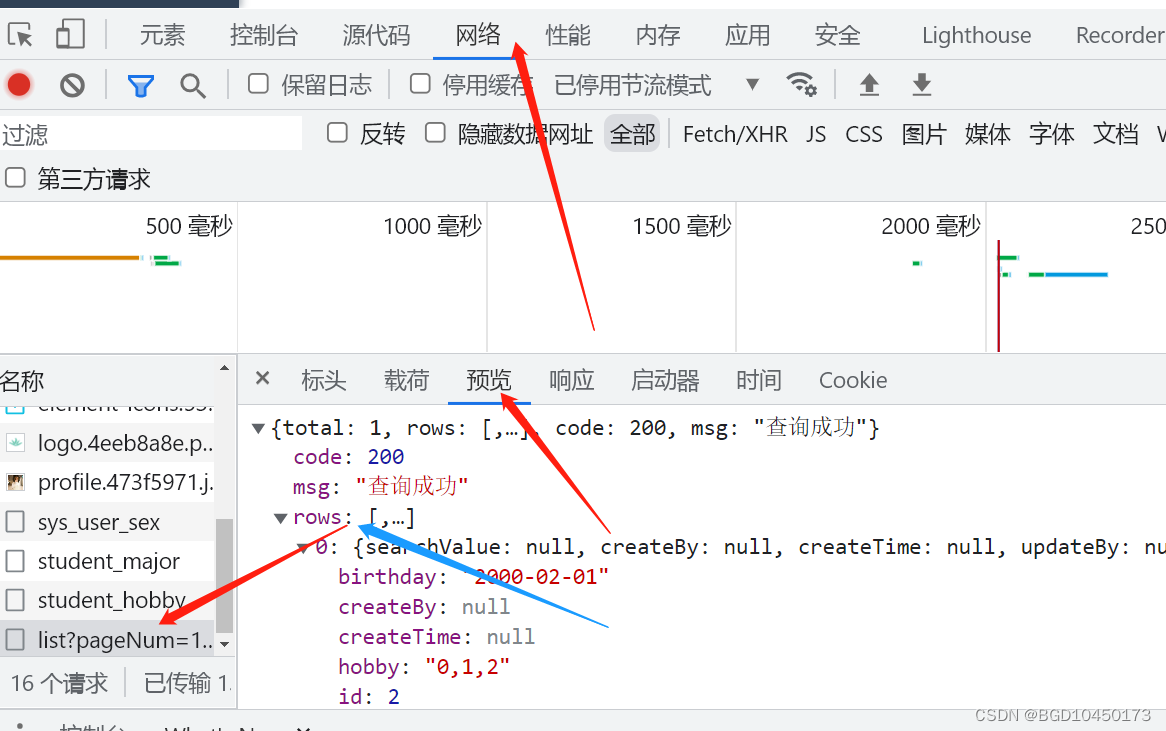
在预览中,我们能看到后端返回的数据。
一周Spring Boot + VUE 入门系列到此就结束了。当然由于时间短,只能达到入门的水平,但是已经可以让我们领略 Spring Boot + VUE的风采了,特别是通过RuoYi这个优秀的项目,再次在此感谢RuoYi的作者奉献的这个优秀的软件作品。
相信大家在入门后,能通过不断的自我学习,自由驾驭Spring Boot + VUE的编程能力,创作出优秀的作品。
最后,分享两个小米的雷总的两个演讲,与大家共勉。






















 2540
2540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








