家人们,谁懂啊。安装Obsidian第三方插件不需要翻墙了。
不知道是不是我后知后觉,反正是直到今天才无意间注意到,即便不连接VPN,也可以浏览、安装Obsidian的第三方插件。

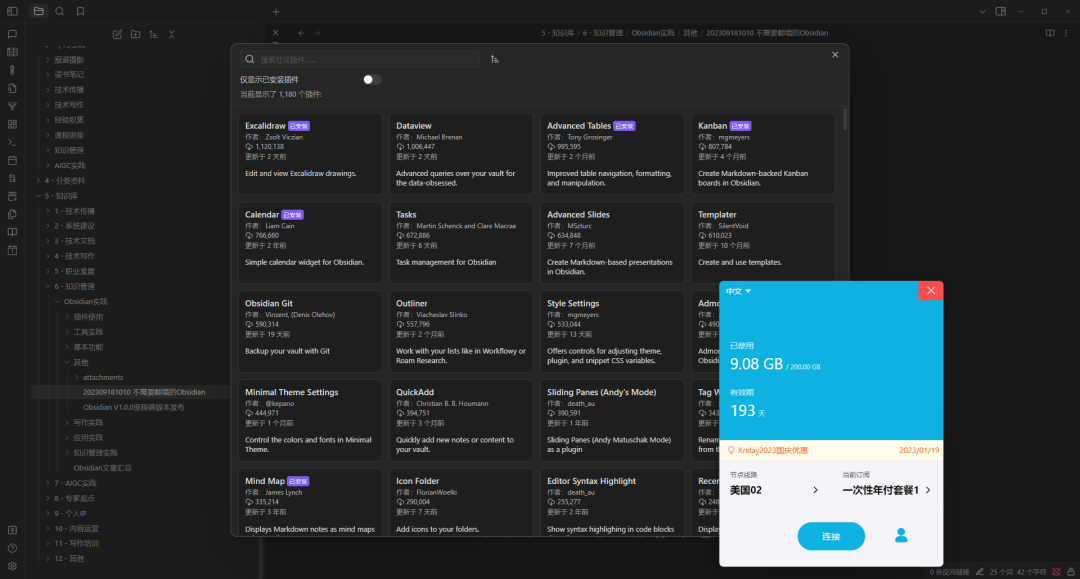
在没有连接VPN的情况下,打开了Obsidian的社区插件市场。
要说起来,使用Obsidian最常被人诟病的两个点:
一个是,免费的Obsidian仅支持本地使用,不支持云同步——其实,Obsidian是可以支持云同步笔记功能,只是需要额外支付每月8美元的费用而已;而且,也可以通过第三方云平台自己部署笔记同步。如何在手机端实现Obsidian笔记云同步 | Obsidian实践
再一个是,需要翻墙才能浏览、安装第三方插件,对于国内用户而言,安装插件操作不是很友好——为此我还写过一篇极漫长的文章,专门介绍如何手动安装Obsidian插件。如何安装Obsidian插件 | Obsidian实践
现在不用再绕圈子、瞎凑合了,从Obsidian直接访问社区插件市场,就可以任性安装适合自己的插件。岂不美哉。
不过,咱可有一说一,访问速度的话可能、也许、大概还是稍稍有点点慢来的,不过,架不住聊胜于无啊,反正一个插件而已,一般也都没多大,就是说。
自从前次见证了Obsidian正式发布1.0.0版本依赖以来,Obsidian从未停止过迭代的步伐,功能不断丰富,体验不断提升。在最新发布的1.4.3版本中,甚至连Logo都换了新版——这是要改头换面的节奏么?

但即便如此,Obsidian依然是那个,对个人用户承诺基本功能永久免费的大神级知识管理工具。现如今,Obsidian的缺点又减少了一个……
作为一个Obsidian的重度用户和彩虹屁爱好者,我可以这么说吗:不用Obsidian是你亏。真心墙裂推荐哇。
如果你竟!然!还不知道Obsidian是什么,可以先了解下:Obsidian,知识管理与笔记写作法 | Obsidian实践;再关注#Obsidian实践专栏。
相关文章:#Obsidian实践
其他推荐:
实施:GitHub + MarkDown 文档系统的工作环境部署及工作流程说明 | 技术传播
这次他们说好要“讲真的” | 传播
在座都别吵了,你们还有我 | 技术传播

睿齐
技术传播从业者
品牌内容策划
自由摄影师
自由撰稿人
汪力迪
公众号:techcomm / htstory
微信号:bgrichi
邮箱:hash_0813@163.com























 2557
2557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








