阿里低代码引擎默认提供了以antd为例的物料,并搭建了以antd为物料的示例demo,但实际中我们使用的不一定就是antd,有可能是别的组件库,也有可能是自己公司的组件库,这里就以自己为例告诉大家如何将新组件库接入阿里低代码引擎的物料中,以腾讯的组件库tdesign为例。
先看阿里低代码引擎的demo示例,我们此次目标将demo示例【基础antd组件】中的button组件换成腾讯组件库tdesign的button按钮。
有些东西需要提前知道,但不需要深究,只要记住我说的即可。接下来有两个我认为比较容易搞混的内容:
- meta.js 我将其成为物料描述文件,配置的是组件有哪些属性、这些属性的类型是什么、组件的变量名、文案、拖到画布上时的默认值等这些。
-
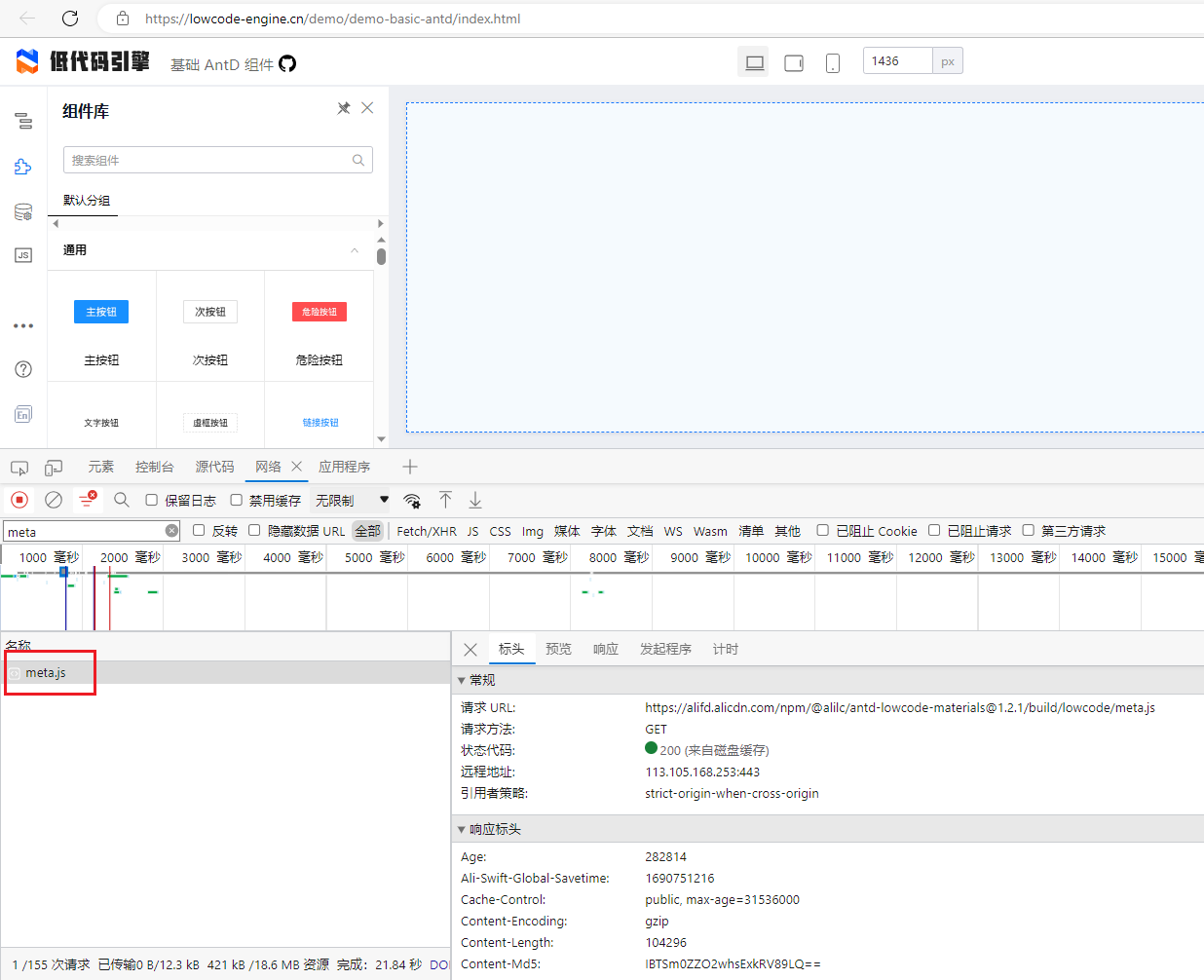
下图红框圈中的文件就是antd物料描述文件,我们接下来就是要修改它,比如将按钮下的文字【主按钮】改成【腾讯主按钮】,大致的操作是:魔改antd的低代码物料仓库【即lowcode-materials】→编译打包替换下图中的meta.js,以此来摸索如何修改替换、物料描述文件中各属性与实际效果之间的映射关系。
如果你仔细看了文档 https://lowcode-engine.cn/site/docs/guide/expand/editor/cli,文档中有说使用他们提供的脚手架来搭建物料项目,好处是有提供 npm scripts 命令可以直接运行查看修改效果,缺点就是只有一个简单的空架子。此处我选择的是直接 clone 他们的仓库进行修改,我个人认为这个更简单些,提供了现成的示例,更方便我们参考及 copy 。
接下来正式开始。
文章很长很细节,不清楚的大家可以在评论区截图圈红留言,我会二次完善补充。
- 将 lowcode-demo 从 Github 仓库中 clone 下来,这个将用于后续我们验证我们接入物料是否成功了。
- 将 lowcode-materials 从 Github 仓库中 clone 下来,我们将修改这个仓库后,构建物料接入到 lowcode-demo 中验证。
- 将 lowcode-materials/packages/antd-lowcode-materials 文件夹 copy 一份,将其命名为 tdesign-lowcode-materials,并将其提交到 git 仓库,方便我们后续通过 git 查看我们真正修改的地方。
- 将 tdesign-lowcode-materials 的 package.json 的 name 从 @alilc/antd-lowcode-materials 修改成 @alilc/tdesign-lowcode-materials,避免与另外一个物料的包名发生命名冲突。
- 修改 tdesign-lowcode-materials 的 build.lowcode.js 里的变量 library 从 AntdLowcode 修改成 TDesignLowcode,后续产出的 UMD 包暴露的变量名就是这个。
- 为了减少干扰我们只做最简单的修改,我们希望将可以直接拖出来大小分别是大小中的按钮,并可以通过属性栏调节大小的、按钮中的文字分别是大中小号按钮。
- 为了让拖出来的按钮是可调节的,我们修改 tdesign-lowcode-materials/lowcode/button 下的 meta.js,如图进行更改,antd 对大小的定义是 large/middle/small,而 tdesign 对大小的定义是 l








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1132
1132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








