作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:L-BS-ZXBS-23
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
二,项目简介
在该在线移动端物流系统app中,Eclipse能给用户提供更多的方便,其特点一是方便学习,方便快捷;二是有非常大的信息储存量,主要功能是用在对数据库中查询和编程。其功能有比较灵活的数据应用,只需利用小部分代码就能实现非常强大的功能。因此,利用Eclipse 技术进行系统代码管理是该系统数据库的首选。
考虑到实际生活中在移动端物流管理方面的需要以及对该系统认真的分析,将系统权限按管理员,员工和客户这三类涉及用户划分。
(1)前台功能需求
员工和客户进入APP可以实现首页、物流服务、货物信息、货物运输、我的等;
员工在我的页面可以对货物信息、货物运输、信息反馈等功能进行操作。员工用例图如图3-1所示。

图3-1 员工用例图
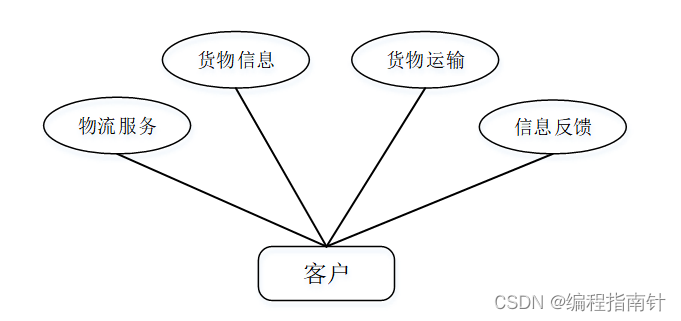
客户在我的页面可以对物流服务、货物信息、货物运输、信息反馈等功能进行操作。客户用例图如图3-2所示。

图3-2 客户用例图
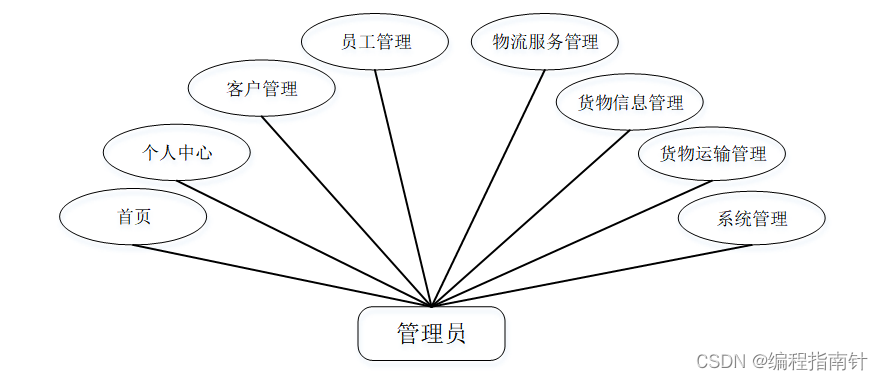
管理员登陆后,主要模块包括首页、个人中心、客户管理、员工管理、物流服务管理、货物信息管理、货物运输管理、系统管理等功能。管理员用例图如图3-3所示。

图3-3 管理员用例图
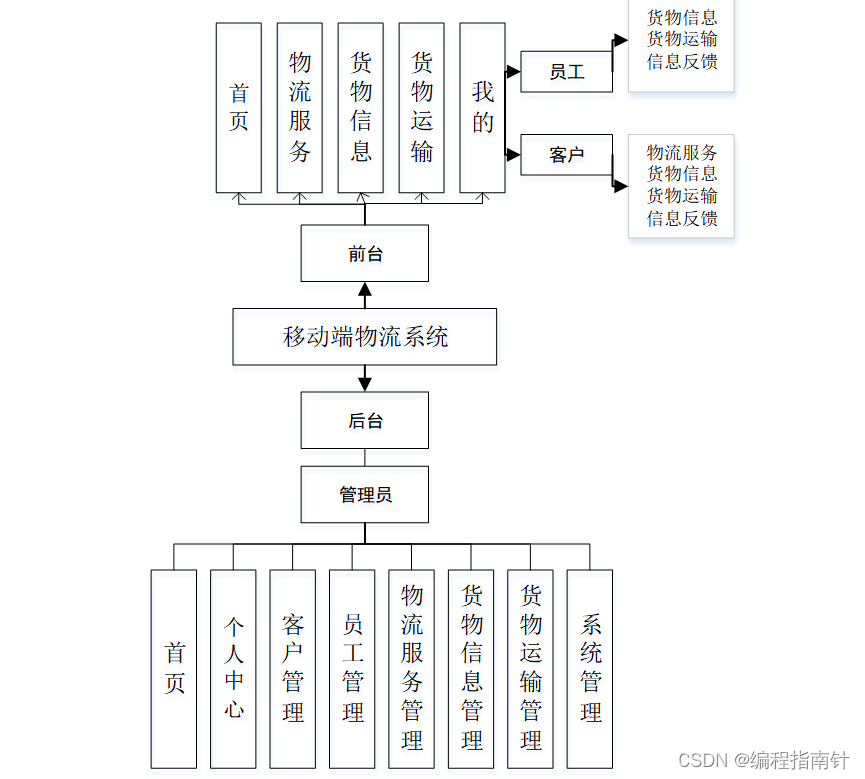
为了更好的去理清本app整体思路,对该app以结构图的形式表达出来,设计实现该移动端物流系统app的功能结构图如下所示:

三,系统展示
3.1 APP端(用户功能)
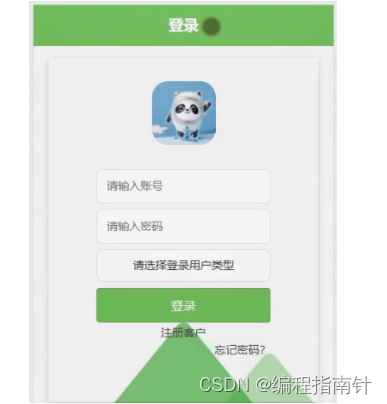
用户登录,用户进入app,输入自己的账号和密码进行系统登录操作,如图5-1所示。

图5-1登录界面图
注册用户,进入用户注册页面,通过填写用户名、密码、确认密码、姓名、性别、手机等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
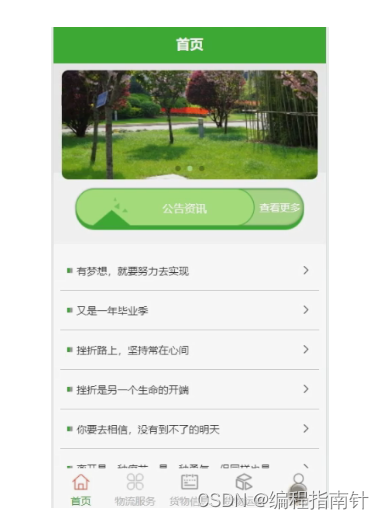
员工和客户登陆系统后,可以对首页、物流服务、货物信息、货物运输、我的等内容进行详细操作,如图5-3所示。

图5-3 app首页界面图
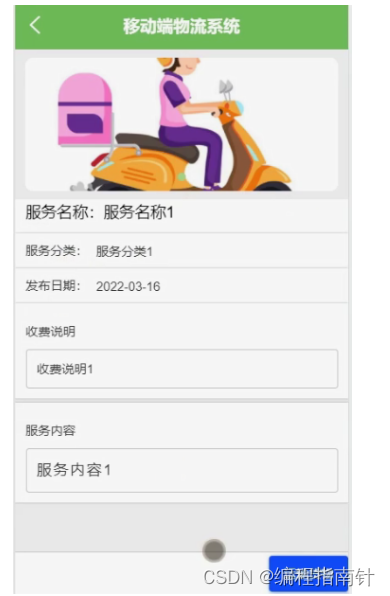
物流服务,在物流服务页面可以查看服务名称、服务分类、图片、发布日期、收费说明、服务内容等信息,客户可根据需要进行运输货物操作,如图5-4所示。

图5-4物流服务界面图
货物信息,在货物信息页面可以查看订单状态、货物名称、图片、取货地址、收货地址、联系人、联系电话、下单日期、用户名、手机、货物内容等内容,员工可根据需要进行货物运输操作,如图5-5所示。

图5-5货物信息界面图
货物运输,在货物运输页面可以查看货物名称、运输单号、图片、取货地址、收货地址、运输费用、运输状态、联系人、联系电话、运输日期、用户名、手机、运输备注等内容,如图5-6所示。

图5-6货物运输界面图
客户,在我的页面可以对物流服务、货物信息、货物运输、信息反馈等详细信息进行操作,如图5-7所示。

图5-7客户功能界面图
员工,在我的页面可以对货物信息、货物运输、信息反馈等详细信息进行操作,如图5-8所示。

图5-8员工功能界面图
3.2后端管理员功能模块
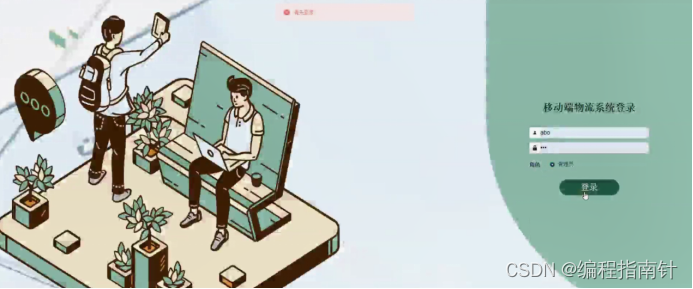
管理员登录,管理员通过输入账号,密码,在角色中选择管理员,点击登录进入系统操作进行操作,如图5-9所示。
图5-9管理员登录界面图
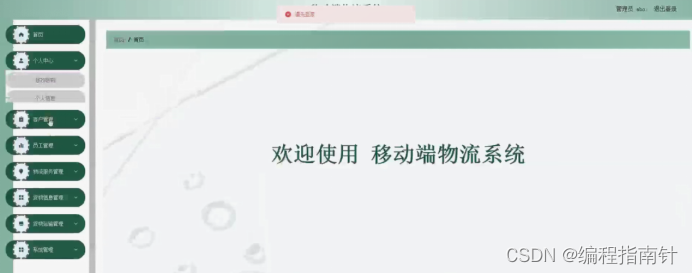
管理员登陆系统后,可以查看首页、个人中心、客户管理、员工管理、物流服务管理、货物信息管理、货物运输管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-10所示。

图5-10管理员功能界面图
客户管理,在客户管理页面可以对索引、用户名、姓名、性别、头像、手机等内容进行详情,修改或删除等操作,如图5-11所示。

图5-11客户管理界面图
员工管理,在员工管理页面可以对索引、员工工号、员工姓名、性别、头像、联系电话等内容进行详情,修改或删除等操作,如图5-12所示。

图5-12员工管理界面图
物流服务管理,在物流服务管理页面可以对索引、服务名称、服务分类、服务图片、发布日期等内容进行详情,修改和删除操作,如图5-13所示。

图5-13物流服务管理界面图
货物信息管理,在货物信息管理页面可以对索引、货物名称、货物图片、取货地址、收货地址、订单状态、联系人、联系电话、下单日期、用户名、手机等内容进行详情,修改或删除操作,如图5-14所示。

图5-14货物信息管理界面图
货物运输管理,在货物运输管理页面可以对索引、运输单号、货物名称、货物图片、取货地址、收货地址、运输费用、运输状态、联系人、联系电话、运输日期、用户名、手机、运输备注、员工工号、员工姓名、是否支付等内容进行详情,修改和删除操作,如图5-15所示。

图5-15货物运输管理界面图
系统管理,在公告资讯页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可对信息反馈,轮播图管理进行详细操作,如图5-16所示。

图5-16系统管理界面图
四,核心代码展示
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统































 4056
4056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










