作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:L-BS-QBBSSPRINGBOOT-63
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
技术:springboot+mysql+html+java
二,项目简介
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势,旅游网站当然也不能排除在外,随着旅游网站的不断成熟,它彻底改变了过去传统的旅游网站方式,不仅使旅游管理难度变低了,还提升了旅游网站的灵活性。这种个性化的旅游网站特别注重交互协调经营与管理的相互配合,激发了管理人员的创造性与主动性,对旅游管理的管理而言非常有利。
本文首先分析了旅游网站的发展背景和意义,简要阐述了旅游网站系统开发的主要内容和优势,然后简要介绍了国内外旅游网站系统的研究和应用现状,并对系统开发技术,系统分析和总体设计,实现详细功能等。
本旅游网站系统采用的数据库是MYSQL,使用JSP技术开发,在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
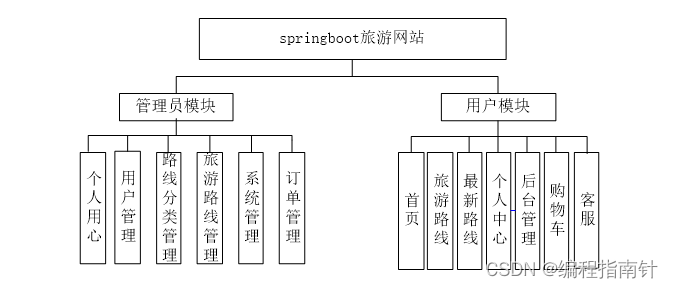
架构设计的目的是反映一个结构和其他元素之间的关系,抽象,通常用于指导大型软件系统。将一个巨大的任务细分为多个小任务的过程是系统架构的总体设计。完成小任务后,整个任务就可以完成了。具体的实现过程是分解系统,分析各部分的功能、接口和逻辑关系。信息传递的设计,最后一步是优化,系统的大体功能靠两部分展现,它们分别是前端平台和后端平台,应用MVC开发框架,页面是一个一个模块组建而成的,层次结构分明,思想运用的是面向对象,一个实体对应一个数据类型,还要对每个数据类添加一个实施类。
架构设计的用途是反映一个结构内的元素与别的元素之间的关系,有抽象性,一般用于为大型软件系统提供指导。将庞大的任务具体细分为多个小人物的过程就是系统架构的整体设计,对细小任务进行整合后就可以完成整个任务,具体实现过程是分解系统,对各个部分的功能、界面和逻辑关系、信息传输予以设计,最后是进行逐步的优化。
用户拥有最高管理权限。通过以上需求分析的调查与研究,将系统的总体功能定义

三,系统展示
3.1登录界面
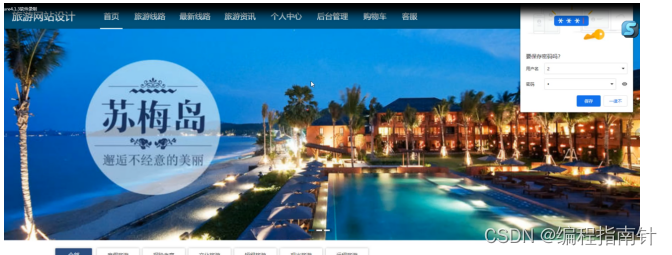
登录窗口,用户通过登录窗口可以进行登录或注册。还没注册的用户可以进行填写用户名、密码进行注册操作,如图5-1所示,

图5-2登录窗口界面
3.2管理员功能模块
用户登录成功后,可以进行查看个人中心、用户管理、路线分类管理、旅游路线管理、最新路线管理、系统管理、订单管理等功能模块。进行相对应操作。
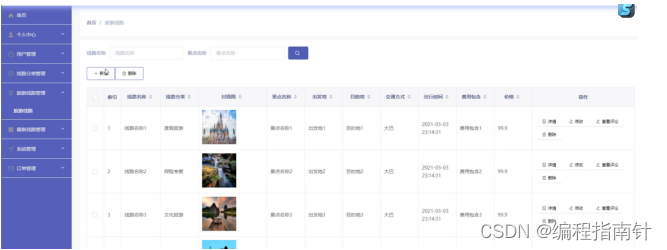
旅游路线管理:通过列表可以获取路线名称、路线分类、封面图、景点名称、出发地、目的地、交通方式、出行时间、费用包含、价格等信息,进行查看旅游详情或修改、查看评论操作,或新增、删除,如图5-2所示。

图5-2旅游路线界面
旅游资讯:管理员通过列表可以进行查看标题、简介、图片等信息,进行详情、修改或删除操作,并通过新增进行添加旅游资讯信息或删除操作,如图5-3所示。

图5-3旅游资讯界面
订单管理:管理员通过列表可以进行查看订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、支付类型、地址等信息,进行详情、发货或删除操作,并通过输入进行订单编号、商品名称操作,如图5-4所示。

图5-4订单管理界面
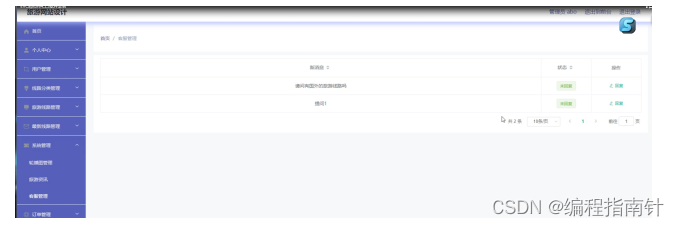
客服管理:管理员通过列表可以进行查看新消息或状态等信息,进行查看或回复操作,如图5-5所示。

图5-5客服管理界面图
3.3用户功能模块
用户登录成功后,可以进行查看旅游路线、最新线路、旅游资讯、个人中心、后台管理、购物车、客服等功能模块。进行相对应操作。如图5-6所示。

图5-6前台首页界面
个人中心:通过列表可以进行查看个人中心、我的订单、我的地址、我的收藏等功能,进行相对应操作,个人中心:通过页面可以进行修改用户名、密码、姓名、头像、性别、联系电话、余额等信息,进行更新信息操作,如图5-7所示。

图5-7个人中心界面
个人中心:通过列表可以进行查看个人中心、我的订单、我的地址、我的收藏等功能,进行相对应操作,个人中心:通过页面可以进行修改用户名、密码、姓名、头像、性别、联系电话、余额等信息,进行更新信息操作,如图5-8所示。我的地址:通过列表可以进行查看联系人、手机号码、默认地址等信息、进行添加地址或重置操作,如图5-9所示。

图5-8个人中心界面

图5-9我的地址界面图
购物车:通过列表可以进行查看购买商品、价格、数量、总价等信息、进行查看或删除操作,如图5-10所示。

图5-10购物车界面图
旅游线路:通过列表可以进行查看路线名称、价格、路线分类、景点名称、出发地、目的地、交通方式、出行时间、费用包含、点击次数等信息、进行添加购物车或立即购买、收藏操作,如图5-11所示。用户通过点击立即购买进入页面可以进行选择收货地址进行查看订单信息,进行在线支付操作,如图5-12所示。

图5-11旅游路线界面图

图5-12购买界面图
四,核心代码展示
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统































 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










