摘要
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,华强手机商城当然也不能排除在外。华强手机商城是以实际运用为开发背景与意义,运用软件工程开发方法,采用Java技术构建的一个华强手机商城。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统总体结构设计、系统数据结构设计、系统功能设计和系统安全设计等:详细设计主要包括模块实现的关键代码,系统数据库访问和主要功能模块的具体实现等。最后对系统进行功能测试,并对测试结果进行分析总结,及时改进系统中存在的不足,为以后的系统维护提供了方便,也为今后开发类似系统提供了借鉴和帮助。
本华强手机商城采用的数据库是Mysql,使用JAVA技术开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
关键词:Java技术;MYSQL;华强手机商城
Abstract
With the rapid development of science and technology, all aspects of society and industries are striving to integrate with modern advanced technology and improve their advantages through technological means. Of course, Huaqiang Mobile Mall cannot be excluded. Huaqiang Mobile Mall is a Huaqiang mobile mall built with practical application as the development background and significance, using software engineering development methods and Java technology. The entire development process starts with a requirement analysis of the software system to determine its main functions. Then proceed with the overall and detailed design of the system. The overall design mainly includes system overall structure design, system data structure design, system functional design, and system security design. The detailed design mainly includes key code for module implementation, system database access, and specific implementation of main functional modules. Finally, functional testing was conducted on the system, and the test results were analyzed and summarized to timely improve the shortcomings of the system, providing convenience for future system maintenance and reference and assistance for the development of similar systems in the future.
The database used by this Huaqiang Mobile Mall is MySQL, developed using JAVA technology. During the design process, the system code was fully guaranteed to have good readability, practicality, scalability, universality, ease of later maintenance, easy operation, and concise pages.
Keywords:Java technology; MYSQL; Huaqiang Mobile Mall
1 绪论
1.1课题研究的意义
近年来,随着移动互联网的迅速发展,除了传统的网页浏览、资料搜索、发送电子邮件等基本应用外,国内大多数网民已经渐渐习惯了通过网络接受购物、通讯、旅游、娱乐等传统功能之外的新服务模式,其中利用网络购物也日益成为人们生活中一种重要的购物形式。互联网的快速发展为手机销售商城发展提供了强大保障和支撑,另外,在线网上购物的外部环境也逐渐得到了改善,移动互联网终端(手机、平板)使得网民结构变得越来越大众化,网上支付结算手段越来越便捷,快递物流越来越畅通,相应的法规政策也越来越完善。现如今,在线网上购物对人们的吸引力越来越大,人们对网上购物的看法也从一开始的不了解到了解,从怀疑到逐渐信任,从拒绝到慢慢接受并习惯。在线网上购物的观念已经越来越深入人心,促使人们在线网上购物的主要因素有:
1.方便快捷。网上购物可全天 24 小时营业,人们不需要奔赴到商店就可进行购物,购买的手机也可以直接送达到家。这样就使得消费者即使足不出户,也能买到来自世界各地得喜爱手机。
2.信息量大。相比于传统的购物的方式,电子商务所能容纳的信息量非常大,既包括现实产品也包括虚拟产品。另外,还可以提供一些比较特殊的产品,既能保护消费者的个人隐私,又能满足消费者不同的心理需求。
3.私密性强。消费者有时候在购买一些不愿意让别人知道的手机时,利用网上购物,卖家和快递物流都可以保护好用户的隐私,这样就可以避免一些不必要的麻烦。
1.2国内外研究现状
随着计算机网络的不断渗透,人们的生活与工作、学习的方式也在慢慢发生变化。传统的手机商城相关信息管理方式一般都采取人工的方式,信息的获取、整理、修改、存储等工作还停留在人工阶段。这种方式一方面需要花费大量的人力、物力和金钱,交互起来比较困难,而且会浪费时间;另一方面对用户等信息的管理,特别是随着商品数量的递增,查询、修改起来特别困难;最后由于商品等其他信息的不断增加,信息的存储也成为了难题。
一些发达国家,网络发展比较快,已经很大程度上完成了从人工到计算机管理的转变。我国计算机应用起步比较晚,而且发展区域不平衡,还有很多地区或学校使用传统的方式进行管理,但是目前计算机发展较快,包括网络也已经普及,很多学校和用户也开始慢慢接触网络管理系统。纵观这些系统主要有以下几个特点:
(1)先进性:实现网络化管理。
(2)通用性:同一行业基本都能使用。
(3)方便性:通过网络就能完成管理工作。
(4)及时性:信息更新及时。
(5)可扩展性:可根据需要进行模块的增加。
(6)安全性:对企业、用户等信息进行加密。
截至如今,互联网已经深入人们的生活,智能手机、笔记本电脑等已经是人们获取信息的主要工具,这是一个沟通无限的时代,因此,利用网络来进行华强手机商城的管理也成为大势所趋,所以,开发一个华强手机商城是必须的。
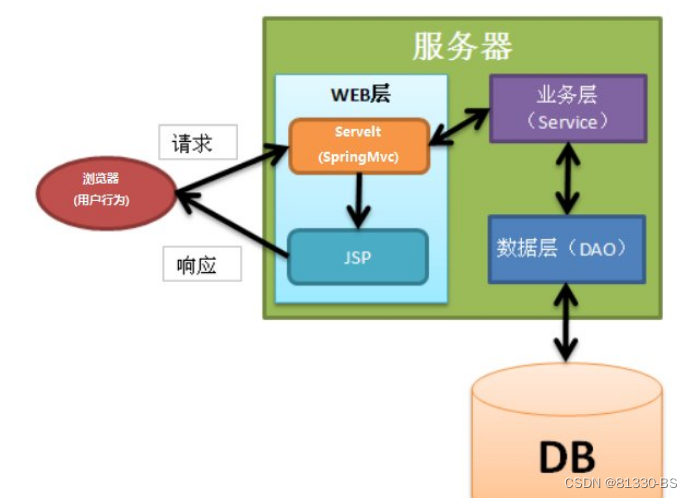
1.3SSM框架介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。

1.4论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景,系统开发的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
2 华强手机商城系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
2.1 可行性分析
经济可行性在此仅代表网站的运维成本,开发成本不在此考虑。
目前该模式下的华强手机商城的数量日益增多,网购变得平民化普及化用户人数呈上升趋势,当用户人数庞大了,运维成本可以由广告费进行填补,包括开发成本。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的ssm技术能够迎合所有电子商务系统的搭建。开发这个华强手机商城的时候我采用了ssm+MYSQL用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,ssm和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
2.2 系统流程分析
2.2.1 数据流程
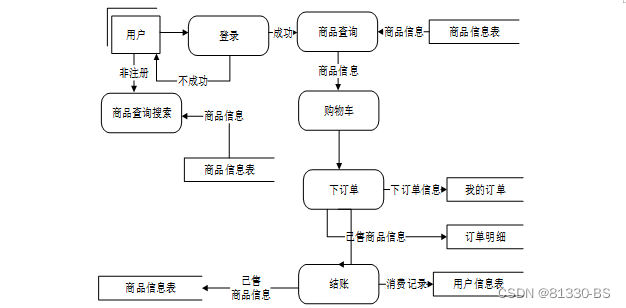
华强手机商城主要的目的就是实现对商品的在线选购,图2-1就是系统的数据流图。

图2-1商品购买操作展开图
3.3.2 业务流程
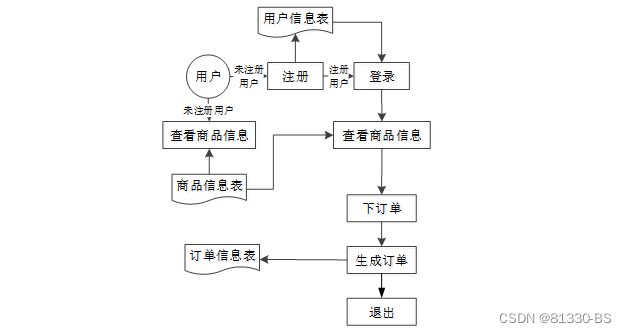
分析完系统的数据流,接下来我们来看系统的业务流程,图2-2就是业务流程图:

图2-2业务流程图
2.3 系统功能分析
2.3.1 功能性分析
按照华强手机商城的角色,我划分为了普通用户和管理员这两大部分。
普通用户管理模块:
(1)用户注册登录:用户注册为普通用户并登录华强手机商城;用户对个人信息的增删改查,比如个人资料,密码修改。
(2)用户查看商品:用户进行商品信息的阅览,通过发现喜欢的商品后可以加购+购买+评论+收藏。
(3)商城资讯:用户进行资讯的阅览,查看管理者发布的网站资讯信息。
(4)通知公告:用户点击“通知公告”菜单显示管理员在后台发布的所有的通知公告信息,可以查看通知公告详情。
(5)购物车:用户对喜欢的商品可以加购,在购物车里面,可以查看到所有加购的商品,支持对商品数量的更改、删除商品,可以进行选择购买。
(6)订单:用户在提交订单后,可以对提交的订单进行管理。
(7)收货地址:点击“收货地址”按钮的时候就会显示出自己的收货地址信息,支持对收货地址的增删改查操作。
(8)个人收藏:点击“个人收藏”按钮的时候就会显示出自己收藏的各种信息了,支持对收藏信息的搜索查询,如果你想不再收藏某一信息,点击删除就可以了。
管理员管理模块:
(1)轮播图:管理员点击“轮播图”菜单可以对首页展示的轮播图进行增删改查。
(2)通知公告:管理员点击“通知公告”菜单可以查看到系统中的所有通知公告信息,对已经存在的通知公告,管理员可以修改,也可以添加新的通知公告或者删除通知公告。
(3)系统用户:管理员可以对前台上注册过的普通用户信息进行管控,也可以对管理员信息进行管控。
(4)资源管理:管理员可以对华强手机商城前台展示的商城资讯以及资讯分类所属的分类进行管控。
(5)分类管理:管理员对华强手机商城中商品的分类进行管控。
(6)商城管理:综合管理所属华强手机商城中的所有的手机商城、分类以及用户提交的订单信息。
2.3.2 非功能性分析
华强手机商城的非功能性需求比如华强手机商城的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1华强手机商城非功能需求表
| 安全性 | 主要指华强手机商城数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指华强手机商城能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响华强手机商城占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着华强手机商城的页面展示内容进行操作,就可以了。 |
| 可维护性 | 华强手机商城开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
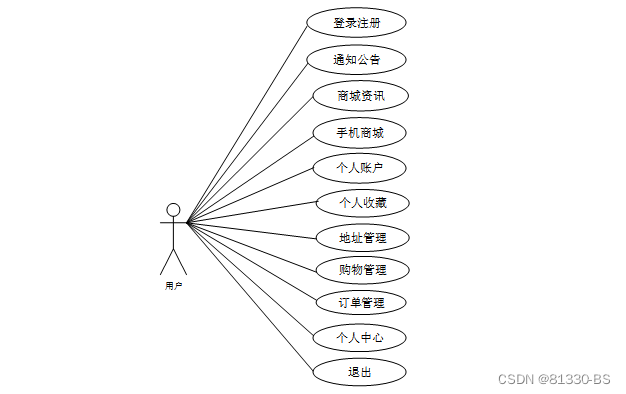
通过2.3功能的分析,得出了本华强手机商城的用例图:
普通用户角色用例如图2-3所示。

图2-3 华强手机商城普通用户角色用例图
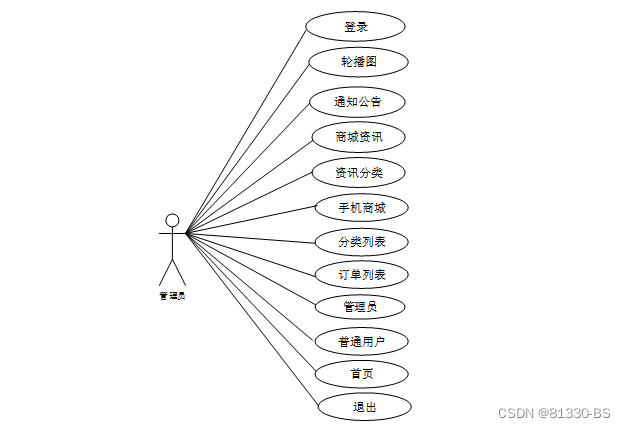
web后台管理上的管理员是维护整个华强手机商城中所有数据信息的。管理员角色用例如图2-4所示。

2.5本章小结
本章主要通过对华强手机商城的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个华强手机商城要实现的功能。同时也为华强手机商城的代码实现和测试提供了标准。
3 华强手机商城总体设计
本章主要讨论的内容包括华强手机商城的功能模块设计、数据库系统设计。
3.1 系统架构设计
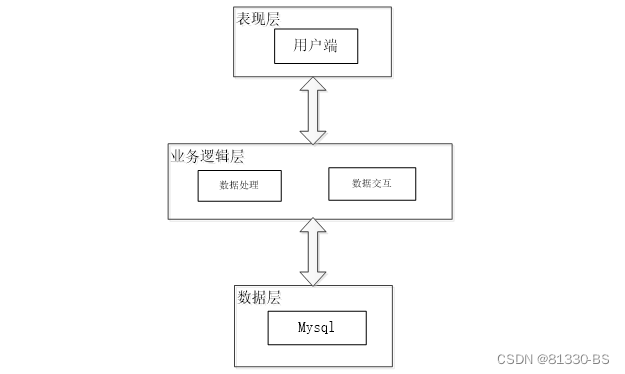
本华强手机商城从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。

图3-1华强手机商城系统架构设计图
表现层(UI):又称UI层,主要完成本华强手机商城的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本华强手机商城时的舒适度。UI的界面设计也要适应不同版本的华强手机商城以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本华强手机商城的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本华强手机商城的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本华强手机商城的数据存储和管理功能。
3.2 系统功能模块设计
3.2.1整体功能模块设计
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本华强手机商城中的用例。那么接下来就要开始对本华强手机商城的架构、主要功能和数据库开始进行设计。华强手机商城根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。

图3-2 华强手机商城功能模块图
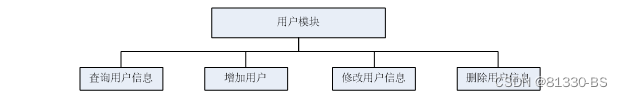
3.2.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:

图3-3用户用户模块结构图
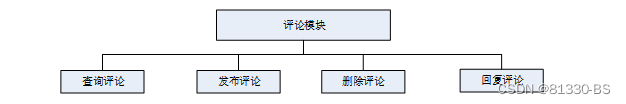
3.2.3 评论管理模块设计
华强手机商城是一个交流性质的公开平台,用户用户可以在平台上交流,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:

图3-4评论模块结构图
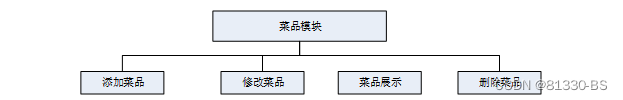
3.2.4商品管理模块设计
华强手机商城是中需要存储不少商品信息,其模块功能结构,具体的结构图如下:

图3-5商品模块结构图
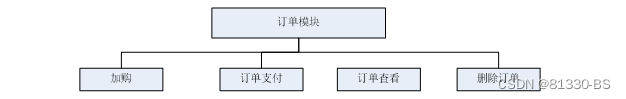
3.2.5订单管理模块设计
华强手机商城最重要的一个功能就是购买,其模块功能结构,具体的结构图如下:

图3-5订单模块结构图
3.3 数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
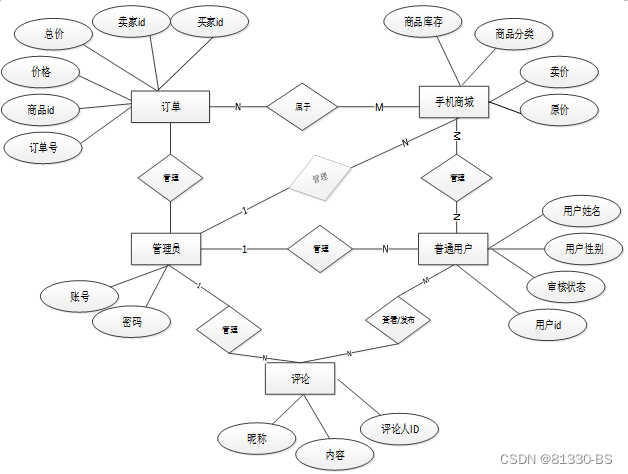
3.3.1 数据库概念结构设计
下面是整个华强手机商城中主要的数据库表总E-R实体关系图。

图3-6 华强手机商城总E-R关系图
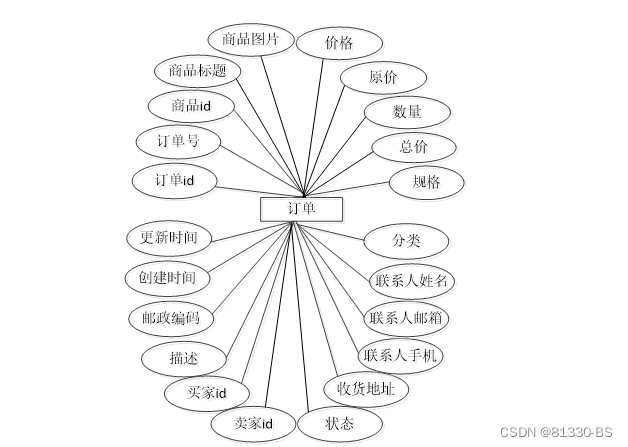
下面根据华强手机商城的数据库总E-R关系图可以得出华强手机商城需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。

图3-7普通用户E-R关系图

图3-8 订单信息E-R关系图

图3-9 地址信息E-R关系图
3.3.2 数据库逻辑结构设计
通过上一小节中华强手机商城中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
表address (收货地址:)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | address_id | int | 10 | 0 | N | Y | 收货地址: | |
| 2 | name | varchar | 32 | 0 | Y | N | 姓名: | |
| 3 | phone | varchar | 13 | 0 | Y | N | 手机: | |
| 4 | postcode | varchar | 8 | 0 | Y | N | 邮编: | |
| 5 | address | varchar | 255 | 0 | N | N | 地址: | |
| 6 | user_id | mediumint | 8 | 0 | N | N | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | default | bit | 1 | 0 | N | N | 0 | 默认判断 |
表article (文章:用于内容管理系统的文章)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | article_id | mediumint | 8 | 0 | N | Y | 文章id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | N | Y | 标题:[0,125]用于文章和html的title标签中 | |
| 3 | type | varchar | 64 | 0 | N | N | 0 | 文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 | hits | int | 10 | 0 | N | N | 0 | 点击数:[0,1000000000]访问这篇文章的人次 |
| 5 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 8 | source | varchar | 255 | 0 | Y | N | 来源:[0,255]文章的出处 | |
| 9 | url | varchar | 255 | 0 | Y | N | 来源地址:[0,255]用于跳转到发布该文章的网站 | |
| 10 | tag | varchar | 255 | 0 | Y | N | 标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 | |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:文章的主体内容 | |
| 12 | img | varchar | 255 | 0 | Y | N | 封面图 | |
| 13 | description | text | 65535 | 0 | Y | N | 文章描述 |
表article_type (文章分类)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | smallint | 5 | 0 | N | Y | 分类ID:[0,10000] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 | name | varchar | 16 | 0 | N | N | 分类名称:[2,16] | |
| 4 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 5 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该分类的作用 | |
| 6 | icon | text | 65535 | 0 | Y | N | 分类图标: | |
| 7 | url | varchar | 255 | 0 | Y | N | 外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表auth (用户权限管理)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表cart (购物车)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | cart_id | int | 10 | 0 | N | Y | 购物车ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | img | varchar | 255 | 0 | N | N | 0 | 图片: |
| 4 | user_id | int | 10 | 0 | N | N | 0 | 用户ID: |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | state | int | 10 | 0 | N | N | 0 | 状态:使用中,已失效 |
| 8 | price | double | 9 | 2 | N | N | 0.00 | 单价: |
| 9 | price_ago | double | 9 | 2 | N | N | 0.00 | 原价: |
| 10 | price_count | double | 11 | 2 | N | N | 0.00 | 总价: |
| 11 | num | int | 10 | 0 | N | N | 1 | 数量: |
| 12 | goods_id | mediumint | 8 | 0 | N | N | 商品id:[0,8388607] | |
| 13 | type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 14 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 |
表collect (收藏)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collect_id | int | 10 | 0 | N | Y | 收藏ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 收藏人ID: |
| 3 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 4 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 5 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 6 | title | varchar | 255 | 0 | Y | N | 标题: | |
| 7 | img | varchar | 255 | 0 | Y | N | 封面: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表comment (评论)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | comment_id | int | 10 | 0 | N | Y | 评论ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 评论人ID: |
| 3 | reply_to_id | int | 10 | 0 | N | N | 0 | 回复评论ID:空为0 |
| 4 | content | longtext | 2147483647 | 0 | Y | N | 内容: | |
| 5 | nickname | varchar | 255 | 0 | Y | N | 昵称: | |
| 6 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 10 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 11 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
表goods (商品信息)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | goods_id | mediumint | 8 | 0 | N | Y | 产品id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | Y | N | 标题:[0,125]用于产品和html的<title>标签中 | |
| 3 | img | text | 65535 | 0 | Y | N | 封面图:用于显示于产品列表页 | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 5 | price_ago | double | 8 | 2 | N | N | 0.00 | 原价:[1] |
| 6 | price | double | 8 | 2 | N | N | 0.00 | 卖价:[1] |
| 7 | sales | int | 10 | 0 | N | N | 0 | 销量:[0,1000000000] |
| 8 | inventory | int | 10 | 0 | N | N | 0 | 商品库存 |
| 9 | type | varchar | 64 | 0 | N | N | 商品分类: | |
| 10 | hits | int | 10 | 0 | N | N | 0 | 点击量:[0,1000000000]访问这篇产品的人次 |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:产品的主体内容 | |
| 12 | img_1 | text | 65535 | 0 | Y | N | 主图1: | |
| 13 | img_2 | text | 65535 | 0 | Y | N | 主图2: | |
| 14 | img_3 | text | 65535 | 0 | Y | N | 主图3: | |
| 15 | img_4 | text | 65535 | 0 | Y | N | 主图4: | |
| 16 | img_5 | text | 65535 | 0 | Y | N | 主图5: | |
| 17 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 18 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 19 | customize_field | text | 65535 | 0 | Y | N | 自定义字段 | |
| 20 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 21 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 22 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 23 | user_id | int | 10 | 0 | Y | N | 0 | 添加人 |
表goods_type (商品类型)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | int | 10 | 0 | N | Y | 商品分类ID: | |
| 2 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 3 | name | varchar | 255 | 0 | Y | N | 商品名称: | |
| 4 | desc | varchar | 255 | 0 | Y | N | 描述: | |
| 5 | icon | varchar | 255 | 0 | Y | N | 图标: | |
| 6 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 7 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表hits (用户点击)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
表mobile_mall (手机商城)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | mobile_mall_id | int | 10 | 0 | N | Y | 手机商城ID | |
| 2 | remarks | varchar | 64 | 0 | Y | N | 备注 | |
| 3 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 4 | cart_title | varchar | 125 | 0 | Y | N | 标题:[0,125]用于产品html的标签中 | |
| 5 | cart_img | text | 65535 | 0 | Y | N | 封面图:用于显示于产品列表页 | |
| 6 | cart_description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 7 | cart_price_ago | double | 8 | 2 | N | N | 0.00 | 原价:[1] |
| 8 | cart_price | double | 8 | 2 | N | N | 0.00 | 卖价:[1] |
| 9 | cart_inventory | int | 10 | 0 | N | N | 0 | 商品库存 |
| 10 | cart_type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 11 | cart_content | longtext | 2147483647 | 0 | Y | N | 正文:产品的主体内容 | |
| 12 | cart_img_1 | text | 65535 | 0 | Y | N | 主图1: | |
| 13 | cart_img_2 | text | 65535 | 0 | Y | N | 主图2: | |
| 14 | cart_img_3 | text | 65535 | 0 | Y | N | 主图3: | |
| 15 | cart_img_4 | text | 65535 | 0 | Y | N | 主图4: | |
| 16 | cart_img_5 | text | 65535 | 0 | Y | N | 主图5: | |
| 17 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 18 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表notice (公告)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表order (订单)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | order_id | int | 10 | 0 | N | Y | 订单ID: | |
| 2 | order_number | varchar | 64 | 0 | Y | N | 订单号: | |
| 3 | goods_id | mediumint | 8 | 0 | N | N | 商品id:[0,8388607] | |
| 4 | title | varchar | 32 | 0 | Y | N | 商品标题: | |
| 5 | img | varchar | 255 | 0 | Y | N | 商品图片: | |
| 6 | price | double | 10 | 2 | N | N | 0.00 | 价格: |
| 7 | price_ago | double | 10 | 2 | N | N | 0.00 | 原价: |
| 8 | num | int | 10 | 0 | N | N | 1 | 数量: |
| 9 | price_count | double | 8 | 2 | N | N | 0.00 | 总价: |
| 10 | norms | varchar | 255 | 0 | Y | N | 规格: | |
| 11 | type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 12 | contact_name | varchar | 32 | 0 | Y | N | 联系人姓名: | |
| 13 | contact_email | varchar | 125 | 0 | Y | N | 联系人邮箱: | |
| 14 | contact_phone | varchar | 11 | 0 | Y | N | 联系人手机: | |
| 15 | contact_address | varchar | 255 | 0 | Y | N | 收件地址: | |
| 16 | postal_code | varchar | 9 | 0 | Y | N | 邮政编码: | |
| 17 | user_id | int | 10 | 0 | N | N | 0 | 买家ID: |
| 18 | merchant_id | mediumint | 8 | 0 | N | N | 0 | 商家ID: |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 21 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 22 | state | varchar | 16 | 0 | N | N | 待付款 | 订单状态:待付款,待发货,待签收,已签收,待退款,已退款,已拒绝,已完成 |
表ordinary_users (普通用户)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | ordinary_users_id | int | 10 | 0 | N | Y | 普通用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | user_gender | varchar | 64 | 0 | Y | N | 用户性别 | |
| 4 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 5 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 6 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 7 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表praise (点赞)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | praise_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | status | bit | 1 | 0 | N | N | 1 | 点赞状态:1为点赞,0已取消 |
表slides (轮播图)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | slides_id | int | 10 | 0 | N | Y | 轮播图ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | content | varchar | 255 | 0 | Y | N | 内容: | |
| 4 | url | varchar | 255 | 0 | Y | N | 链接: | |
| 5 | img | varchar | 255 | 0 | Y | N | 轮播图: | |
| 6 | hits | int | 10 | 0 | N | N | 0 | 点击量: |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
3.4本章小结
整个华强手机商城的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 华强手机商城详细设计与实现
华强手机商城的详细设计与实现主要是根据前面的华强手机商城的需求分析和华强手机商城的总体设计来设计页面并实现业务逻辑。主要从华强手机商城界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 前台首页界面
当进入华强手机商城的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
4.1.2 用户注册界面
不是华强手机商城中正式用户的是可以在线进行注册的,如果你没有本华强手机商城的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图4-2所示。

图4-2 前台用户注册界面图
注册关键代码如下所示。
/**
* 注册
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(HttpServletRequest request) throws IOException {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = service.readBody(request.getReader());
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
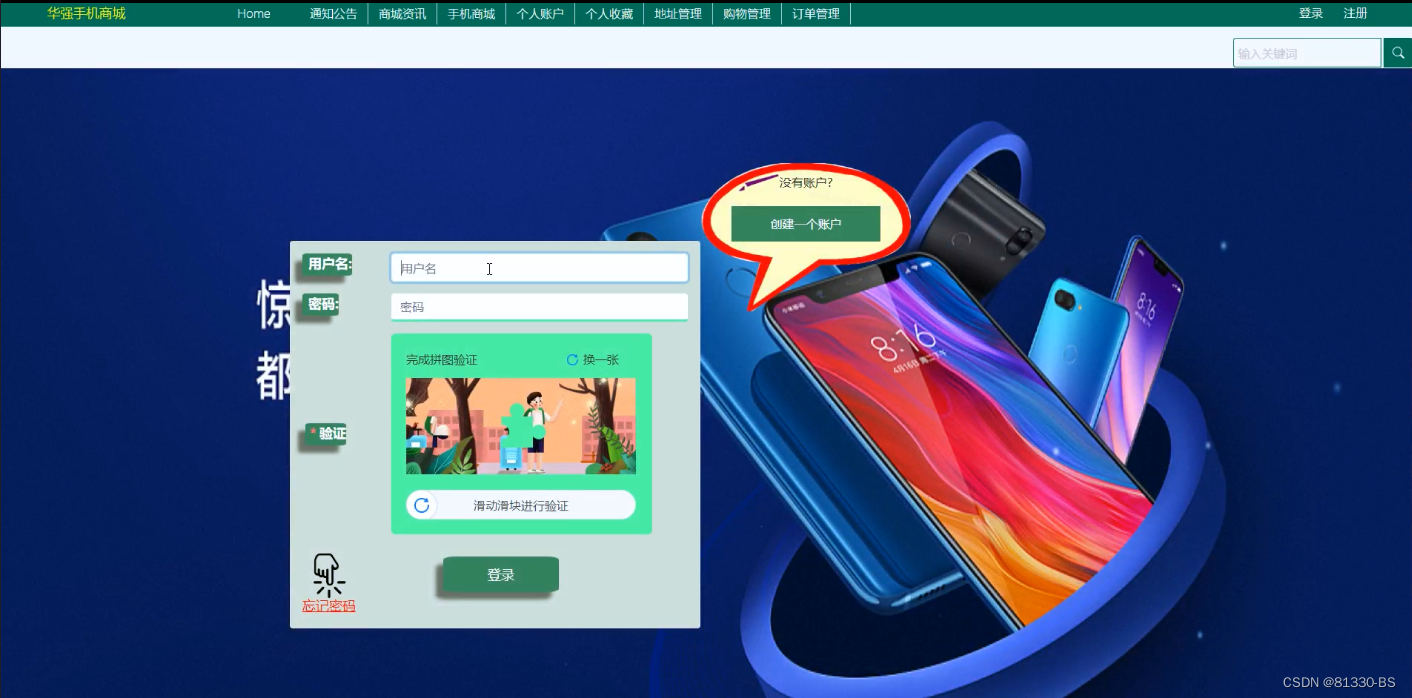
4.1.3 用户登录界面
华强手机商城中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到华强手机商城的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
登录关键代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper<User>();
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
4.1.4商城资讯界面
当访客点击华强手机商城中导航栏上的“商城资讯”后将会进入到该“商城资讯”列表的界面,然后选择想要看的商城资讯,点击进入到详细界面,同时可以进行点赞、收藏、评论操作,商城资讯界面如下图4-4 所示。

图4-4商城资讯界面图
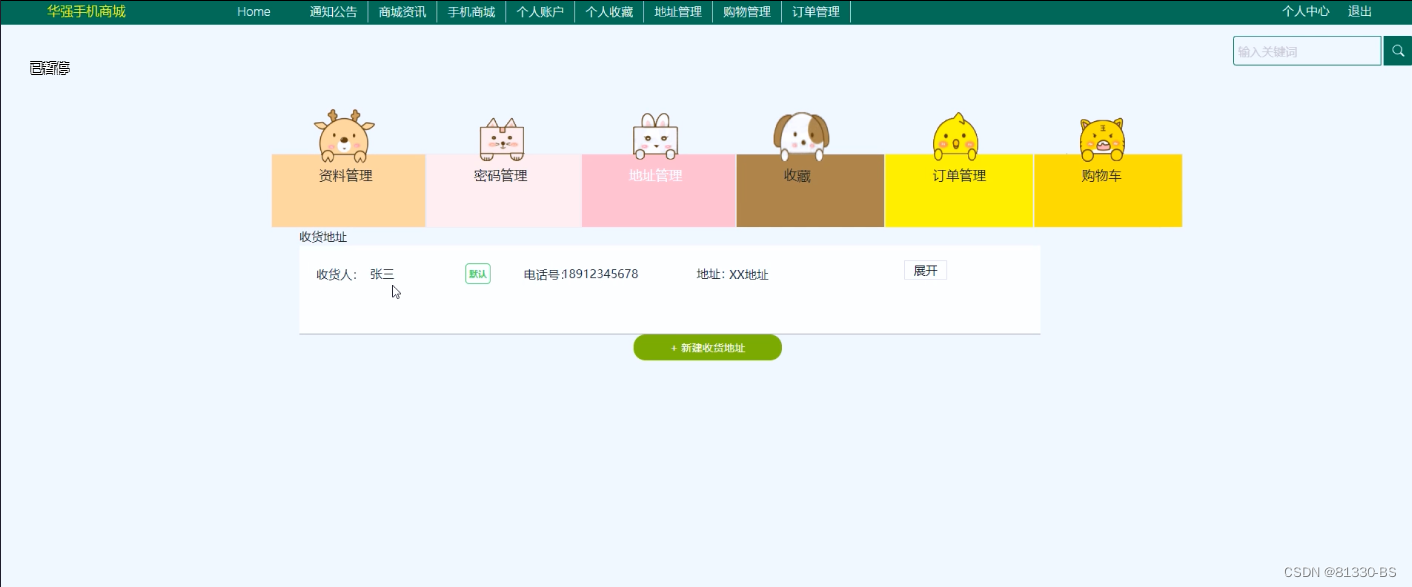
4.1.5 收货地址界面
当用户点击“收货地址”右后,就回去显示出目前现有的地址,也可以添加新的地址,界面如下图4-5所示。

图4-5收货地址界面图
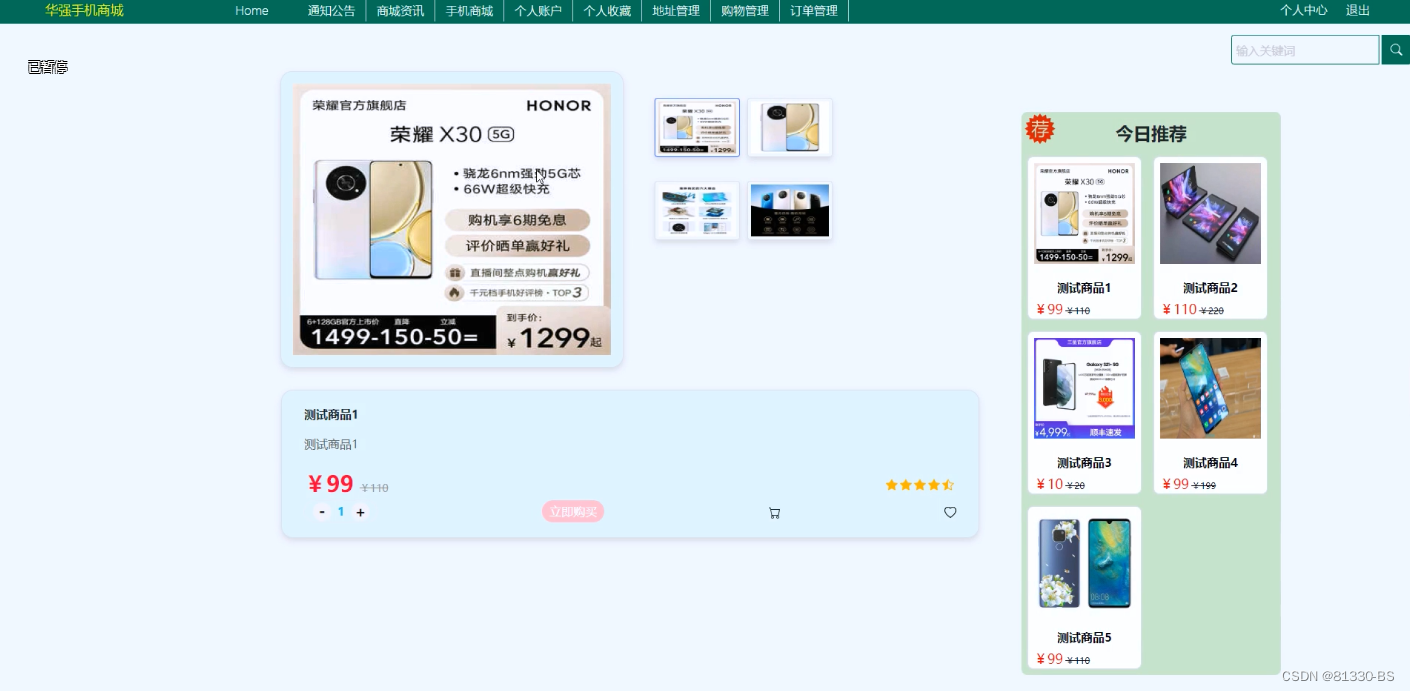
4.1.6 商品详情界面
当访客点击了任意商品后将会进入该款商品的详情界面,可以了解到该商品的图片信息、商品信息、价钱信息等,同时可以对该商品进行立即购买+收藏+点赞+评论,商品详情展示页面如图4-6所示。

图4-6 商品详情界面图
4.1.7 我的订单界面
当用户点击“我的订单”链接后就进入自己购买的订单的界面展示,界面如下图4-7所示。

图4-7 我的订单界面图
4.2管理员功能模块
4.2.1通知公告管理界面
管理员点击“通知公告管理”菜单可以查看到系统中的所有通知公告信息,对已经存在的通知公告,管理员可以修改,也可以添加新的通知公告或者删除通知公告。界面如下图4-11所示。

图4-8通知公告管理界面图
通知公告管理关键代码如下所示。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
4.2.2资源管理界面
管理员点击“资源管理”菜单能够对其下子菜单商城资讯和资讯的分类进行增删改查。界面如下图4-9所示。

图4-9资源管理界面图
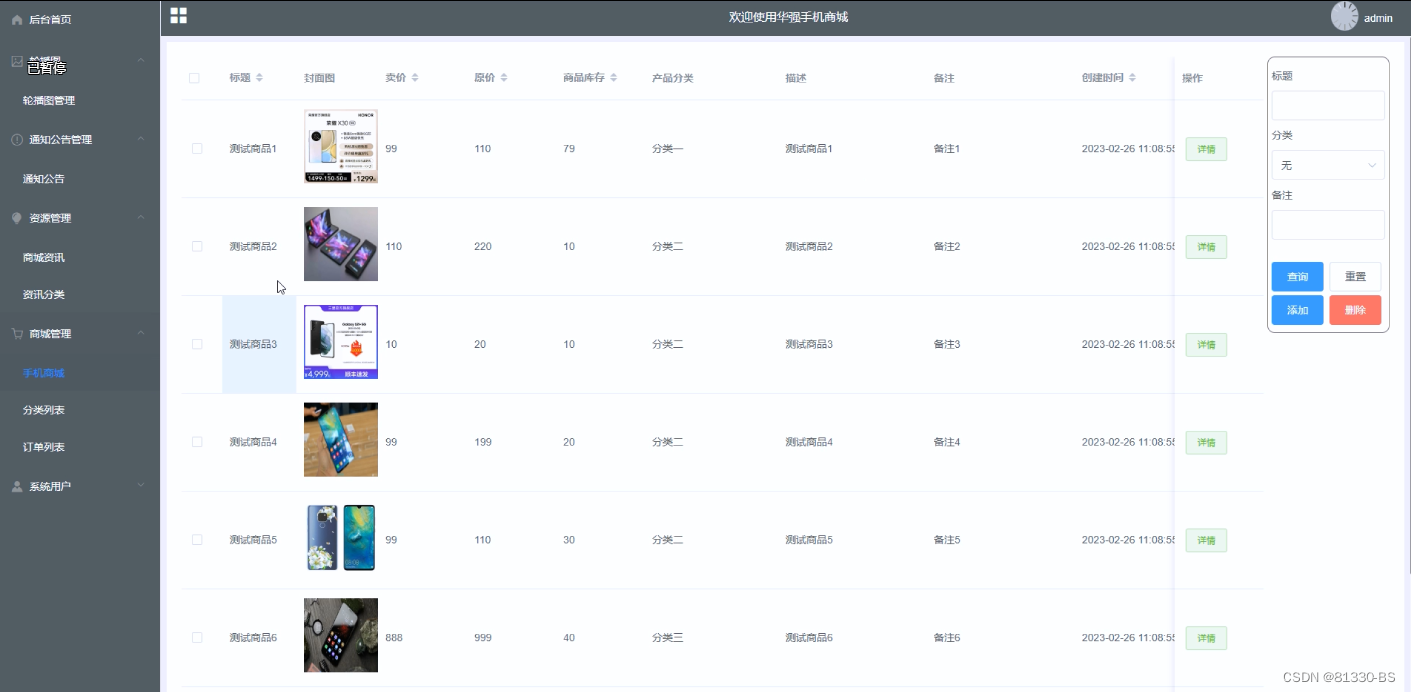
4.2.3 手机商城管理界面
点击“手机商城”按钮可以查看到所属自己发布的所有商品的信息。界面如下图4-10所示。

图4-10手机商城管理界面图
手机商城管理关键代码如下所示。
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
4.2.4系统用户管理界面
管理员可以对华强手机商城中所有的用户进行管控,包括了管理员以及普通用户。界面如下图4-11所示。

图4-11系统用户管理界面图
5系统测试
5.1系统测试的目的
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
5.2 系统测试用例
系统测试包括:用户登录功能测试、商品展示功能测试、商品添加、商品搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
商品查看功能测试:
表5-2 商品查看功能测试表
| 用例名称 | 商品查看 |
| 目的 | 测试商品查看功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击商品列表 |
| 预期结果 | 可以查看到所有商品信息 |
| 实际结果 | 实际结果与预期结果一致 |
管理员添加商品界面测试:
表5-3 管理员添加商品界面测试表
| 用例名称 | 商品发布测试用例 |
| 目的 | 测试商品发布功能 |
| 前提 | 普通用户正常登录情况下 |
| 测试流程 | 1)普通用户点击商品信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 | 提交以后,页面首页会显示新的商品信息 |
| 实际结果 | 实际结果与预期结果一致 |
商品搜索功能测试:
表5-4商品搜索功能测试表
| 用例名称 | 商品搜索测试 |
| 目的 | 测试商品搜索功能 |
| 前提 | 无 |
| 测试流程 | 1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 | 页面显示包含有搜索关键字的商品 |
| 实际结果 | 实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 | 密码修改测试用例 |
| 目的 | 测试管理员密码修改功能 |
| 前提 | 管理员用户正常登录情况下 |
| 测试流程 | 1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 | 使用新的密码可以登录 |
| 实际结果 | 实际结果与预期结果一致 |
5.3 系统测试结果
通过编写华强手机商城的测试用例,已经检测完毕用户登录模块、商品查看模块、商品添加模块、商品搜索模块、密码修改功能测试,通过这5大模块为华强手机商城的后期推广运营提供了强力的技术支撑。
结论
至此,华强手机商城已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、ssm技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]付恩狄,姚明亮,梁宇柔,彭伟军.基于JAVA技术的设备绝缘状态自动化监控方法[J].电气自动化,2023,45(02):36-38+41.
[2]刘丹青,李超,王青海.基于Java技术的藏汉双语学前教育云平台设计与实现[J].信息技术,2023,47(02):17-23.DOI:10.13274/j.cnki.hdzj.2023.02.004.
[3]伍德鹏,李佩学.基于SSM框架的高职院校教学办公用品管理信息系统设计研究[J].轻工科技,2023,39(01):99-101.
[4]常婉纶,谈姝辰,屈小娥,田召.基于SSM框架的二级学院教科研信息共享系统的设计与实现[J].电脑知识与技术,2022,18(34):39-41.DOI:10.14004/j.cnki.ckt.2022.2208.
[5]曹泽翰.基于SSM框架的流体力学课程虚拟仿真实验平台设计[J].信息与电脑(理论版),2022,34(20):34-36.
[6]曹准,丁露,朱莉. 用于手机的商城图形用户界面[P]. 湖南省:CN307549546S,2022-09-16.
[7]Zheng Hongying. A Study on the Design of English Speaking Examination System Based on SSM Framework[J]. Journal of Sensors,2022,2022.
[8]He Xinbin,Bai Yongbin,Yue Lisen,Wang Haixiao,Liu Yi. Design and Implementation of Information System Based on Java Technology Platform[J]. Journal of Physics: Conference Series,2021,2033(1).
[9]王娟.基于Android系统的手机网上商城设计与实现[J].电子技术与软件工程,2021(03):43-44.
[10]邱宇, 年度要闻 3月8日,如皋市融媒体中心在全省县级市率先挂牌成立,构建广播、电视、日报、市委新闻网、微信公众号、手机客户端、微商城、移动屏“八位一体”媒体融合发展新格局. 徐亚军 主编,如皋年鉴,江苏人民出版社,2020,9,年鉴.DOI:10.41369/y.cnki.yrgnj.2021.000008.
[11]张艳丰,王羽西,彭丽徽,刘亚丽.基于文本挖掘的在线用户追加评论内容情报研究——以京东商城手机评论数据为例[J].现代情报,2020,40(09):96-105.
[12]龚文娟. 基于在线评论文本分析的用户满意度影响因素研究[D].东北财经大学,2020.DOI:10.27006/d.cnki.gdbcu.2020.000213.
[13]Tian Ming Huang. Design and Implementation of App System for Legal Consulting Based on JAVA Technology[J]. Procedia Computer Science,2020,166(C).
[14]. Design and Implementation of ERP System Based on SSM Framework[J]. ,2020,440(5).
[15]Ping Wanxin,Chen Yuankun,Hou Xiaoyan. Design of Campus Bicycle Rental Management System Based on SSM Framework[J]. Journal of Physics: Conference Series,2019,1314.
[16]王亚鹏,徐鹏飞.基于JavaEE的领航手机商城的设计与实现[J].电脑知识与技术,2019,15(18):70-71.DOI:10.14004/j.cnki.ckt.2019.1955.
致 谢
逝者如斯夫,不舍昼夜。转眼间,大学生用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。





















 1615
1615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








