项目场景:
在使用antd的日期选择框(DatePicker)组件时,需要自定义日期单元格的内容。比如:月份的数字需要换成中文。
问题描述
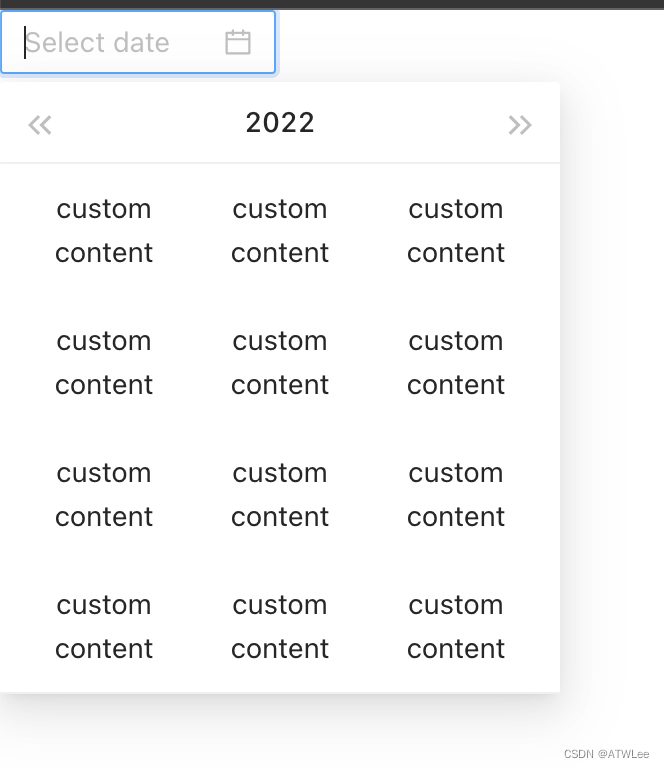
使用DatePicker的属性dateRender自定义日期单元格的内容,但通过自定义的单元格,没有了悬停,选中等样式效果

<DatePicker
mode='month'
monthCellRender={() => {
return <div>custom content</div>;
}}
/>
原因分析:
antd的默认渲染具有一个类名ant-picker-cell-inner的div,可能使用该类进行了一些逻辑上的判断。
解决方案:
在dateRender的回调函数中return的DOM外面在包一个样式名是ant-picker-cell-inner的div标签
<DatePicker
dateRender={() => {
return <div className="ant-picker-cell-inner">你的dom结构</div>;
}}
/>
























 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








