Slider带刻度的水平滑动条实现:滑动区域颜色一部分白色,另一部分蓝色,刻度颜色为白色。
1、具体样式代码
<Window.Resources>
<Style x:Key="SliderRepeatButtonStyle_Horiz" TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Height" Value="2"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle Fill="#2DBDFA"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="SliderRepeatButtonStyle_Horiz1" TargetType="RepeatButton">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Height" Value="2"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle Fill="White"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Geometry x:Key="SliderThumbOuterBorderGeometry">
M9.5,5 C9.5,7.4852814 7.4852814,9.5 5,9.5 C2.5147186,9.5 0.5,7.4852814 0.5,5 C0.5,2.5147186 2.5147186,0.5 5,0.5 C7.4852814,0.5 9.5,2.5147186 9.5,5 z
</Geometry>
<Style x:Key="HorizontalSliderThumbStyle_Horiz" TargetType="{x:Type Thumb}">
<Setter Property="Focusable" Value="false"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Height" Value="20"/>
<Setter Property="Width" Value="11"/>
<Setter Property="Foreground" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TranslateTransform X="0" Y="5.0"/>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderThumbOuterBorderGeometry}" Fill="#FF1F9CF0" />
<Path x:Name="InnerBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="White" />
<Path x:Name="OuterBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="Transparent" />
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="Background" Value="#FF29AFF5"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="White"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="SliderStyle_TrickBar_Horiz" TargetType="{x:Type Slider}">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Slider}">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<Grid Margin="0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" MinHeight="{TemplateBinding MinHeight}"/>
</Grid.RowDefinitions>
<TickBar x:Name="TopTick" Fill="{TemplateBinding Foreground}" Height="4" Placement="Top" Grid.Row="0"
Minimum="0" Maximum="15" Visibility="Visible"/>
<TickBar x:Name="BottomTick" Fill="{TemplateBinding Foreground}" Height="4" Placement="Bottom"
Grid.Row="2" Visibility="Collapsed"/>
<Track x:Name="PART_Track" Grid.Row="1">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle_Horiz}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle_Horiz1}"
HorizontalAlignment="Stretch"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb x:Name="Thumb" Style="{StaticResource HorizontalSliderThumbStyle_Horiz}" Margin="0,1,0,0"/>
</Track.Thumb>
</Track>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelectionRangeEnabled" Value="true">
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="Foreground" TargetName="Thumb" Value="Blue"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="SliderStyle_TrickBarNegative_Horiz" TargetType="{x:Type Slider}">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Slider}">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<Grid Margin="0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" MinHeight="{TemplateBinding MinHeight}"/>
</Grid.RowDefinitions>
<TickBar x:Name="TopTick" Fill="{TemplateBinding Foreground}" Height="4" Placement="Top" Grid.Row="0"
Minimum="0" Maximum="10" Visibility="Visible"/>
<TickBar x:Name="BottomTick" Fill="{TemplateBinding Foreground}" Height="4" Placement="Bottom"
Grid.Row="2" Visibility="Collapsed"/>
<Track x:Name="PART_Track" Grid.Row="1">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle_Horiz}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle_Horiz1}"
HorizontalAlignment="Stretch"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb x:Name="Thumb" Style="{StaticResource HorizontalSliderThumbStyle_Horiz}" Margin="0,1,0,0"/>
</Track.Thumb>
</Track>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelectionRangeEnabled" Value="true">
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="Foreground" TargetName="Thumb" Value="Blue"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>**************************************************************************************************************
2、控件使用
<Slider Margin="2,30" x:Name="DefinitionSlider" Width="250" Minimum="0" Maximum="15" Value="5" IsSnapToTickEnabled="True" Style="{StaticResource SliderStyle_TrickBar_Horiz}" />
**************************************************************************************************************
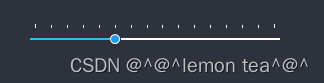
3、效果图如下:

**************************************************************************************************************























 4069
4069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








