一、圆形的thumb
<Style TargetType="{x:Type Thumb}" x:Key="SliderThumbStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Ellipse Width="25" Height="25" Fill="Purple"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="RepeatButton" x:Key="Slider_DecreaseRepeatBtnStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RepeatButton">
<Border SnapsToDevicePixels="True" Background="DeepSkyBlue" BorderThickness="1"
CornerRadius="5" BorderBrush="DeepSkyBlue" Height="10"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="CircleSliderStyle" TargetType="{x:Type Slider}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Slider">
<Grid>
<Border Name="PART_Border" BorderBrush="Black" BorderThickness="1" CornerRadius="5"
Padding="2" Width="{TemplateBinding Width}" Height="10" Background="LightGray"
HorizontalAlignment="Stretch" VerticalAlignment="Center">
</Border>
<Track Name="PART_Track">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource Slider_DecreaseRepeatBtnStyle}">
</RepeatButton>
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource SliderThumbStyle}" />
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
二、渐变色
<Style x:Key="GradientSliderStyle" TargetType="{x:Type Slider}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Slider">
<Grid>
<Border Name="PART_Border" BorderBrush="Black" BorderThickness="1" CornerRadius="5"
Padding="2" Width="{TemplateBinding Width}" Height="10"
HorizontalAlignment="Stretch" VerticalAlignment="Center">
<Border.Background>
<LinearGradientBrush>
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Orange" Offset="0.14"/>
<GradientStop Color="Yellow" Offset="0.28"/>
<GradientStop Color="Green" Offset="0.42"/>
<GradientStop Color="SkyBlue" Offset="0.56"/>
<GradientStop Color="Blue" Offset="0.70"/>
<GradientStop Color="Purple" Offset="0.84"/>
</LinearGradientBrush>
</Border.Background>
</Border>
<Track Name="PART_Track">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource Slider_DecreaseRepeatBtnStyle}">
</RepeatButton>
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource SliderThumbStyle}" />
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
三、修改方向
1. 垂直方向的修改thumb
<Setter.Value>
<ControlTemplate TargetType="RepeatButton">
<Border SnapsToDevicePixels="True" Background="DeepSkyBlue" BorderThickness="1"
CornerRadius="5" BorderBrush="DeepSkyBlue"
Width="10"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="CircleSliderVerticalStyle" TargetType="{x:Type Slider}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Slider">
<Grid>
<Border Name="PART_Border" BorderBrush="Black" BorderThickness="1" CornerRadius="5"
Padding="2" Width="10" Height="{TemplateBinding Height}" Background="LightGray"
HorizontalAlignment="Center" VerticalAlignment="Stretch">
</Border>
<Track Name="PART_Track">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource Slider_DecreaseRepeatVerticalBtnStyle}">
</RepeatButton>
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource SliderThumbStyle}" />
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
2.垂直方向的修改渐变色
<Style x:Key="GradientSliderVerticalStyle" TargetType="{x:Type Slider}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Slider">
<Grid>
<Border Name="PART_Border" BorderBrush="Black" BorderThickness="1" CornerRadius="5" Padding="2" Width="10" Height="{TemplateBinding Height}"
HorizontalAlignment="Center" VerticalAlignment="Stretch" >
<Border.Background>
<LinearGradientBrush>
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Orange" Offset="0.14"/>
<GradientStop Color="Yellow" Offset="0.28"/>
<GradientStop Color="Green" Offset="0.42"/>
<GradientStop Color="SkyBlue" Offset="0.56"/>
<GradientStop Color="Blue" Offset="0.70"/>
<GradientStop Color="Purple" Offset="0.84"/>
</LinearGradientBrush>
</Border.Background>
</Border>
<Track Name="PART_Track">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource Slider_DecreaseRepeatVerticalBtnStyle}">
</RepeatButton>
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource SliderThumbStyle}" />
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
四、ScrollBar
ScrollBar与Slider 的样式写法一样 只需要修改TargetType 即可
<Style x:Key="GradientScrollBarVerticalStyle" TargetType="{x:Type ScrollBar}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollBar">
<Grid>
<Border Name="PART_Border" BorderBrush="Black" BorderThickness="1" CornerRadius="5" Padding="2" Width="10" Height="{TemplateBinding Height}"
HorizontalAlignment="Center" VerticalAlignment="Stretch" >
<Border.Background>
<LinearGradientBrush>
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Orange" Offset="0.14"/>
<GradientStop Color="Yellow" Offset="0.28"/>
<GradientStop Color="Green" Offset="0.42"/>
<GradientStop Color="SkyBlue" Offset="0.56"/>
<GradientStop Color="Blue" Offset="0.70"/>
<GradientStop Color="Purple" Offset="0.84"/>
</LinearGradientBrush>
</Border.Background>
</Border>
<Track Name="PART_Track">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource Slider_DecreaseRepeatVerticalBtnStyle}">
</RepeatButton>
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource SliderThumbStyle}" />
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
五、Demo
1.xaml
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel >
<StackPanel Margin="10">
<TextBlock Text="默认" Foreground="White"/>
<Slider/>
</StackPanel>
<StackPanel Margin="10">
<TextBlock Text="间隔上下都有" Foreground="White"/>
<Slider TickPlacement="Both" TickFrequency="0.1"/>
</StackPanel>
<StackPanel Margin="10">
<TextBlock Text="间隔在上" Foreground="White"/>
<Slider TickPlacement="TopLeft" TickFrequency="1"/>
</StackPanel>
<StackPanel Margin="10">
<TextBlock Text="间隔在下" Foreground="White"/>
<Slider TickPlacement="BottomRight" TickFrequency="0.5"/>
</StackPanel>
<StackPanel Margin="10">
<TextBlock Text="圆形thumb" Foreground="White"/>
<Slider TickFrequency="0.5" Style="{StaticResource CircleSliderStyle}"/>
</StackPanel>
<StackPanel Margin="10">
<TextBlock Text="渐变色" Foreground="White"/>
<Slider TickFrequency="0.5" Style="{StaticResource GradientSliderStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Grid.Column="1" Orientation="Horizontal" >
<StackPanel Margin="10" Orientation="Horizontal">
<TextBlock Text="默认" Foreground="White" Width="10" TextWrapping="Wrap"/>
<Slider Orientation="Vertical"/>
</StackPanel>
<StackPanel Margin="10" Orientation="Horizontal">
<TextBlock Text="间隔上下都有" Width="10" TextWrapping="Wrap" Foreground="White"/>
<Slider TickPlacement="Both" TickFrequency="0.1" Orientation="Vertical"/>
</StackPanel>
<StackPanel Margin="10" Orientation="Horizontal">
<TextBlock Text="间隔在上" Width="10" TextWrapping="Wrap" Foreground="White"/>
<Slider TickPlacement="TopLeft" TickFrequency="1" Orientation="Vertical"/>
</StackPanel>
<StackPanel Margin="10" Orientation="Horizontal">
<TextBlock Text="间隔在下" Foreground="White" Width="10" TextWrapping="Wrap"/>
<Slider TickPlacement="BottomRight" TickFrequency="0.5" Orientation="Vertical"/>
</StackPanel>
<StackPanel Margin="10" Orientation="Horizontal">
<TextBlock Text="圆形thumb" Foreground="White" Width="10" TextWrapping="Wrap"/>
<Slider TickFrequency="0.5" Style="{StaticResource CircleSliderVerticalStyle}" Orientation="Vertical"/>
</StackPanel>
<StackPanel Margin="10" Orientation="Horizontal">
<TextBlock Text="渐变色" Foreground="White" Width="10" TextWrapping="Wrap"/>
<Slider TickFrequency="0.5" Style="{StaticResource GradientSliderVerticalStyle}" Orientation="Vertical"/>
</StackPanel>
<StackPanel Margin="10" Orientation="Horizontal">
<TextBlock Text="渐变色" Foreground="White" Width="10" TextWrapping="Wrap"/>
<ScrollBar Style="{StaticResource GradientScrollBarVerticalStyle}" Orientation="Vertical"/>
</StackPanel>
</StackPanel>
</Grid>
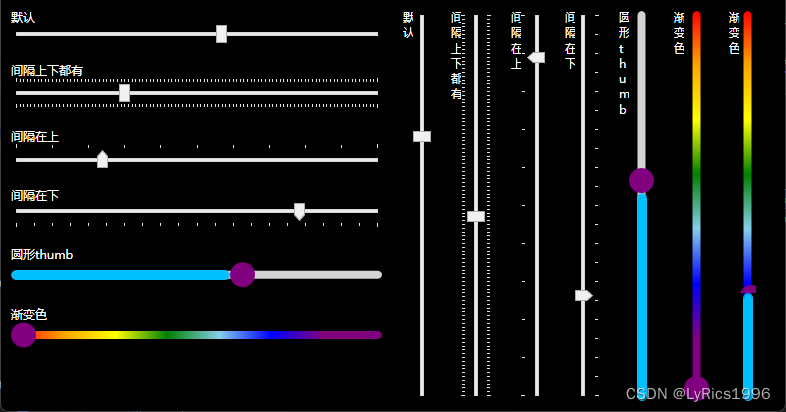
2.效果






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








