前言
1、
如果是原生js实现的ajax,就需要eval转json对象
如果使用了类似jquery的js插件,里面有些方法是不需要转的,因为jquery已经帮你处理了。
比如 使用$.ajax,$.get.$.post 指定type为json后,在回调函数里就可以直接使用
2、
1)后台的响应数据(即json数据),它本身只是一个字符串。
2)如果要在前台使用它的话,即当作对象来使用(例如,以json.属性这种方式来访问json对象的属性),那么必须首先要把这个字符串转成一个js对象。怎么转呢,一般使用js的全局函数eval()来转换。
3)
a.没转之前的后台响应数据(即所谓json格式的数据,但永远要记住的是,无论前面加了多少的定语去修饰它,它只是一个字符串而已,我们在后台代码里把所谓的json格式的数据赋值给了一个java的String对象),是下面这个样子:
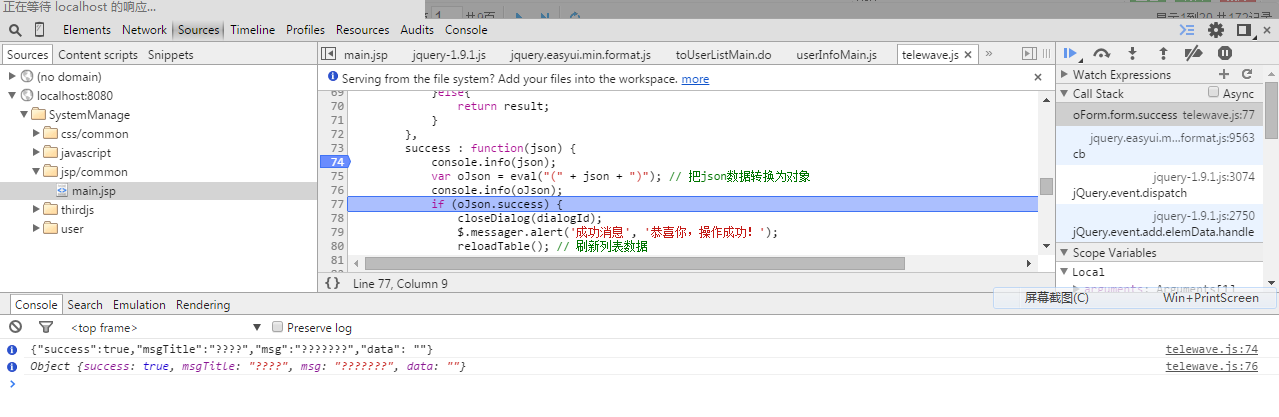
{"success":true,"msgTitle":"????","msg":"???????","data": ""}注:在js里我们是这样定义字符串(当然,字符串也是js对象)的, var v = "HelloWorld";
b.用eval()函数转换之后就变成了一个js对象,如下:
Object {success: true, msgTitle: "????", msg: "???????", data: ""}注:在js里我们是这样定义js对象的,var o = {success: true, msgTitle: "????", msg: "???????", data: ""};
截图
示例
1、原生的ajax提交,必须要用eval()转换后台响应数据json
2、easyui form submit,也必须要
例如,
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
参考:http://shmily2038.iteye.com/blog/1885351
3、jquery $.get()/$.post()/$.ajax(),只要指明了数据类型为json,就不需要用eval()转换json,因为jquery会自动转换json
参考
3、http://lj830723.iteye.com/blog/1687535























 4011
4011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








