前言
一个完整的APP少不了,要有头部导航跟底部导航,那么我们在用MUI框架来开发APP时,在制作头部导航很底部选项卡时我们应该要注意哪些呢?
接下来给大家来详细讲解一下:
在上一节中我们已经介绍怎么去做一个开机引导图了[webAPP项目]基于MUI框架webAPP开发功能流程之引导图制作详解01如果不会的,就按照上一篇文章讲解的自己在作一遍.
效果图
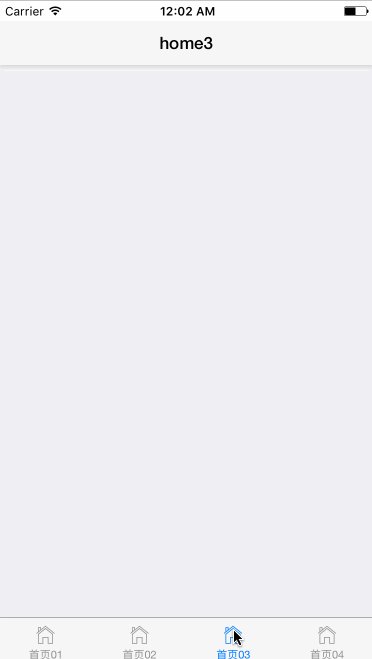
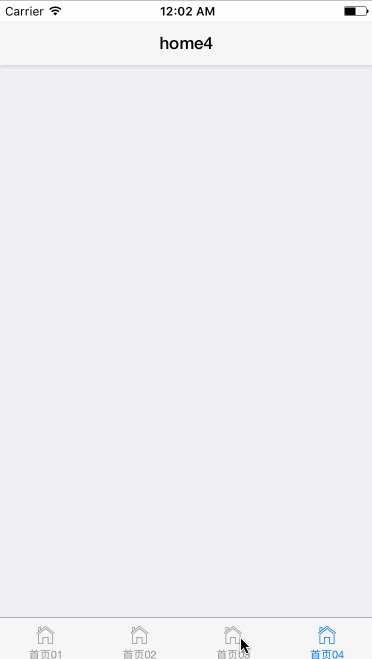
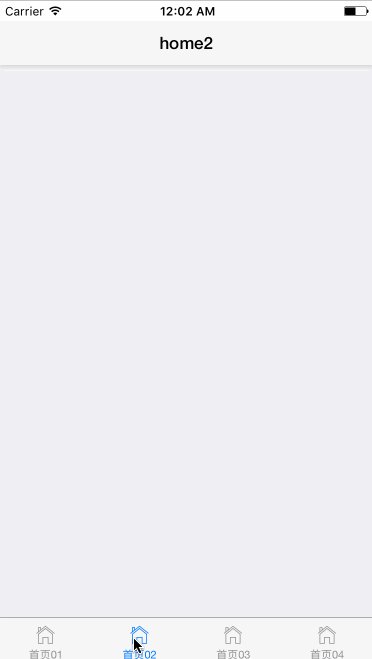
最终我们要实现的效果如下:
具体实现
1.首先创建4个底部选项卡页面
home1.html;
home2.html
home3.html
home4.ht







 本文详细介绍了如何使用MUI框架构建webAPP的头部导航和底部选项卡,包括创建四个底部页面、编写index.html代码、实现导航标题对应,并解析了关键函数如mui.extend()、plus.webview.create及currentWebview的功能。
本文详细介绍了如何使用MUI框架构建webAPP的头部导航和底部选项卡,包括创建四个底部页面、编写index.html代码、实现导航标题对应,并解析了关键函数如mui.extend()、plus.webview.create及currentWebview的功能。


 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










