10.29 CSS
一.总结
1.定义样式
①类定义: .name {样式名:样式值;} (以点开始字母开头命名,可以多次调用)
②id定义: #name {样式名:样式值;} (以#开始字母开头命名,只能调用一次)
③标签内定义: eg: p{}
2.样式调用
(1)页面内
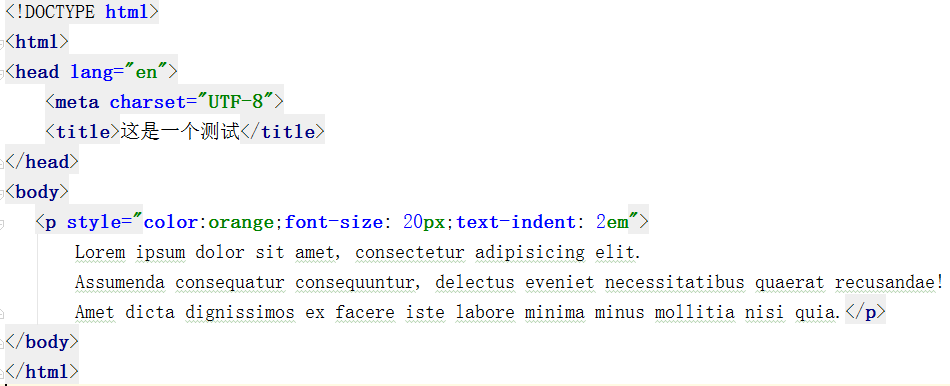
①行内样式(只在此行): <any style= " 样式名 : 样式值 ; "></any>
②head中定义样式,正文标签中调用样式:
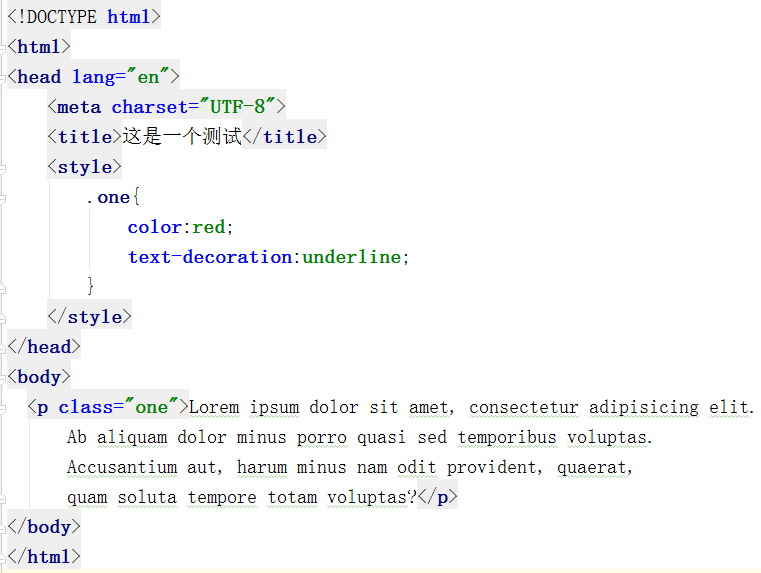
a.类定义(.name-class):
<head>
<style>
.name{样式名:样式值;}
</style>
</head>
<any class="name"></any>
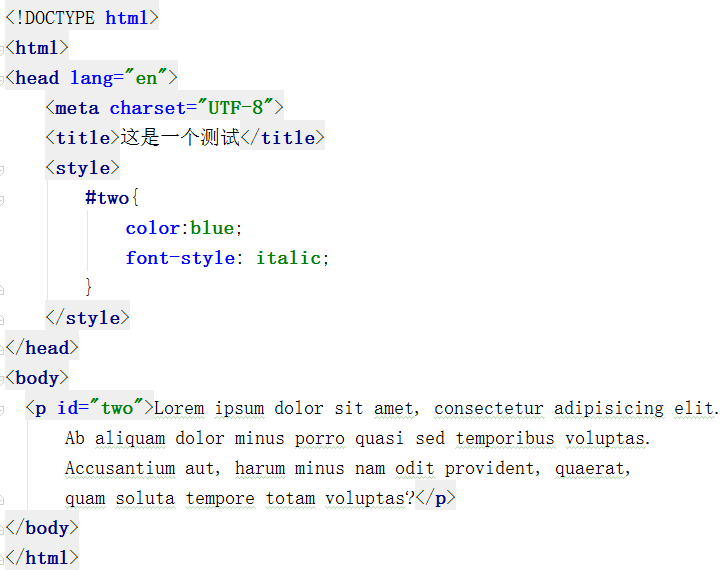
b.id定义(#name-id):
<head>
<style>
#name{样式名:样式值;}
</style>
</head>
<any id= " name" ></any>
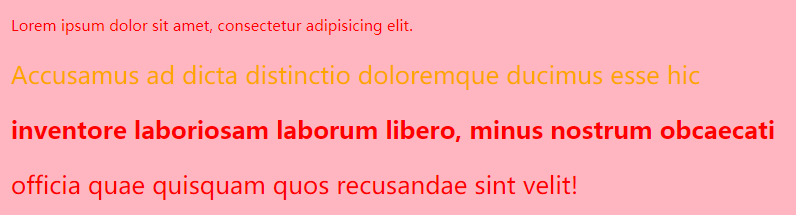
③标签定义(举例段落标签):
<head>
<style>
p{样式名:样式值;}
</style>
</head>
(2)外部
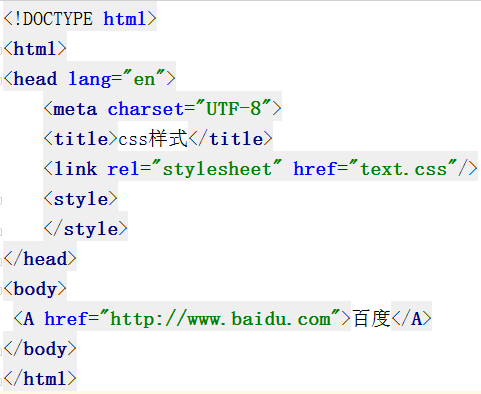
①链接式
<head>
<link rel="style sheet" href="链接的外部css文件"/>
</head>
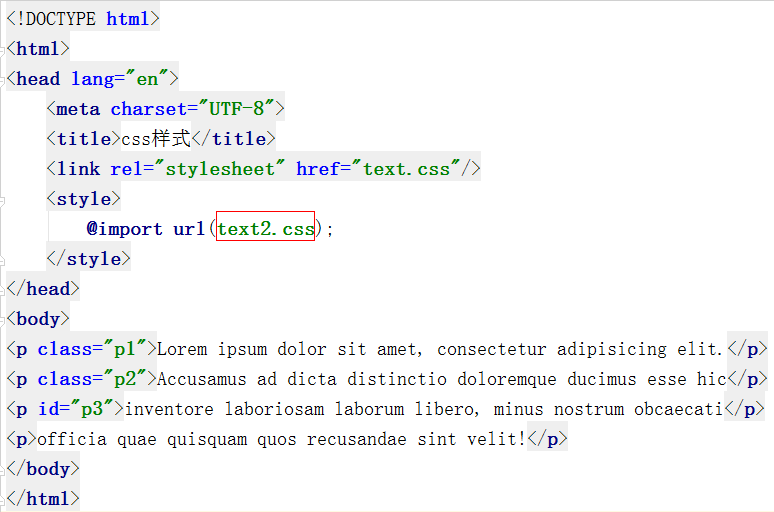
②导入式
<head>
<style>
@import url(链接的外部css文件);
</style>
</head>
注:样式优先级:行内>页面内>外部
* link和@import的区别:
① link是html的标签,除了加载css还可以定义rss等其他事务;@ import属于css范畴只能加载css
② link引用css时,在页面载入同时加载; @import需要等页面网页完全载入以后再加载.
③ link无兼容问题; @import在css2.1提出,低版本的浏览器不支持.
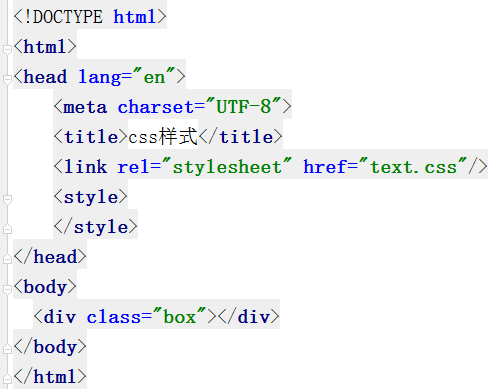
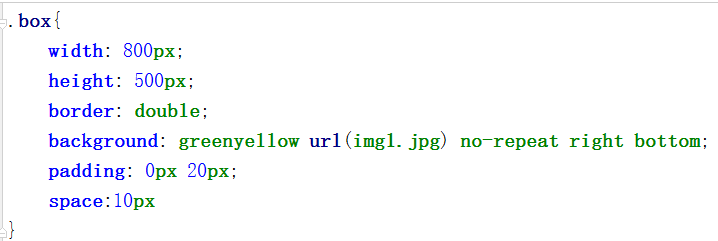
3.分区标签内的样式
<div></div>
①width:800px
②height:500px
③border:solid 3px red;
(边框线:solid/dashed/double/dotted 实线/虚线/双线/点状线)
④background-color:背景颜色
background-image:背景图片
background:背景颜色/背景图片
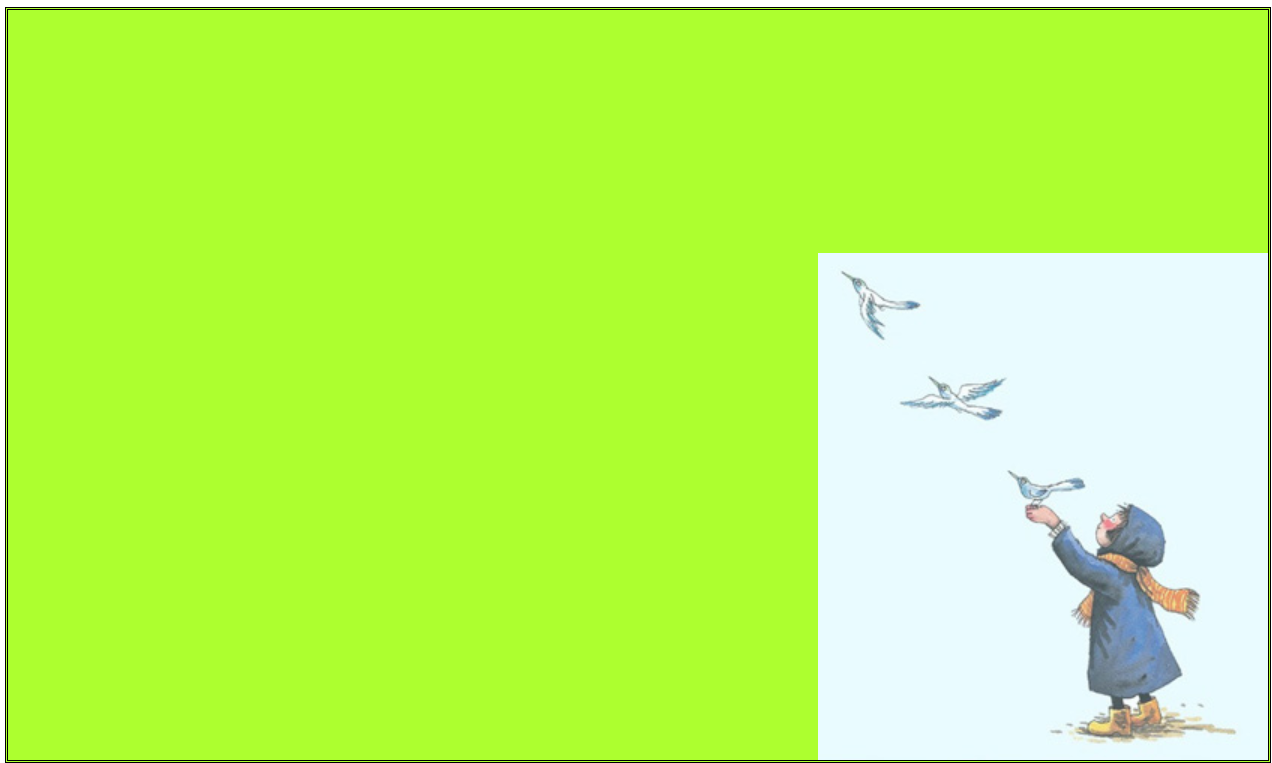
background: green url(../img/img.jpg) no-repeat right bottom;
(背景填充色背景图片 是否重复 水平位置 垂直位置)
a.是否重复:no-repeat 不重复
repeat-x 水平重复
repeat-y 垂直重复
repeat 重复
b.水平位置:left/center/right/精确像素
c.垂直位置:top/center/bottom/精确像素
⑤margin:边距
margin-left/margin-right/margin-top/margin-bottom
左边距/右边距/上边距/下边距
margin:a 表示四边边距都为a
margin:a b 表示上下a 左右b
margin:a b c 表示上a 左右b 下c
margin:a b c d 表示上a 右b 下c 左d
⑥padding:填充
padding-left/padding-right/padding-top/padding-bottom
padding:a 表示四边边距都为a
padding:a b 表示上下a 左右b
padding:a b c 表示上a 左右b 下c
padding:a b c d 表示上a 右b 下c 左d
4.文本样式
①line-height:15px 行高/行间距
②text-align:center/right/left/justify
文本居中/居右/居左/两端对齐
③font-size:25px 字体大小
④font-family: 字体
⑤font-weight: bold 字体加粗
⑥font-style: italic/normal 字体倾斜/正常
⑦text-decoration: none/underline/overline
去下划线/加下划线/加上边线
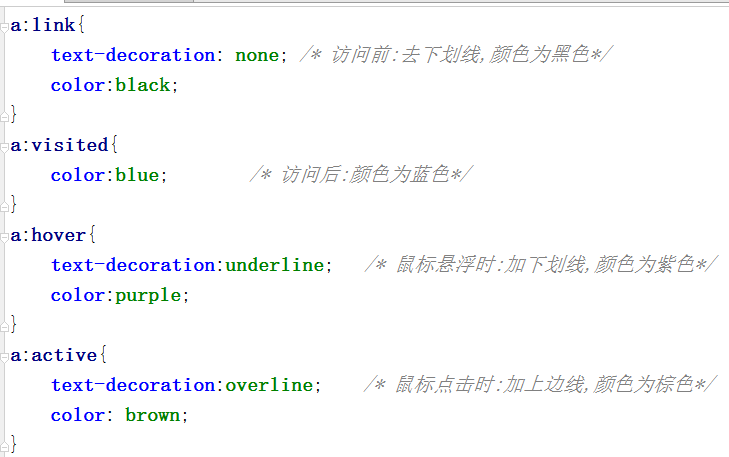
5.超链接样式
a:link{} 超链接访问前/默认
a:wisited{} 超链接访问后
a:hover{} 鼠标悬停超链接时
a:active{} 鼠标点击超链接时
6.建立站点
File-New-Directory-CSS(File-new-stylesheet-index.css)
File-New-Directory-Img
File-New-HtmlFile-Index.html
二.例子
1.行内样式
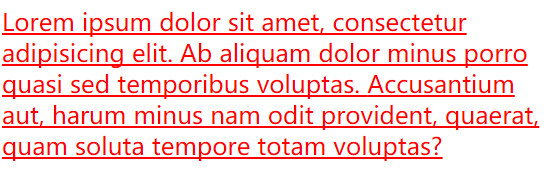
2.页面内类定义样式
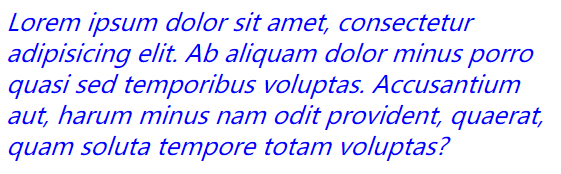
3.页面内id定义样式
4.标签定义样式
5.外部链接式样式

6.外部导入式

7.分区标记及样式
8.超链接样式
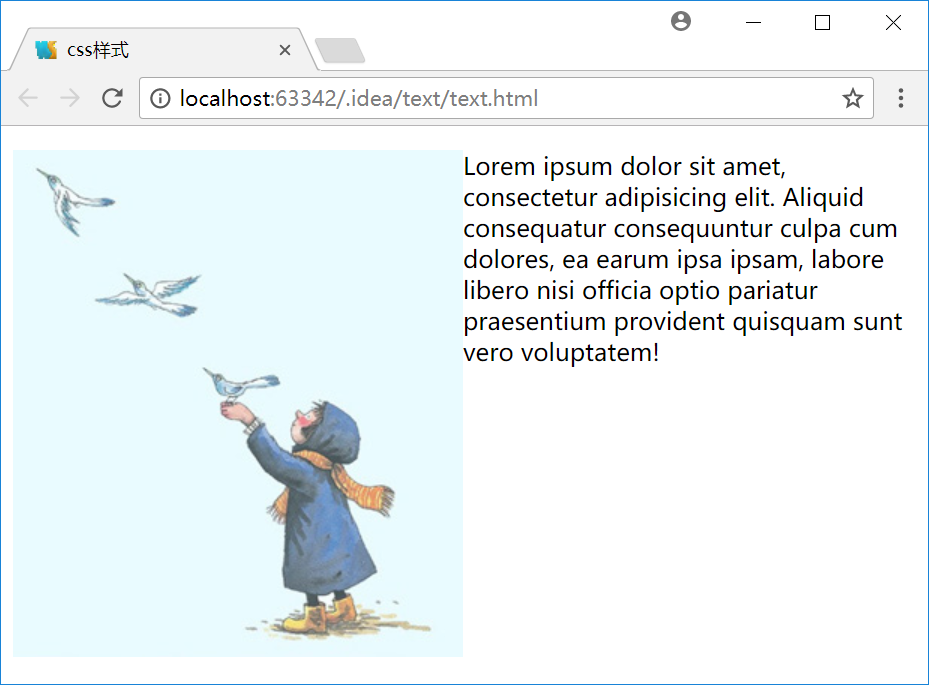
9.文字环绕图片样式











































 2707
2707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








