闭合浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。也就是高度塌陷问题。
例如:
<style>
.box1{
border: 3px red solid;
}
.box2{
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
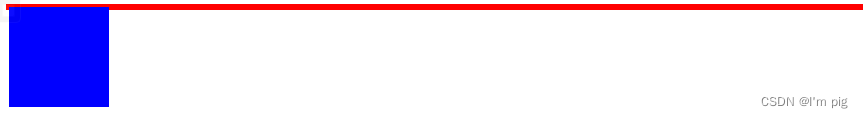
</body>会出现父元素box1高度为0

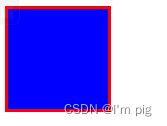
一、父元素添加overflow属性
可以给父级添加: overflow为 hidden,auto,scroll 都可以实现。
.box1{
border: 3px red solid;
overflow: hidden;
} 优点: 代码简洁
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
二、父元素设置高度
可以给父级定高度 : height属性设置高度。
但是可能会影响整体布局。
三、父元素设置浮动
可以给父级设置浮动属性:float属性设置left,right即可

但是会造成宽度丢失, 且会导致下方元素上移,可能影响布局。
四、父元素设置为行内块元素
可以给父级更改元素属性:
display:inline-block;同上,会造成宽度丢失。且,会出现三像素问题。
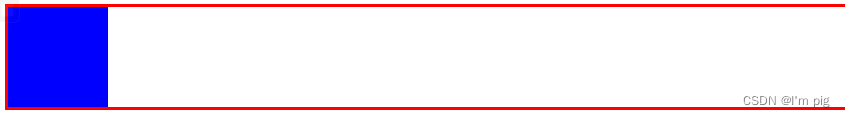
五、使用clear属性清楚浮动
方法一:添加空白块元素清除浮动
在高度塌陷的父元素的最后,添加一个空白的块元素,对其进行清除浮动。
<style>
.box1{
border: 3px red solid;
}
.box2{
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
.box3{
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
方法二:使用after伪元素清楚浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
} 注意:IE 6/7 添加:
.clearfix {*zoom: 1;}由于IE6-7不支持:after,使用 zoom:1触发 hasLayout
方法三:双伪元素清楚浮动
同上,只是多使用了before
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}




















 5373
5373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








