定位
如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上。定位原理上可以帮助你快速精准 脱离文档流束缚的情况下将元素放在你想放置的位置。就跟精确制导定位系统一样,输入坐标就可以轻松搞定。
定位在网页中的应用

元素的定位属性
静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
主要用于取消定位。
相对定位 relative
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
使用position:relative;开启相对定位
设置偏移量:
-
left 相对于定位位置,左侧的偏移量
-
right 相对于定位位置,右侧的偏移量
-
top 相对于定位位置,顶部的偏移量
-
bottom 相对于定位位置,底部的偏移量
position:relative 开启了相对定位 特点 -
如果不设置偏移量,元素的位置是不发生任何变化
-
设置偏移量,偏移量的相对位置是相对于元素原来在文档流中的位置(left:0;top:0)
- 设置相对定位后,元素的性质是不发生变化
- 设置相对定位后,元素的层级会提高
- 设置相对定位后,元素是不会脱离文档流
绝对定位absolute
绝对定位,它的原点是相对于其包含块来定位的。
包含块:containing block
正常情况下:离当前元素最近的祖先块元素
定位情况下:离他最近的开启了定位的祖先元素,如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位,html (根元素,初始包含块)
绝对定位与相对定位不同的地方在于
-
绝对定位完全脱标 相当于自建一个新的层级
-
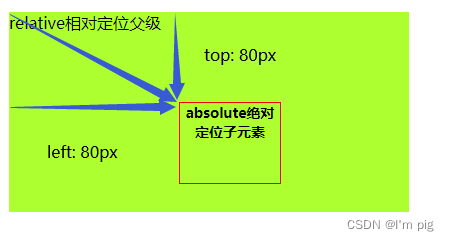
绝对定位的移动相对坐标原点为 相对定位父级的左上角原点
-
没有相对定位父级的情况下 以浏览器窗口显示区域(window view)左上角为定位原点
-
有相对定位父级(绝对、固定或相对定位)的父元素/祖先的情况下 以相对定位父级的左上角为定位原点
-
-
绝对定位的宽度百分比 继承自相对定位父级 并不继承于 结构父级
一般我们常用的是“子绝父相 ”:
子元素绝对定位,父元素开启相对定位
当然,子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








