- 下载nodejsnode.js安装及环境配置超详细教程【Windows系统安装包方式】_node实现默认让软件装在appdata-CSDN博客
- 下载npm:npm安装-详细教程_npm install-CSDN博客
- IDEA
- 汉化:C+A+s—plugins—搜索Chinese Language—下载插件
- Step1学习
- 链接:Step 1: Hello World! - Documentation - Demo Kit - SAPUI5 SDK
- /sap.m.tutorial.walkthrough.01:新建根目录
- 在根目录新建package.json
{ "name": "ui5.walkthrough", "version": "1.0.0", "description": "The UI5 walkthrough application", "scripts": { "start": "ui5 serve -o index.html" } }- package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息。npm install 命令会根据这个文件下载所有依赖模块
- 其他相关信息请点击:package.json 文件详解 - 知乎 (zhihu.com)
- 根目录新建文件夹webapp
- 包含在浏览器中可用的所有源代码
- 新建webapp/index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>UI5 Walkthrough</title> </head> <body> <div>Hello World</div> </body> </html> - 新建webapp/manifest.json
{ "_version": "1.58.0", "sap.app": { "id": "ui5.walkthrough" } }
- 在根目录新建package.json
- 命令行安装UI5
- cd 根目录(注意IDEA打开的文件目录为根目录,有两个相同名称文件夹时容易混淆)
- // 执行:npm i -D @ui5/cli 安装ui5,该方法安装到根目录下node_modules文件夹,命令行执行ui5命令错误;(不知道为啥,有知道的盆友可以讲解一哈)
- 执行:npm install --global @ui5/cli 使用该命令可以安装ui5到nodejs文件夹中,ui5命令可用√
- 执行:ui5 init
- 执行:npm start 启动web server在浏览器打开html文件
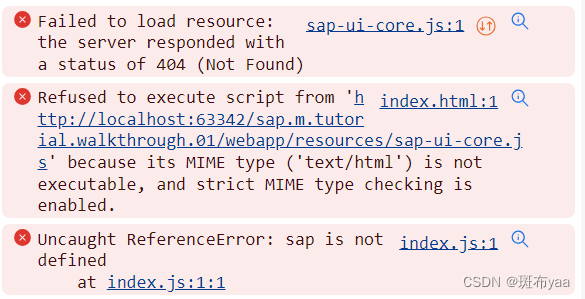
右上角,用已安装浏览器打开HTML文件哒咩× 这个方式只能运行普通html文件,如果用sapui5框架会报错(每次修改只需要刷新页面即可查看修改后页面效果)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








