官网代码:Step 14: Custom CSS and Theme Colors - Documentation - Demo Kit - SAPUI5 SDK
学习链接:
SAP UI5 使用 CSS 的一些注意事项 - 知乎 (zhihu.com)
- Pages and Panels[页面和面板]
- sap.m.App:包含控件——具体内容控件的容器
- 它将一些属性写入index.html的头中,这些属性是在移动设备上正确显示所必需的。
- 它提供了使用动画在页面之间导航的功能。我们很快就会用到它。
- sap.m.Page:title属性
- content:Page所提供的控件聚合
- Panel:headertext属性
- displayBlock视图属性:让全屏高度正常工作
- sap.m.App:包含控件——具体内容控件的容器
- Shell控件作为容器
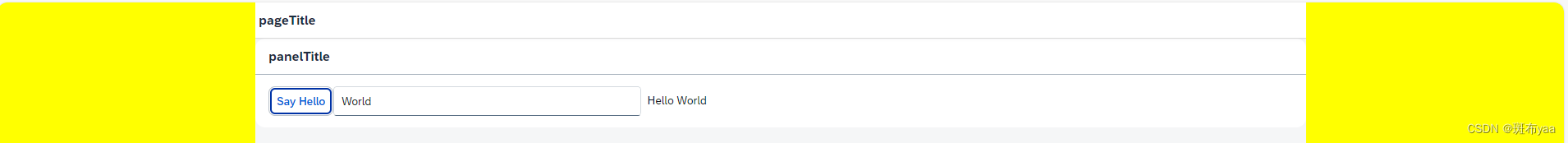
- 包裹了App容器控件的外壳控件,如果屏幕尺寸大于一定的宽度,它会自动显示一个所谓的“letterbox”——图中黄色区域

- 包裹了App容器控件的外壳控件,如果屏幕尺寸大于一定的宽度,它会自动显示一个所谓的“letterbox”——图中黄色区域
-
Margins and Paddings[外边距和内边距]
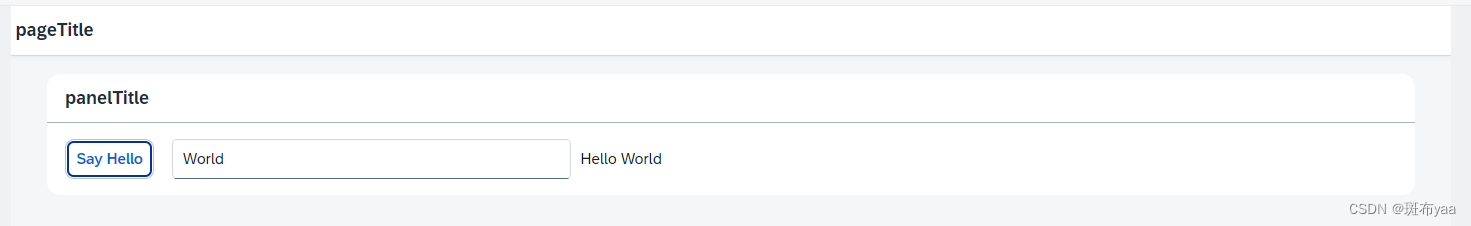
- panel添加CSS类:sapUiResponsiveMargin(width规定为auto,以适应page宽度)

-
sapUiSmallMarginEnd:button外边距
-
sapUiSmallMargin:text外边距
- panel添加CSS类:sapUiResponsiveMargin(width规定为auto,以适应page宽度)
- CSS
- manifest:
- css的属性由{}括起来,属性集合是由[]括起来——css的声明用[]
- resources拼写为复数
- 在sap.ui5命名空间的资源部分,可以加载应用的其他资源比如css。我们通过定义一个相对于组件的URI来加载CSS样式。然后SAPUI5将该文件作为标记添加到HTML页面的header,就像普通Web页面一样,浏览器会自动加载它。
- View
-
App控件配置了我们的自定义命名空间类myAppDemoWT,这个类没有设置样式规则,在CSS规则的定义中被用来定义CSS选择器,这些选择器只对这个应用有效。
-
在view视图中为元素声明自定义类myCustomButton、myCustomText,在css文件中定义样式
-
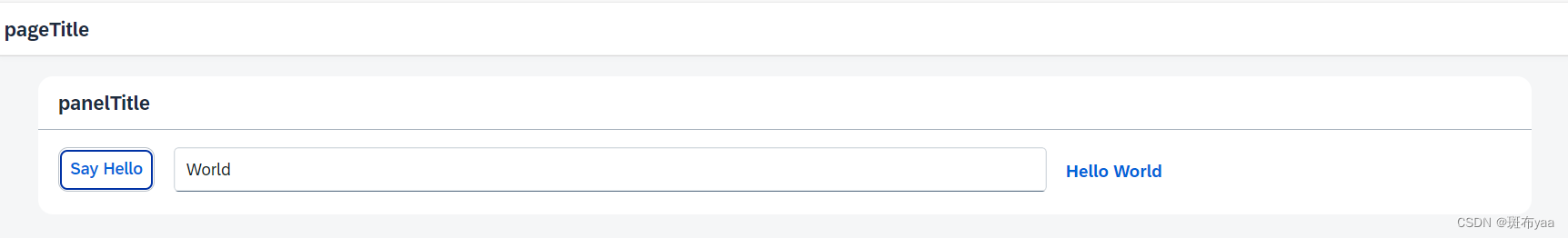
FormattedText控件:突出显示输出文本,可通过使用自定义CSS或HTML代码来单独设置样式。
-
sapUiSmallMargin-外边距
-
sapThemeHighlight-asColor-主题中定义的突出显示颜色
-
myCustomText-自定义CSS类
-
-
-
实际的颜色现在取决于所选择的主题,这确保了颜色总是适合主题,语义上是清楚的。有关可用CSS类名称的完整列表,请参阅CSS Classes for Theme Parameters - Documentation - Demo Kit - SAPUI5 SDK (ondemand.com)。
-
预览:

- manifest:






















 644
644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








