一、标题的重要性
要确保HTML标题标签只用于标题,不应该以生成粗体、大号的文字而使用标题为目的。因为搜索引擎使用标题为您的网页的结构和内容编制索引,用户可以根据标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。应该将h1用作主标题(最重要),其次是h2,再是h3依次类推。
二、HTML标题的使用
说明:
**标题(Heading)**使用过标签<h1> ~ <h6>标签来进行定义的,分别对应从大到小的大小顺序。
格式:<h1>这是一个标题</h1>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- HTML标题 -->
<h1>这是1号标题</h1>
<font size="6">这是6号字体文本</font>
<h2>这是2号标题</h2>
<font size="5">这是5号字体文本</font>
<h3>这是3号标题</h3>
<font size="4">这是4号字体文本</font>
<h4>这是4号标题</h4>
<font size="3">这是3号字体文本</font>
<h5>这是5号标题</h5>
<font size="2">这是2号字体文本</font>
<h6>这是6号标题</h6>
<font size="1">这是1号字体文本</font>
</body>
</html>
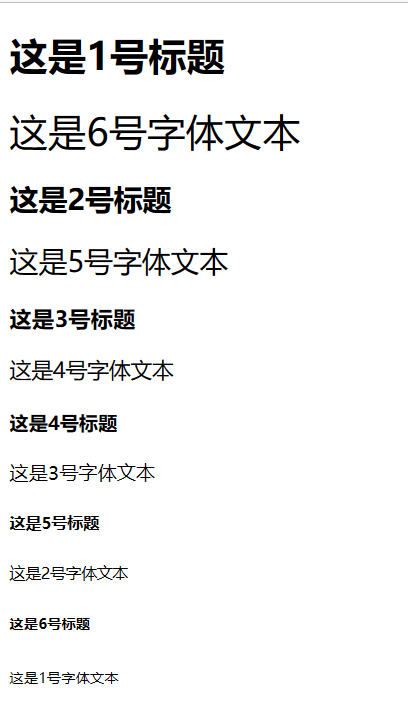
结果:

我们可以看到<h1> ~ <h6>标签的各个标题,并且以及他们所对应的字号大小。
三、HTML水平线的使用
说明:
<hr>标签在HTML页面中创建水平线。
其作用是可以用于分割内容。
格式: <hr> 或 <hr />
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- HTML水平线 -->
<p>这是一个段落</p>
<hr>
<p>这是一个段落</p>
</body>
</html>
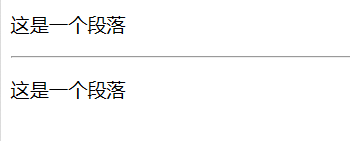
结果:

四、HTML注释
说明:
可以将注释插入HTML代码中,这样可以提高代码的可读性,使得代码更容易被人理解,浏览器会忽略注释,也不会显示它们。
格式:<!-- 这是一个注释-->






















 70
70











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








