系列文章目录
- 系列介绍:Vue3 + Vite + TS 从零开始学习
- 项目搭建:(一) Vue3 + Vite + TS 项目搭建
- 实现动态菜单栏:(二) Vue3 + Element-Plus 实现动态菜单栏
- 实现动态面包屑:(三) Vue3 + Element-Plus 实现动态面包屑
- 实现动态标签页:(四) Vue3 + Element-Plus 实现动态标签页
- 实现动态主题色切换(demo):(五) Vue3 + Element-Plus 实现动态主题色切换
- 踩坑记录(持续更新):(六) Vue3 踩坑记录
前言
出来工作两年多了,打算从Vue2 + Webpack + JS 转到 Vue3 + Vite + TS,目前市面上关于Vue3的学习资料太少了,想自己写文章记录一下在学习过程中遇到的坑。本人才疏学浅,有理解不当的地方还望各位前辈指点迷津,本系列文章后续会持续更新,欢迎大家评论。
一、项目目录结构
|-node_modules -- 依赖包存放目录
|-public -- 存放公共文件
|-src -- 主目录
---|api -- Ajax请求统一存放目录
---|assets -- 静态资源
---|components -- 公共Vue组件
---|js -- JS脚本
---|layout -- 页面布局组件
---|router -- Vue路由
---|store -- VueX
---|styles -- 项目样式
---|views -- 存放视图文件
---|App.vue -- 根组件
---|main.ts -- 入口文件,导包后全局引用位置
|-vite.config.ts -- 全局配置文件,功能类似Vue2的vue.config.js
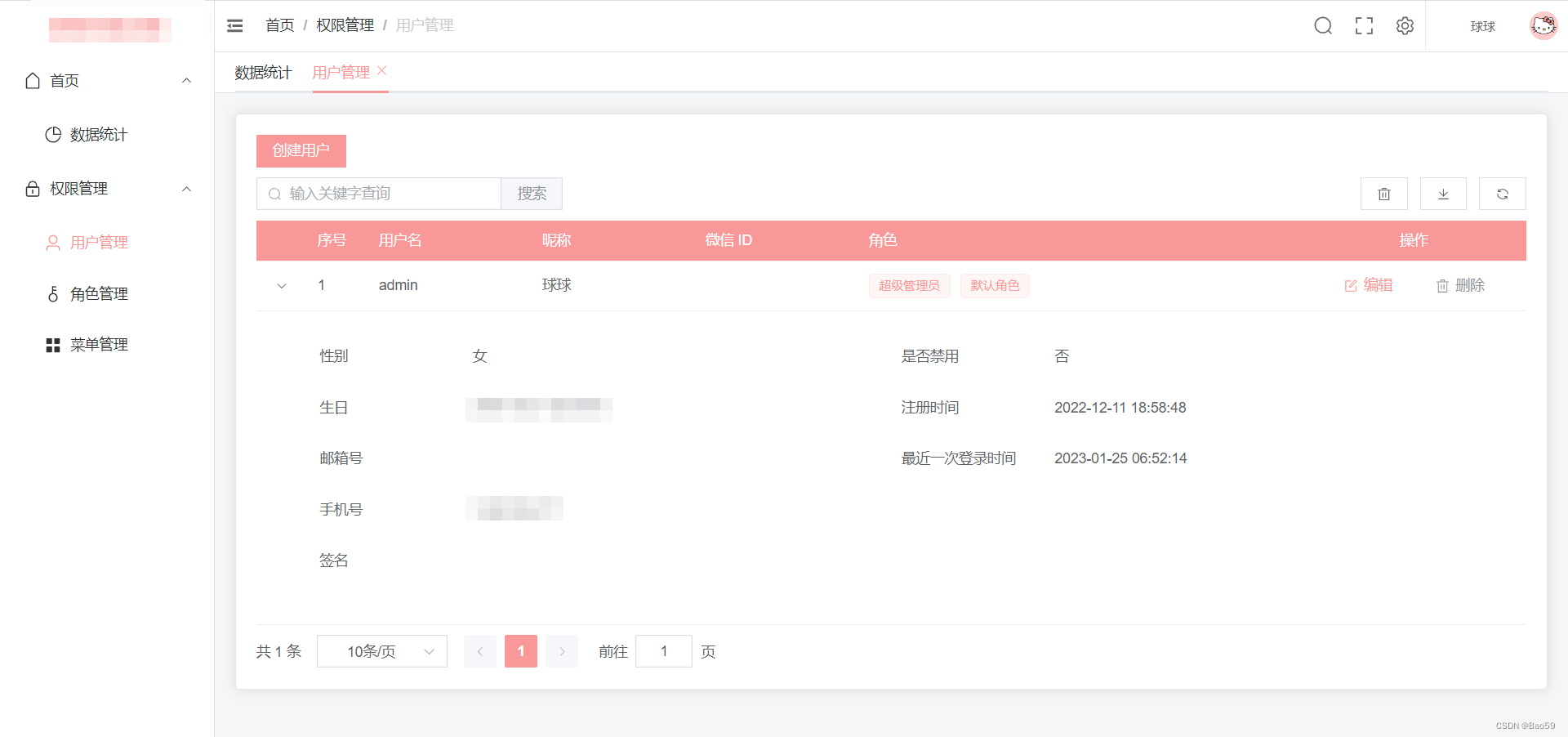
二、案例展示























 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








