创建项目
npm create vite@latest
pnpm create vite@latest安装less/sass
pnpm i -D sass
pnpm i -D less自动导入
这两个插件使用之后不用手动导入vue里面的hooks,reactive等
pnpm i -D unplugin-vue-components unplugin-auto-importunplugin-vue-components: GitHub - antfu/unplugin-vue-components: 📲 On-demand components auto importing for Vue
unplugin-auto-import: GitHub - antfu/unplugin-auto-import: Auto import APIs on-demand for Vite, Webpack and Rollup
自动导入插件配置,在vite.config.ts中:
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
// 用于自动导入elementplus用到的组件
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";plugins: [
// 自动导入
AutoImport({
imports: ["vue", "vue-router"],
// 导入存储的文件地址
dts: "src/auto-import.d.ts",
}),
// 自动导入组件
Components({
resolvers: [ElementPlusResolver()],
// 导入存储的文件地址
dts: "src/components.d.ts",
}),
]安装vue-router
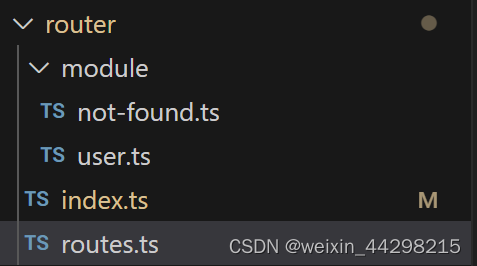
pnpm i vue-router@latest1. 在src目录下创建router目录,在router目录下新建index.ts用来作为vue-router的入口文件
2. 在router下新建route.ts用来统一存放路由
import { RouteRecordRaw } from "vue-router";
// 一级路由可以防止白屏
import HomePage from "@/views/home-page/home-page.vue";
// 模块儿路由
import userRoutes from "./module/user";
import notFound from "./module/not-found";
const routes: RouteRecordRaw[] = [
{
path: "/",
name: "home-page",
component: HomePage,
},
// 模块儿路由
...userRoutes,
// 404页面
notFound,
];
export default routes;
3. 在router下新建modules用来对路由进行模块儿化的管理

4. 在index.ts中引入vue-router
import { createRouter, createWebHashHistory } from "vue-router";
/**
* createWebHistory: 路由history模式,核心就是使用historyAPI
* createWebHashHistory:路由hash模式,核心是根据url的hash值变化来实现的
*/
import routes from "./routes";
const router = createRouter({
history: createWebHashHistory(),
routes,
});
export default router;
5. 在main.ts中注册router
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import router from "@/router/index";
import pinia from "./store";
// import ClobalComponents from "./plugins/globalComponents";
import "@/assets/iconfont/iconfont";
// css样式重置
// import "normalize.css";
import "element-plus/theme-chalk/dark/css-vars.css";
const app = createApp(App);
app.use(router).use(pinia).mount("#app");
安装pinia
pnpm i pinia用法详询pinia官网 Pinia | The intuitive store for Vue.js
在src下新建store目录
- 新建index.ts作为入口
import { createPinia } from "pinia";
const pinia = createPinia();
export default pinia;
- 在main.ts中导入pinia
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import router from "@/router/index";
// 导入pinia
import pinia from "./store";
const app = createApp(App);
app.use(router);
app.use(pinia);
app.mount("#app");
- 新建其他需要用到的store
import { defineStore } from "pinia";
const useUserStore = defineStore("user", {
state: () => ({
/**@type boolean */
isLogin: false,
count: 0,
}),
getters: {},
actions: {
add() {
this.count++;
},
},
});
export default useUserStore;
安装Eslint
pnpm i -D eslint-
初始化eslint配置
-
配置NPM脚本,对代码进行校验和修复,在package.json中配置
npx eslint --init{
"scripts": {
"lint:script": "eslint --ext .jsx,.vue,.tsx,.ts,.js --fix"
},
}3. eslint配置项,在根目录下的.eslintrc.cjs中添加
// eslint配置,用于校验代码
module.exports = {
// env指定环境 支持的环境: browser node commonjs es6 es2016~es2022...
// 环境很多,详情查看文档https://zh-hans.eslint.org/docs/latest/use/configure/language-options
env: {
browser: true,
es2021: true,
node: true,
},
// 配置支持的js语言选项
parserOptions: {
// 支持的js版本
ecmaVersion: "latest",
parser: "@typescript-eslint/parser", // 自定义的解析器 eslint默认使用Espree为解析器
sourceType: "module",
// 允许使用保留字作为标识符
allowReserved: false,
// 要使用哪些附加语言功能
ecmaFeatures: {
impliedStrict: true, // 启用全局严格模式
},
},
// eslint第三方插件配置
plugins: ["@typescript-eslint", "vue"],
// 使用插件配置
extends: [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-essential",
],
// eslint规则配置
rules: {
// => 前后有空格
"arrow-spacing": [
2,
{
before: true,
after: true,
},
],
"block-spacing": [2, "always"],
// 对象字面量项尾是否有逗号
"comma-dangle": [2, "always-multiline"],
// 还有很多规则配置项,在官网查看 https://eslint.org/docs/latest/rules/
},
};
4. 如果对于部分文件不需要进行eslint检查,可以在根目录下的.eslintignore中进行配置
eslint官网 Documentation - ESLint - Pluggable JavaScript Linter
安装Prettier
pnpm i -D prettier在根目录的.prettierrc.cjs文件中进行配置
module.exports = {
// 一行多少代码
printWidth: 80,
// 制表符
tabWidth: 2,
// 行结尾是否添加分号
semi: true,
// 使用单引号而不是双引号
singleQuote: false,
// 什么时候将属性添加双引号 可选值: as-needed consistent preserve
quoteProps: "as-needed",
// 多行使用逗号分隔 可选值: es5 none all
trailingComma: "es5",
// 代码中字面量中括号的空格
bracketSpacing: true,
// 是否将多行 HTML(HTML、JSX、Vue、Angular)元素的>放在最后一行的末尾,而不是单独放在下一行
bracketSameLine: false,
// 箭头函数的括号
arrowParens: "always",
// <script>Vue 文件中的代码和标签是否缩进<style>。
vueIndentScriptAndStyle: false,
// 文本文件中的行结束方式 可选值: lf crlf cr auto
endOfLine: "crlf",
};
在根目录创建.prettierignore文件用来忽略不需要Prettier格式化代码的文件
# 配置 .prettierignore 不需要prettier格式化代码的文件
dist
/src/assets/*更多详细信息前往官网 What is Prettier? · Prettier
安装axios
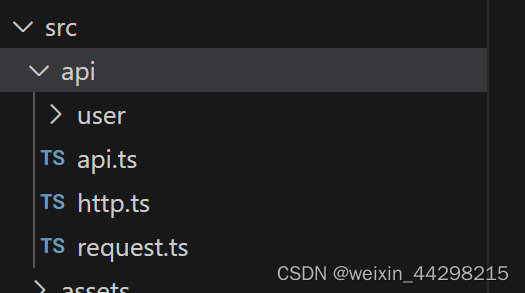
pnpm i axios安装axios后在src下创建api目录,在api下创建request.ts、http.ts分别用于请求拦截器封装和请求封装。如下图:

上代码:
- request.ts
// import router from "@/router";
import axios from "axios";
const instance = axios.create({
baseURL: import.meta.env.VITE_BASE_URL,
timeout: 60000,
});
// 请求拦截器
instance.interceptors.request.use(
(config) => {
// 在这里可以根据业务需求设置请求header,包括token等
return config;
},
(err) => {
return Promise.reject(err);
}
);
// 响应拦截器
instance.interceptors.response.use(
(res) => {
// 这里根据业务需求对响应进行处理,可以根据响应状态码进行不同的处理
return res;
},
(err) => {
return Promise.reject(err);
}
);
export default instance;
- http.ts
// 在这里封装http请求
import request from "./request";
enum RequestType {
GET = "get",
POST = "post",
PUT = "put",
DELETE = "delete",
}
type Config = {
method: string;
url: string;
params?: any;
data?: any;
};
/**
* @method 请求封装
* @param url 请求api路径
* @param params 请求参数
* @description
* @returns Promise
* @example
* @author witt
* @createDate 2023/06/16 20:29:51
* @lastFixDate 2023/06/16 20:29:51
*/
const http = {
get(url: string, params: any) {
const config: Config = {
method: RequestType.GET,
url: url,
};
if (params) config.params = params;
return request(config);
},
post(url: string, params: any) {
const config: Config = {
method: RequestType.POST,
url: url,
};
if (params) config.data = params;
return request(config);
},
put(url: string, params: any) {
const config: Config = {
method: RequestType.PUT,
url: url,
};
if (params) config.params = params;
return request(config);
},
delete(url: string, params: any) {
const config: Config = {
method: RequestType.DELETE,
url: url,
};
if (params) config.params = params;
return request(config);
},
};
export default http;
- api.ts
// 定义枚举类型,将所有的接口在这里进行统一管理
export enum UserApi {
LOGIN = "/login",
LOGOUT = "/logout",
}
配置别名
在vite.config.js中配置路径别名,可以使引用路径更加清晰简洁
安装element-plus组件库
pnpm install element-plus安装stylelint
用于规范css样式
1. 安装相关依赖
pnpm i stylelint stylelint-prettier stylelint-config-standard postcss-scss postcss-html stylelint-config-recommended-vue stylelint-config-recess-order stylelint-config-standard-scss stylelint-config-recommended-vue -D
2. 创建.stylelintrc.cjs文件
// stylelint配置,用于校验css代码
module.exports = {
// 注册 stylelint 的 prettier 插件
plugins: ["stylelint-prettier"],
// 继承一系列规则集合
extends: [
// standard 规则集合
"stylelint-config-standard",
// standard 规则集合的 scss 版本
"stylelint-config-standard-scss",
// 样式属性顺序规则
"stylelint-config-recess-order",
// vue文件中的样式
"stylelint-config-recommended-vue",
// 接入 Prettier 规则
"stylelint-config-prettier",
"stylelint-prettier/recommended",
],
// 配置rules
rules: {
// 开启 Prettier 自动格式化功能
"prettier/prettier": true,
},
};
3. 在package.json中添加执行脚本
"scripts": {
"lint:style": "stylelint src/*.{html,vue,css,scss} --fix"
},至此就可以执行pnpm run lint:style来进行css代码检查和修复了
在在vsCode中安装stylelint插件,来在开发过程中校验css代码
vite中集成stylelint
集成到vite中后,我们可以在控制台看到错误信息
1. 安装vite-plugin-stylelint依赖
pnpm i -D vite-plugin-stylelint2. 在vite.config.ts中注册进来插件
import viteStyleLint from "vite-plugin-stylelint";
export default defineConfig({
plugins: {
viteStyleLint(),
}
}3. 在package.json里面写入集合的执行脚本
"scripts": {
"lint:script": "eslint --ext .jsx,.vue,.tsx,.ts,.js --fix",
"lint:style": "stylelint src/*.{html,vue,css,scss} --fix",
"lint": "pnpm run lint:script && pnpm run lint:style"
},这样只需要一个命令就可以执行两种脚本
配置git commit
将eslint和stylelint配置好之后,如果代码未通过校验就不允许提交
根本上,就是提供了一些hook给我们能够处理,比如在提交前或提交后做一些操作的hook(钩子)。
结合husky lint-staged commitlint来实现, githooks-Git使用的挂钩。
1. 安装husky
2. 安装lint-staged
https://github.com/okonet/lint-staged
3. commit提交信息规范
commitlint - Lint commit messages
因为篇幅很长,这里放在另外的文档中了。点击前往






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








