简介
最近想把以前的项目线上部署一下,结果在部署过程中出了很多问题,整理一下部署的过程和要注意的地方。
csdn上大多都是springboot项目的部署,这里总结一下前后端分离的spring+vue项目的war包部署
租服务器过程就省略了,网上有很多相关教程。
网上教程大多使用XShell远程工具连接,我直接使用的是阿里云提供的网页上的远程连接,以及使用宝塔面板进行相关操作。

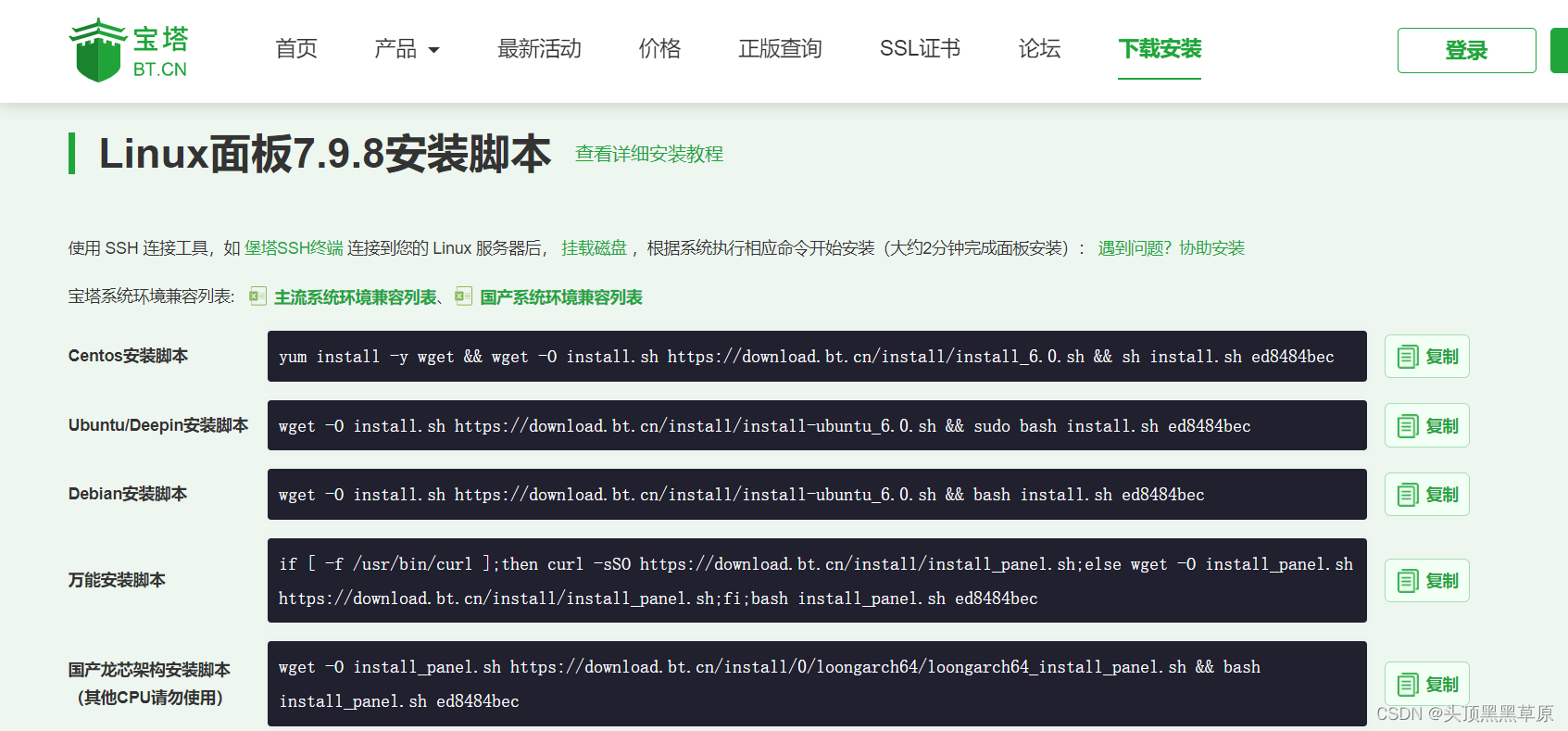
宝塔面板的安装:直接在宝塔面板的官网上复制命令

我使用的是centos
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
在服务器的命令行界面输入以上命令进行安装,安装过程无脑yes
安装好会给你一个用户名和密码,这个要记下来。
还有一个外网面板地址,然后通过这个地址访问宝塔Linux面板。

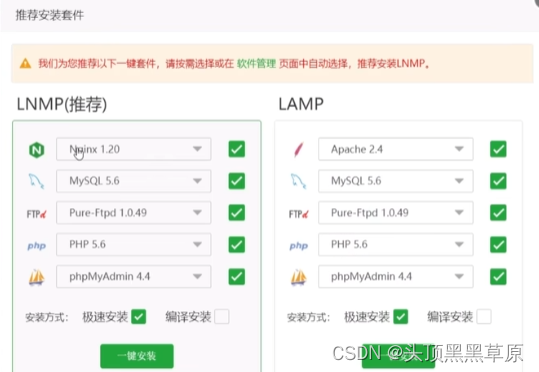
登陆后可以一键安装软件、环境,非常方便
第一步:数据库数据导入

直接使用面板添加数据库,并导入项目数据库的sql文件
可以使用管理功能进行管理数据,点击工具可以检查有没有成功导入
点击上面的root密码可以修改root密码
需要注意数据库的版本兼容问题,我一开始点击一键安装,安装的是5.+版本的数据库,但是我原来使用的是8.0版本的,导致我的数据一直导入失败。
第一步:后端项目打包
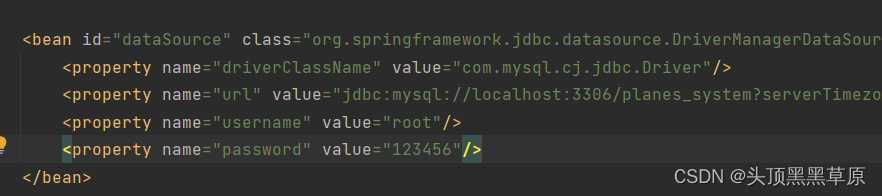
打包之前先修改数据库连接,用户名密码改成对应的。


打包前先clean一下,如果遇到报错:
No valid Maven installation found. Either set the home directory in the configuration dialog
参考:
https://blog.csdn.net/ex_6450/article/details/127649213
然后点击package进行打包
因为我之前用jdk-15的时候遇到一些问题,后来我改用了jdk1.8,但这个项目是之前开发的,就出现了版本不一致的问题。

参考这篇文章进行解决:
https://blog.csdn.net/Cguoer/article/details/124223266
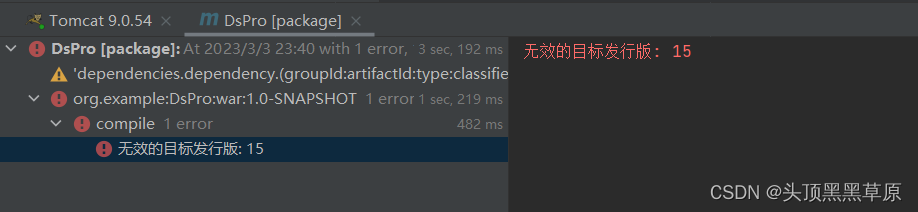
修改设置后,可以正常运行,但是打包时仍然报无效的目标发行版问题
把maven-Profile-jdk-15取消勾选

成功打包显示如下:

可以在target文件夹下找到打好的war包
第二步:文件上传
将war包上传到服务器的这个目录下,我用的是宝塔面板,直接将电脑上的文件拖拽过去就好了。

之后就可以使用测试访问了
http://外网IP:8080/war包名称
如果出现“此网站无法提供安全连接”提示,可能是使用了https,改为http就可以访问了
第三步:前端vue项目打包
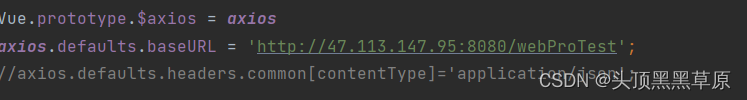
先修改向后端发送请求的baseURL
8080是Tomcat启动的端口号
webProTest是我的后端项目的war包的名称

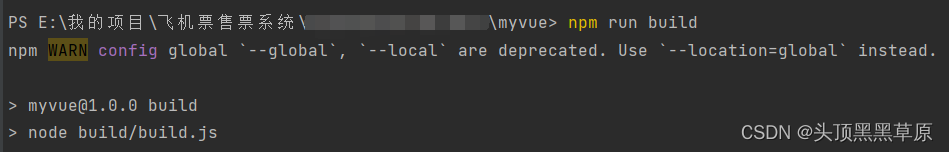
使用npm run build进行打包

打包好的文件在dist文件夹内,直接将dist文件夹放到远程服务器上任意位置
第四步:nginx配置
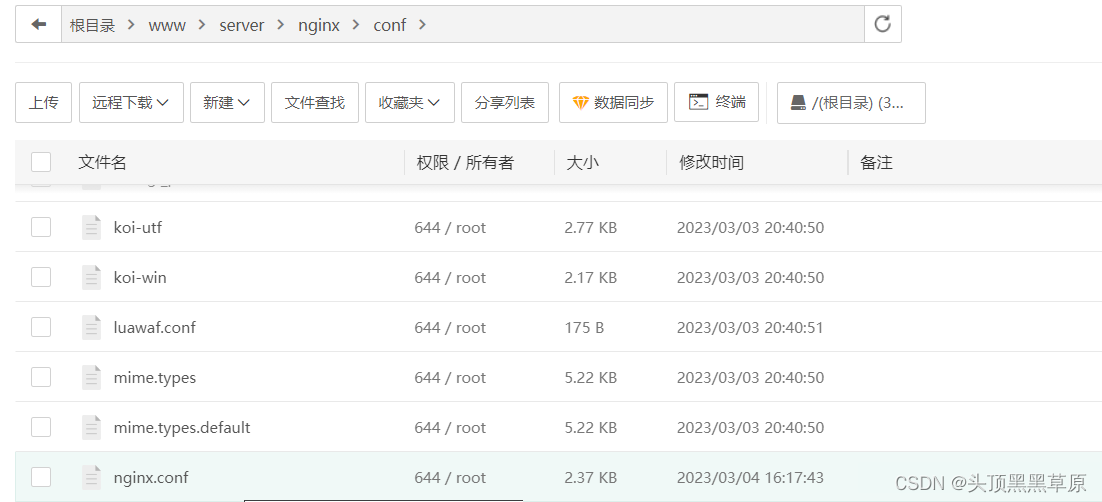
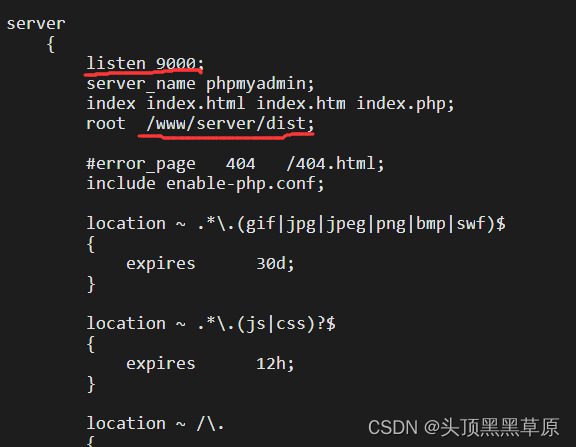
找到nginx的conf文件夹下的nginx.conf文件

宝塔面板上好像可以直接编辑,我用的是命令行vim,改完后需要重启nginx

更改的内容包括端口号(也可以不改),文件路径(文件路径是刚刚打包好的vue项目的位置)

重启nginx后就可以直接通过浏览器访问了
http://外网IP:9000
可能 用到的linux命令:
nginx重启:
nginx -s reload
tomcat启动:
startup.sh
tomcat关闭:
shutdown.sh
ps:tomcat的启动和关闭需要进入到tomcat的bin目录下进行
差不多就是这些,可能有一些地方忘了,如果有什么问题可以在评论区留言或者私信我























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










