简介
Nginx是一个功能十分强大的HTTP web服务器,其高性能、支持反向代理和负载均衡的特性使得其在Web项目中应用十分广泛。我们将前端项目打包部署在Nginx的Html(www)目录下,并需要在conf目录下的nginx.conf文件中写入相关配置(server、upstream等),此时如果部署了多个前端项目,一个文件中配置多个不同的server耦合度太高且维护较为繁琐,因此实现多项目环境下的配置隔离尤其重要。
解决方案
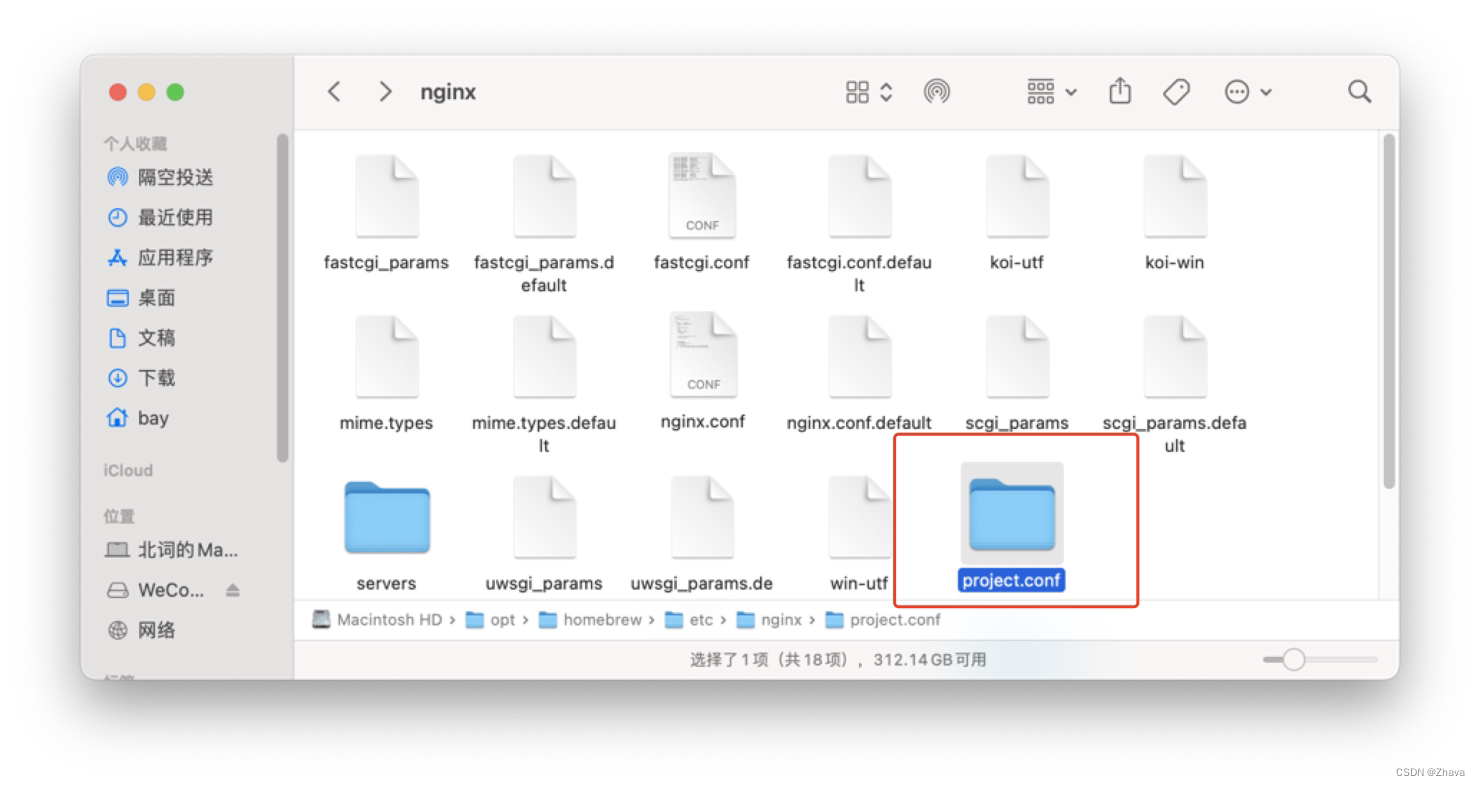
1. 创建project.conf目录
我们可以在Nginx的conf目录下(也就是nginx.conf所在的目录,Mac或Linux系统是在/etc/nginx目录下)创建一个存放各个前端项目配置文件的目录:

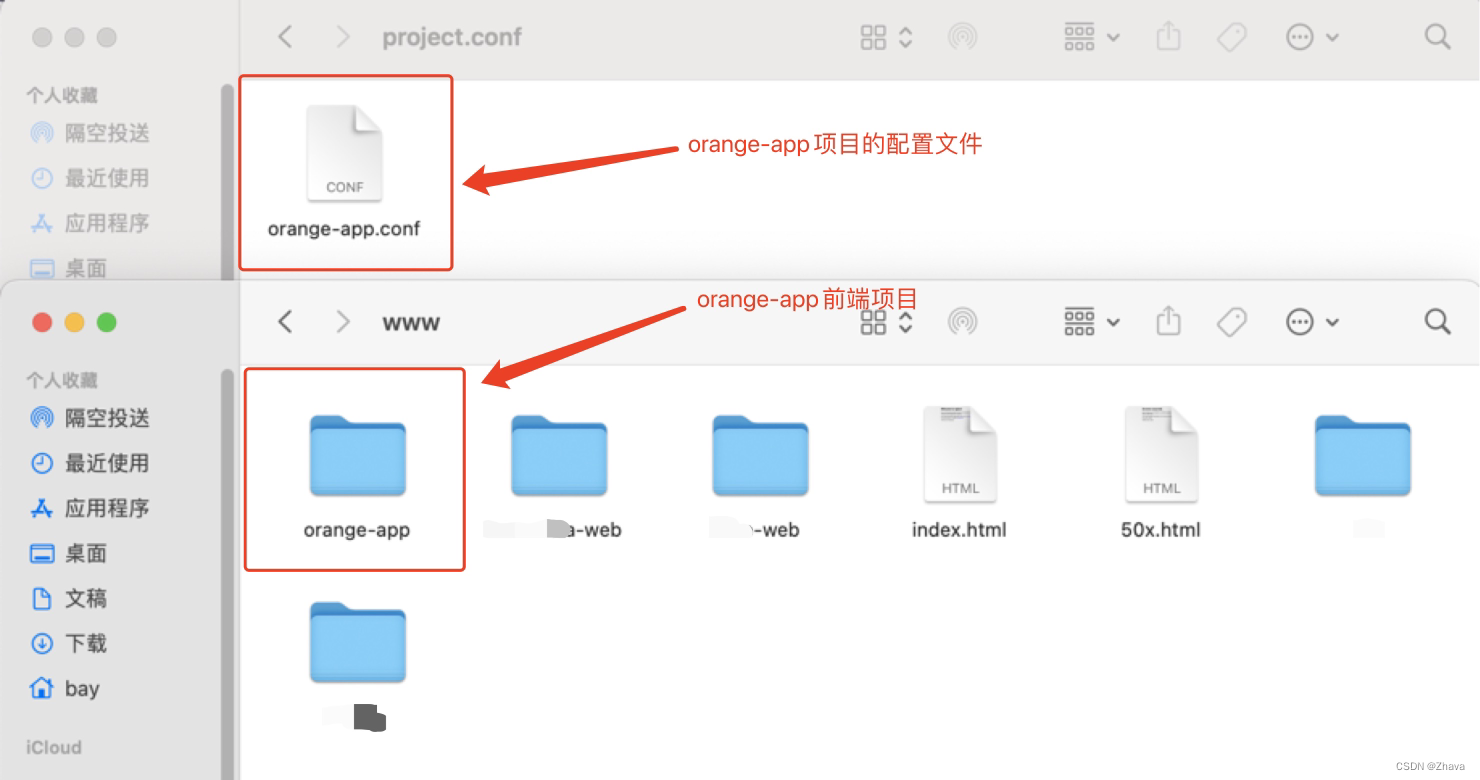
2. 为各个前端项目创建其差异化配置
在这个文件夹里我们可以依次为各个项目创建其专属配置文件,例如我这里为我的前端项目orange-app创建它的配置:

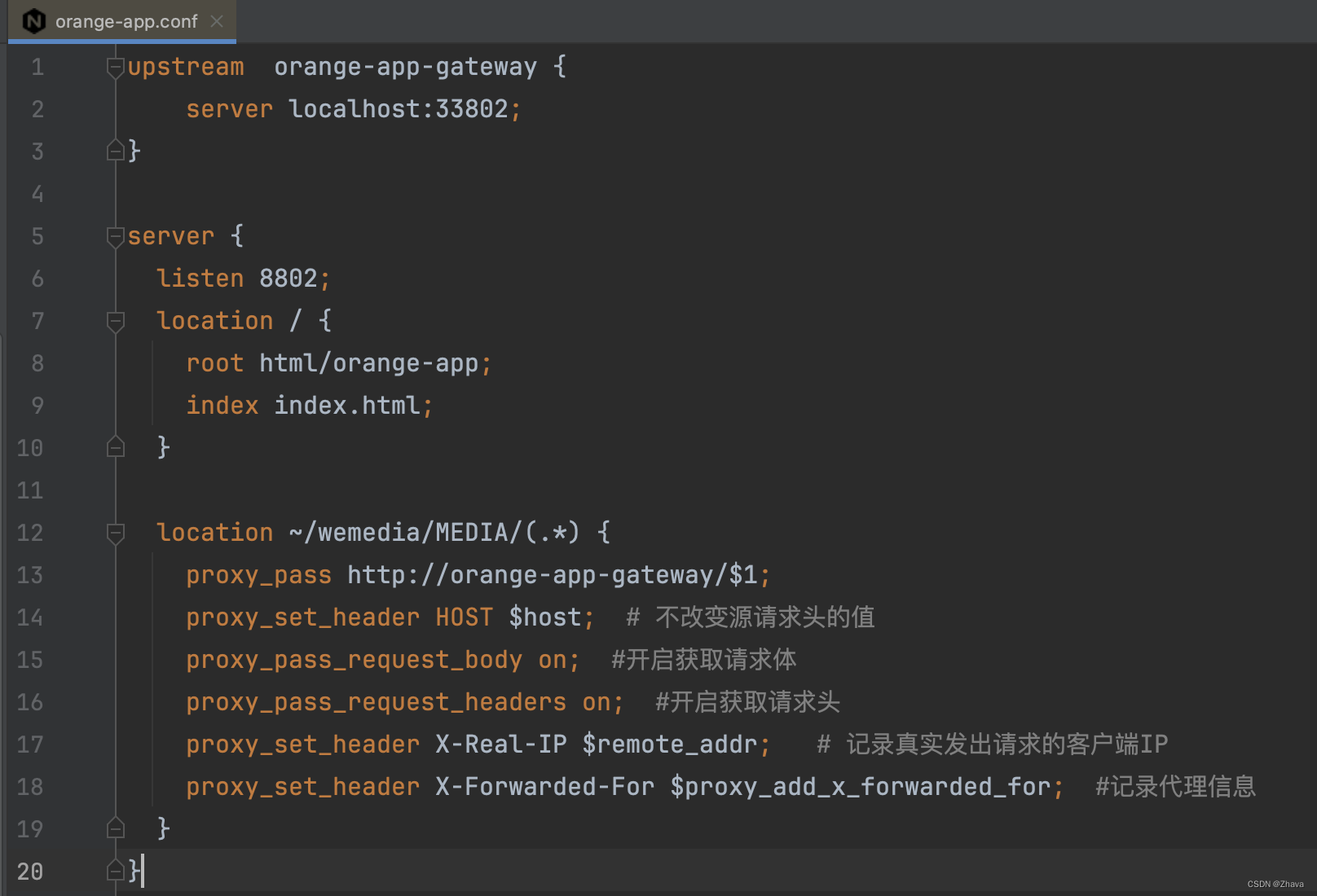
那么这个conf文件里写什么呢?我们只需要写每个项目存在差异的配置即可,如:
server:lisen(监听的端口号)、location(项目路径名)
upstream:server(网关地址)等等
示例如下:

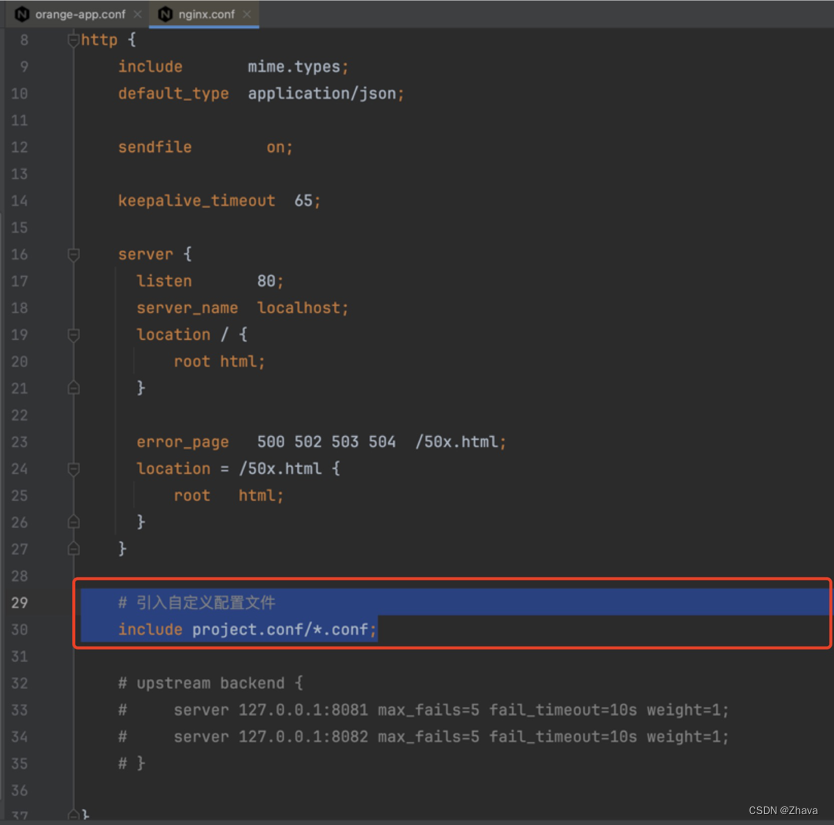
3. 在nginx.conf文件中引入自定义配置
OK差异化的配置写好了,那么通用配置写在哪呢?当然是写在唯一的nginx.conf里了,编辑
nginx.conf文件,只需在http块中加入
include project.conf/*.conf;
即可,表示引入project.conf目录下所有以conf结尾的文件(即自定义的配置文件),可以理解为默认会将自定义的配置文件中的内容拼接插入到这个位置,这样就实现了多项目部署下的配置隔离。这里可以将nginx.conf理解为Nginx所有项目中的全局配置,project.conf目录下的各个配置文件是各个前端项目的局部配置。























 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








