Material Design控件介绍(二)——TabLayout
项目地址:https://github.com/JrDong/Android-Sloth
转载请注明出处。如果有问题的话可以在下面评论,我都会一一回复。或者直接上我的主页给我回复。http://ibat.xyz
TabLayout的用法
上一篇,我们讲解了Toolbar,DrawerLayout,NavigationView的用法,现在我们来讲解下TabLayout的用法。
相信大家都用过ViewPagerIndicator,ViewPager的指示器,TabLayout就是google为我们提供的原生的ViewPager指示器。使用需要在gradle文件中引入
compile 'com.android.support:design:23.1.1'
布局文件
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:tabGravity="fill"
app:tabMode="fixed" />
<android.support.v4.view.ViewPager
android:id="@+id/vp_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white" />
</LinearLayout>
这里有两个比较重要的属性,app:tabGravity 和 app:tabMode
tabGravity
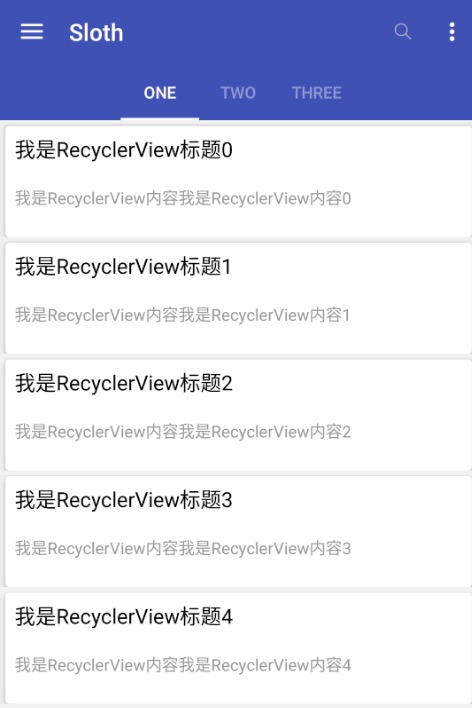
这个属性有两个值,fill和center,fill指填充满横屏,也就是均分.center指tab居中现实,如下图。
tabMode
这个属性也有两个值,scrollable和fixed。比如说你的app tab比较多的话推荐使用scrollable,设置了这个属性后,Tab页可以左右滑动。但fixed还是占满原屏并平分。
代码实现
现在我们来看下怎么和viewpager结合使用,废话不多说,直接上代码~
private void initViewPager() {
ViewPagerAdapter adapter = new ViewPagerAdapter((getActivity()).getSupportFragmentManager());
adapter.addFragment(new OneFragment(), "ONE");
adapter.addFragment(new TwoFragment(), "TWO");
adapter.addFragment(new ThreeFragment(), "THREE");
mViewPager.setAdapter(adapter);
//必须在setAdapter之后调用
mTabs.setupWithViewPager(mViewPager);
//设置指示器颜色
mTabs.setSelectedTabIndicatorColor(getResources().getColor(R.color.white));
//tab的颜色,属性一,正常颜色;属性二,被选中的颜色.
mTabs.setTabTextColors(getResources().getColor(R.color.white_66), getResources().getColor(R.color.white));
}
class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> mFragmentList = new ArrayList<>();
private final List<String> mFragmentTitleList = new ArrayList<>();
public ViewPagerAdapter(FragmentManager manager) {
super(manager);
}
public void addFragment(Fragment fragment, String title) {
mFragmentList.add(fragment);
mFragmentTitleList.add(title);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mFragmentTitleList.get(position);
}
}注意一点,mTabs.setupWithViewPager(mViewPager);必须在setAdapter之后调用,看下源码:
public void setupWithViewPager(ViewPager viewPager) {
PagerAdapter adapter = viewPager.getAdapter();
if(adapter == null) {
throw new IllegalArgumentException("ViewPager does not have a PagerAdapter set");
} else {
...
}
}其他要点
单独设置tab
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));























 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








