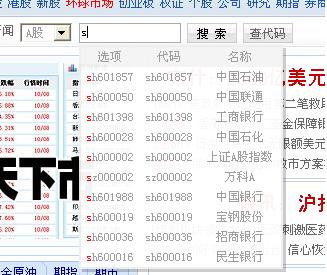
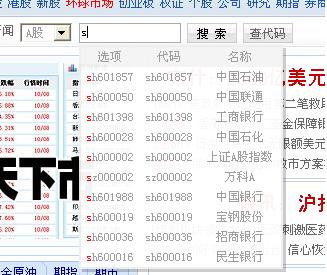
需要开发1个类型sina下图中的多列AutoComplate的功能,在开发过程中一些JS问题的总结。

1、弹出层位置的确定,弹出的层要显示在输入框的下面,那怎么取道精确的位置了?
2、在用户输入就引发后台AJAX去请求数据,首先想到了输入框的onpropertychange事件,但firefox不支持onpropertychange,而且当用JS给文本框复制的时候也会引发onpropertychange事件,这不是我想要的,最后选择使用onkeyup事件。
3、为了让用户点击页面上其他地方时候就自动隐藏弹出层,所以使用了输入框的onblur事件;
为了让用户在弹出层中点击某一行把该行的数据填充到输入框中,就使用了tr的onclick事件,在onclick事件中把值赋给文本框。但这2个事件会有个冲突,就是当点击tr的时候会先引发输入框的onblur事件,在onblur事件中会把整个table给隐藏了,所以就无法在引发tr的onclick事件了。最后在onblur加入window.setTimeout来延迟隐藏table,从而解决该问题。
4、为了支持用户使用上下方向键来选择弹出的记录,重写了文本框的onkeydown事件。
最终做出来效果图如下:


1、弹出层位置的确定,弹出的层要显示在输入框的下面,那怎么取道精确的位置了?
- var e = this.binder; // 表示输入框对象
- var x = e.offsetLeft, y = e.offsetTop + e.clientHeight;
- while(e=e.offsetParent){x += e.offsetLeft; y += e.offsetTop;}
3、为了让用户点击页面上其他地方时候就自动隐藏弹出层,所以使用了输入框的onblur事件;
为了让用户在弹出层中点击某一行把该行的数据填充到输入框中,就使用了tr的onclick事件,在onclick事件中把值赋给文本框。但这2个事件会有个冲突,就是当点击tr的时候会先引发输入框的onblur事件,在onblur事件中会把整个table给隐藏了,所以就无法在引发tr的onclick事件了。最后在onblur加入window.setTimeout来延迟隐藏table,从而解决该问题。
4、为了支持用户使用上下方向键来选择弹出的记录,重写了文本框的onkeydown事件。
最终做出来效果图如下:

























 521
521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








