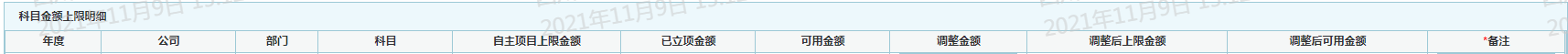
添加红色*号
<template>
<el-table :header-cell-class-name="mustAdd"></el-table>
</template>
<script>
export default {
methods: {
// lable红色
mustAdd({ row, column, rowIndex, columnIndex }) { // columnIndex 列下标
console.log(row, column, rowIndex, columnIndex);
if (columnIndex == 10) {
return 'must';
}
},
}
}
<script>
<style>
table th.must div:before{ // 伪类选择器 :before
content: '*';
color: red !important;
}
</style>






















 1626
1626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








