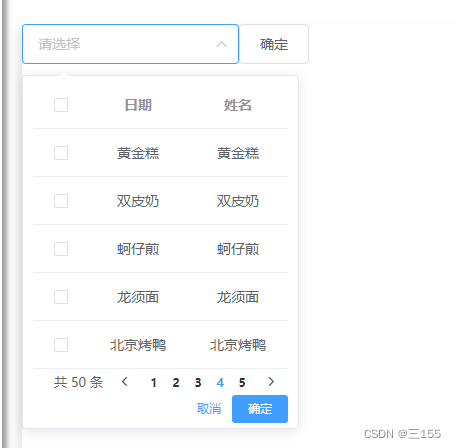
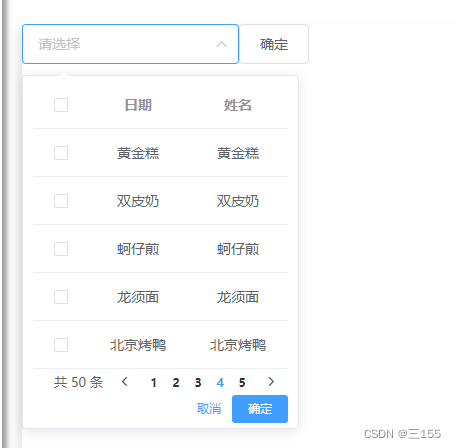
下拉表格 element-ui

<template>
<div>
<el-select v-model="value1" ref="selectTable" multiple placeholder="请选择">
<template slot="empty">
<div style="padding: 5px 10px">
<el-table
:data="options"
min-width="150"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" align="center">
</el-table-column>
<el-table-column
align="center"
width="100"
property="label"
label="日期"
></el-table-column>
<el-table-column
align="center"
width="100"
property="label"
label="姓名"
></el-table-column>
</el-table>
<el-pagination
style="float: right"
small
layout="total, prev, pager, next"
:total="50"
>
</el-pagination>
<div style="clear: both"></div>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="popoverTable('off')"
>取消</el-button
>
<el-button type="primary" size="mini" @click="popoverTable('ok')"
>确定</el-button
>
</div>
</div>
</template>
</el-select>
<el-button @click="add">确定</el-button>
</div>
</template>
<script>
export default {
data () {
return {
options: [
{
value: '选项1',
label: '黄金糕'
},
{
value: '选项2',
label: '双皮奶'
},
{
value: '选项3',
label: '蚵仔煎'
},
{
value: '选项4',
label: '龙须面'
},
{
value: '选项5',
label: '北京烤鸭'
}
],
value1: [],
}
},
methods: {
handleSelectionChange (val) {
console.log(val)
this.multipleSelection = val
},
popoverTable (val) {
if (val === 'off') return this.$refs.selectTable.blur()
this.$refs.selectTable.blur()
console.log(this.$refs.selectTable.value, this.multipleSelection)
if (this.$refs.selectTable.value.length === 0 || this.$refs.selectTable.value.length === undefined) {
this.multipleSelection.map(item => {
console.log(item.label)
this.$refs.selectTable.value.push(item.label)
})
} else {
this.multipleSelection.map(item => {
console.log(this.$refs.selectTable.value.indexOf(item.label))
if (this.$refs.selectTable.value.indexOf(item.label) === -1) {
this.$refs.selectTable.value.push(item.label)
}
})
}
this.$forceUpdate()
},
}
}








 本文介绍如何利用Element-UI组件库中的el-select和el-table结合,创建一个多选下拉表格功能。通过表格展示选项,并提供分页功能,同时实现了选择项的确认和取消操作,确保了选中数据的实时更新。
本文介绍如何利用Element-UI组件库中的el-select和el-table结合,创建一个多选下拉表格功能。通过表格展示选项,并提供分页功能,同时实现了选择项的确认和取消操作,确保了选中数据的实时更新。
















 1521
1521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








