
01.盒子模型

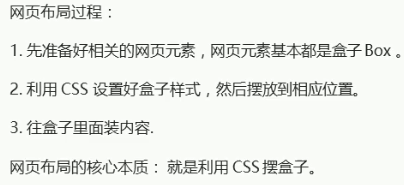
1.1看透网页布局的本质

1.2盒子模型(Box Modle)组成



1.3边框(border)










1.4表格的细线边框


第一个图没有合并相邻的边框

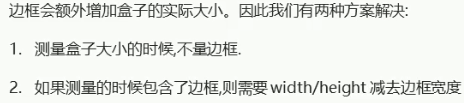
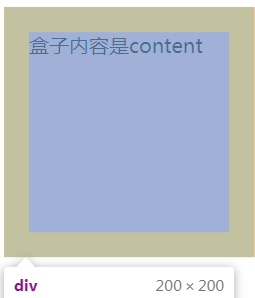
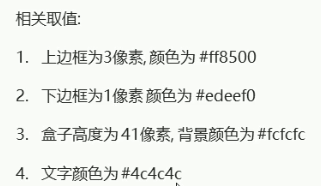
1.5边框会影响盒子实际大小



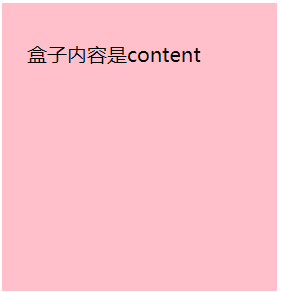
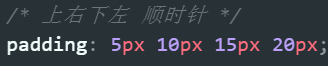
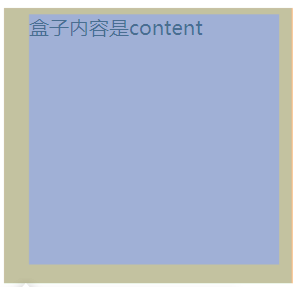
1.6内边距(padding)









案例:新浪导航案例-paddind影响盒子好处





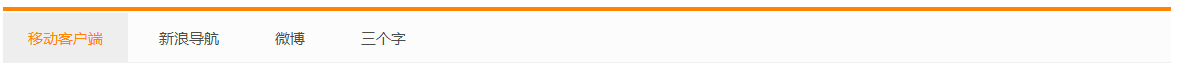
案例:小米导航案例修改-padding影响盒子大小计算



如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小。


1.7外边距(margin)




1.8外边距典型应用





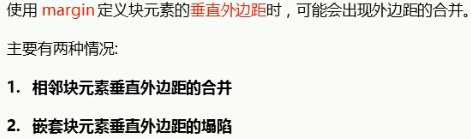
1.9外边距合并



1.10清除内外边距



02.PS基本操作


03.综合案例
案例1:产品模块






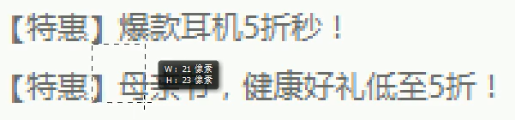
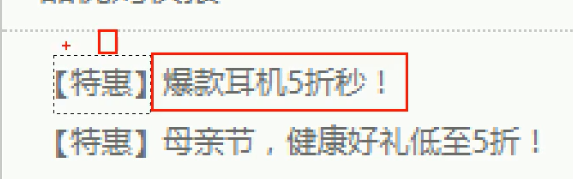
案例2:快报模块





04.圆角边框(重点)





05.盒子阴影(重点)

blur模糊距离(虚实效果)



06.文字阴影




























 4539
4539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








