知识点
1.HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
2.HTML 表单验证可以通过 JavaScript 来完成。
网页展示
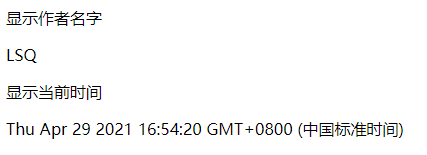
点击显示事件
点击前:

挨个点击后:

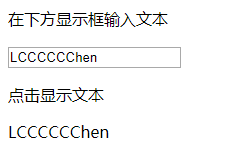
输入文本显示
点击前:

输入并点击后:

代码
点击显示事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p onclick="display()">显示作者名字</p>
<p id="a1"></p>
<p onclick="displayDate()">显示当前时间</p>
<p id="a2"></p>
<script>
function display(){
document.getElementById("a1").innerHTML='LSQ';
}
function displayDate(){
document.getElementById("a2").innerHTML=Date();
}
</script>
</body>
</html>
输入文本显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>在下方显示框输入文本</p>
<input id="a1">
<p onclick="Function()">点击显示文本</p>
<p id="a2"></p>
<script>
function Function() {
var text;
text = document.getElementById("a1").value;
document.getElementById("a2").innerHTML=text;
}
</script>
</body>
</html>





















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








