目录
HTML的介绍
1、HTML概念:
HTML是用来描述网页的一种语言,全称超文本标记语言(Hype Text Markup Language),需要注意的是HTML不是一种编程语言,而是一种标记语言,标记语言是一套标记标签,HTML就是用标记标签来描述网页的
2、HTML标签概念:
HTML标签是由尖括号包围关键词,比如:<html>,HTML标签通常是成对出现的,比如:<html></html>,其中第一个是开始标签,第二个是结束标签。
在我们平时浏览器看到的网页,其实就是我们编写的HTML文档,该文档就是用来描述网页,HTML文档包含了HTML标签和纯文本,而浏览器就是通过读取HTML文档,用网页的形式显示出效果,通过文档中的标签来解释页面中的内容
3、测试文档效果的浏览器:

它们的内核:
IE浏览器内核:Trident内核,也是俗称的IE内核;
Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
Firefox浏览器内核:Gecko内核,俗称Firefox内核;
Safari浏览器内核:Webkit内核;
Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
4、HTML编译器
其实现在的HTML编译器有很多种类,比如有SublimeText,Notepad++,webstorm,DW(Dreamweaver)等等,这些软件都是前端用来编辑HTML的,里面有免费的也有收费的,当然,你用系统中自带的text文档也可以,只是不要忘记把后缀名改成.html即可
HTML结构

- 第1行:<!DOCTYPE>声明部分,必须在HTML文档的第一行
- 第2行:表示是HTML文档
- 第3行:定义文档的头部,一般提示浏览器一些额外信息
- 第7行:body中的内容是显示在网页中
HTML的常用标签
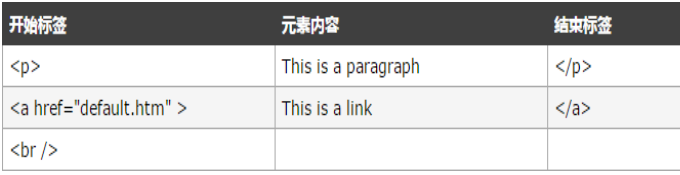
HTML元素:
HTML元素是指从开始标签到结束标签的所有的代码,而其中开始标签到结束标签之间的内容称为元素内容

HTML标签属性

常用标签
<hr />
<p>
<br />
文本标签

b和strong虽然效果都是加粗,但是其意义是不同的,strong不但有加粗的效果并由着重的意义,em和i也是通过,em比i更多了着重的意义
<font color="red"> 我是人</font>
样式标签
标签
<center>定义居中的内容。
<font> 和 <basefont>定义 HTML 字体。
<s> 和 <strike>定义删除线文本
<u> 定义下划线文本
属性
align定义文本的对齐方式
color定义文本颜色
bgcolor定义背景颜色bgcolor定义背景颜色
<h1 style="font-family:verdana">A heading</h1>
<p style="font-family:arial;color







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8456
8456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








