标签介绍及其特性:
<html>超文本标记语言>。
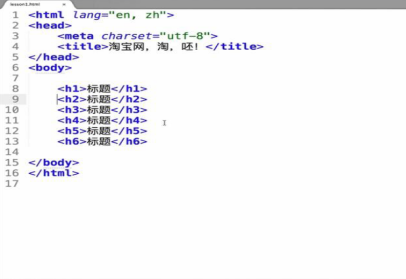
1. <html></html>根目录
2.<head>内容</head>标签是编辑给浏览器的,是人看不到的,设置浏览器特性;
说明:在head里面设置能识别中文的字典meta标签,每一个标签都有属性,属性添加在标签的头标签上 ,用=连接属性值,加“属性值”(要加双引号);
3.<body>内容</body>内容是人能看到的,展现给用户的,皮肤类的东西;
4.utf-8 万国码
gbk国家标准扩展字符集
5.<title>网页的标题“淘宝网,淘-我喜欢”</title>
6.<html lang="en">{
}
</html>高速搜索引擎爬虫,我们的网站是关于什么内容的,英文的;
lang="zh"中文;
lang="en,zh"中英文结合;
文章段落:
1.<p>使内容成段落展示;
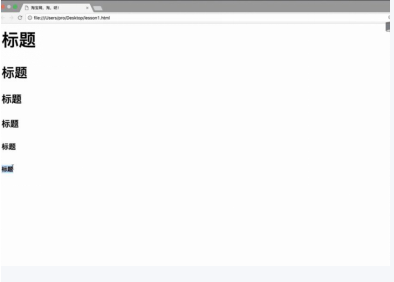
2.<h1>到6 标题 标签由上到下依次减小,特点:从大到小、独立成段、加粗字体;
如图:
文字样式:
1.<strong>加粗展示</strong>
2.<em>斜体展示</em>
3.<del>删除的样式</del>
如图:
4.<address>成段展示+斜体</address>=<p></p>+<em></em>
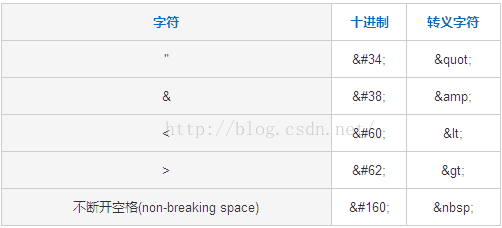
5. <相当于<小于号,>相当于>大于号。
6.<div>内容</div>:类似于一个容器书柜、碗柜
功能:充当容器,划分工党快,使分块明确,使页面结构化;
可以绑定操作,更加简便。
<sapn></span>同<div></div>。



























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








